CSS3 实现的 10种Loading动画效果
159 浏览量
更新于2024-08-30
收藏 71KB PDF 举报
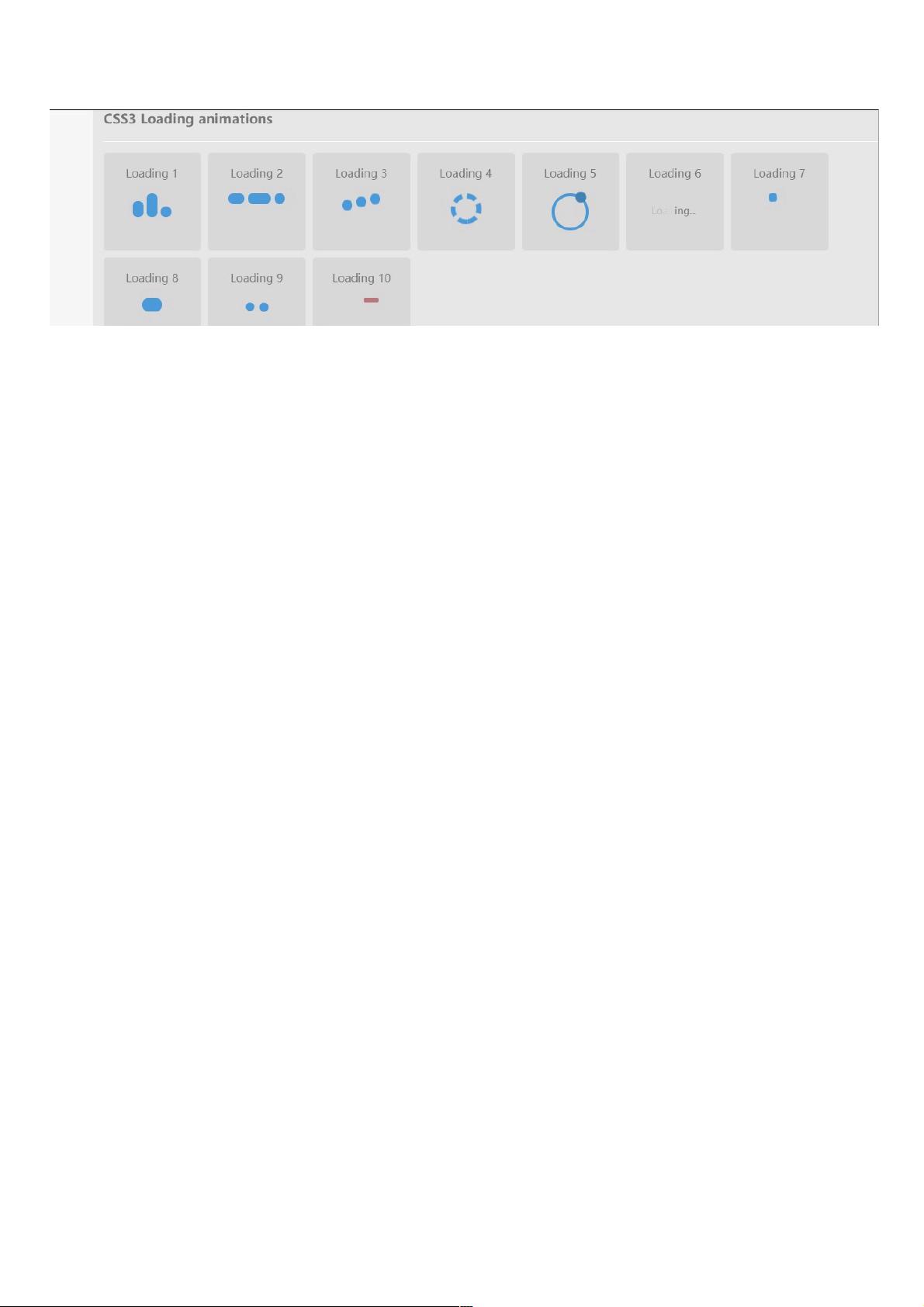
"这篇文章展示了10种使用CSS3技术实现的加载(loading)动画效果,包括不同的设计风格和实现机制,适用于网页或应用中的等待指示器。"
在Web开发中,加载动画是用户体验的重要组成部分,特别是在内容加载时间较长或者页面需要进行异步操作时。CSS3作为一种强大的样式表语言,提供了许多新的特性和功能,使得创建动态、吸引人的加载动画变得可能。以下是对这些加载动画的详细解释:
1. **Load-1**:基础线条动画
这个动画通过CSS3的`transition`和`transform`属性来实现。三条线由短变长,形成旋转的视觉效果,展示了加载过程。
2. **Load-2**:渐变填充动画
与Load-1类似,但增加了背景色的渐变效果,利用`animation`属性控制颜色变化,使加载更具有视觉吸引力。
3. **Load-3**:多线条交错动画
三条线交错移动,利用了CSS3的`keyframes`规则定义动画的各个阶段,创造出动态的视觉效果。
4. **Load-4**:环形进度条
这个加载动画试图创建一个环形的进度条,但由于Firefox对某些CSS3特性的限制,如`border-radius`和虚线(`dashed`)样式,在Firefox中可能无法正常工作。
5. **Load-5**:球体旋转动画
两个球体围绕中心轴旋转,通过嵌套的元素和`transform`属性实现,为加载动画增添了立体感。
6. **Load-6**:字母变形动画
使用HTML字符作为加载元素,通过调整字母的大小和位置,模拟出字母变形的效果,增加趣味性。
7. **Load-7**:网格旋转动画
一个方形网格旋转,利用`transform`中的`rotate`属性,可以创建3D旋转效果,提供了一种简洁的加载提示。
8. **Load-8**:圆点循环动画
多个圆点顺序改变颜色并移动,结合`animation`和`@keyframes`规则,可以实现平滑的循环效果。
9. **Load-9**:环形缩放动画
环形元素逐渐放大和缩小,通过`transform: scale()`和`animation`属性实现,呈现一种扩张收缩的动态效果。
10. **Load-10**:线条交叉动画
两条线交叉穿过,使用`animation`和`transform-origin`属性,让线条在交叉点处相遇,增加动感。
以上加载动画的设计和实现都依赖于CSS3的特性,如`transition`、`animation`、`@keyframes`、`transform`(包括`rotate`、`scale`等)以及一些布局技巧。开发者可以根据项目需求选择适合的动画效果,通过调整CSS样式参数来自定义颜色、速度、大小等,以满足各种设计需求。同时,需要注意浏览器兼容性问题,确保动画在主流浏览器上都能正常运行。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-08-03 上传
2019-08-23 上传
1343 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38499336
- 粉丝: 8
- 资源: 953
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率