Android开发:简易PopupWindow实现顶部弹出下拉菜单
需积分: 9 160 浏览量
更新于2024-09-10
收藏 211KB DOC 举报
在Android开发中,实现页面点击顶部弹出下拉菜单是一个常见的交互需求,通过利用PopupWindow组件可以轻松达成这一效果。PopupWindow是Android中提供的一种轻量级的窗口,允许我们在应用程序的任意位置弹出一个自定义视图,比如一个包含列表的ListView。
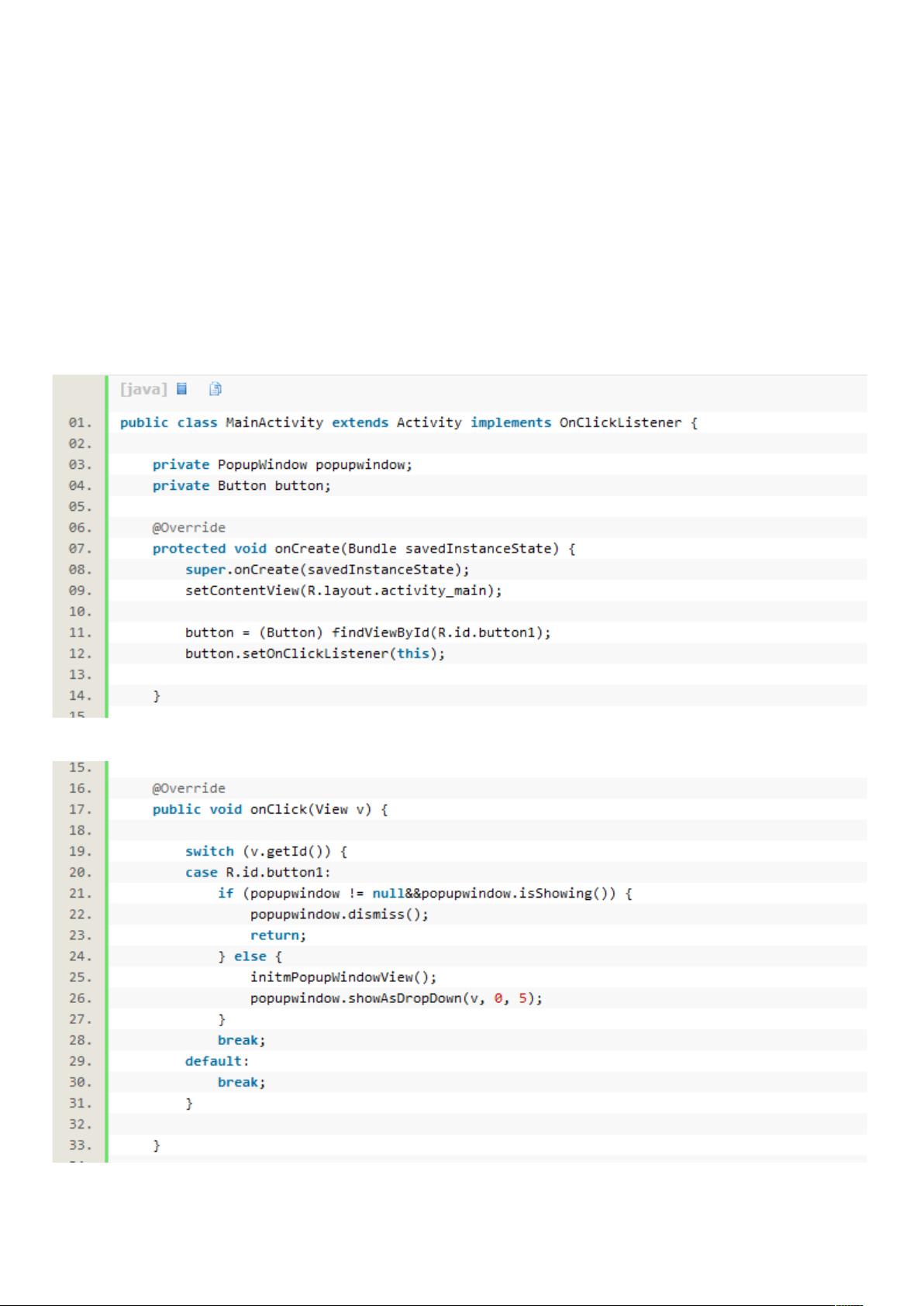
首先,创建一个简单的MainActivity.java文件,作为主活动,用于初始化PopupWindow和处理用户点击事件。在这个类中,我们需要实例化一个PopupWindow对象,并设置其显示模式、背景、动画等属性。例如:
```java
public class MainActivity extends AppCompatActivity {
private PopupWindow mPopupWindow;
private View popupView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化PopupWindow
popupView = findViewById(R.id.custom_popup_view); // 获取自定义视图
mPopupWindow = new PopupWindow(popupView, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
mPopupWindow.setAnimationStyle(R.style.PopupWindowFadeInFadeOut); // 使用预定义的动画
// 设置点击事件监听器
findViewById(R.id.top_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!mPopupWindow.isShowing()) {
mPopupWindow.showAtLocation(findViewById(android.R.id.content), Gravity.TOP, 0, 0); // 在顶部弹出
} else {
mPopupWindow.dismiss(); // 隐藏下拉菜单
}
}
});
}
// 弹出动画样式定义在Styles.xml中
// ...
}
```
在`activity_main.xml`布局文件中,创建一个自定义的视图(例如:一个LinearLayout或ConstraintLayout),并将其id设置为`custom_popup_view`,以便在代码中引用。
接下来,定义两个动画效果:`inputodown.xml`和`Outdowntoup.xml`,分别表示下拉菜单进入和离开屏幕时的动画效果。这些XML文件通常包含帧动画,定义视图的透明度变化和其他视觉变换。例如:
```xml
<!-- inputodown.xml -->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="200"/>
<!-- 添加其他动画如平移、缩放等 -->
</set>
<!-- Outdowntoup.xml -->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="200"/>
<!-- 添加其他动画如平移、缩放等 -->
</set>
```
在`Styles.xml`文件中,可以定义PopupWindow的全局样式,包括动画效果和背景:
```xml
<style name="PopupWindowFadeInFadeOut" parent="@android:style/Animation">
<item name="android:windowEnterAnimation">@anim/inputodown</item>
<item name="android:windowExitAnimation">@anim/Outdowntoup</item>
</style>
```
最后,当用户点击顶部按钮时,PopupWindow会在指定位置弹出并应用动画效果。这个基础的实现可以进一步定制,添加更多的功能,比如动态数据绑定、列表滚动等。
完整示例的下载链接提供了完整的源代码,供开发者参考和学习。通过这个例子,开发者可以快速掌握如何使用PopupWindow实现页面顶部弹出下拉菜单,并根据需要扩展其功能。
1359 浏览量
476 浏览量
1949 浏览量
157 浏览量
116 浏览量
783 浏览量
2014-04-17 上传
2023-12-19 上传
2012-10-09 上传
it_new_star
- 粉丝: 0
- 资源: 5
最新资源
- Windows编程之API函数大全
- 89s51 好程序 各种
- TOGAF-tutorial-presentation
- 89s51数字钟 程序
- GCC 中文用户手册
- mobile phone
- The Implement of Remote Control Software by using Java
- 自己整理的websphere portal主题皮肤开发资料
- websphere portal6.1主题皮肤开发资料
- VB入门实用教程(全)
- VMware Workstation使用手册
- 计算机专业英语教材计算机专业英语教材
- 000-960 的资料
- Flash读取数据库技术4
- Flash读取数据库技术3
- Flash读取数据库技术2