Vue生命周期深度解析与钩子应用示例
需积分: 18 148 浏览量
更新于2024-08-30
收藏 206KB PDF 举报
"本文主要探讨了Vue框架的生命周期及其相关钩子函数的深入理解,包括beforeCreate阶段的应用示例。"
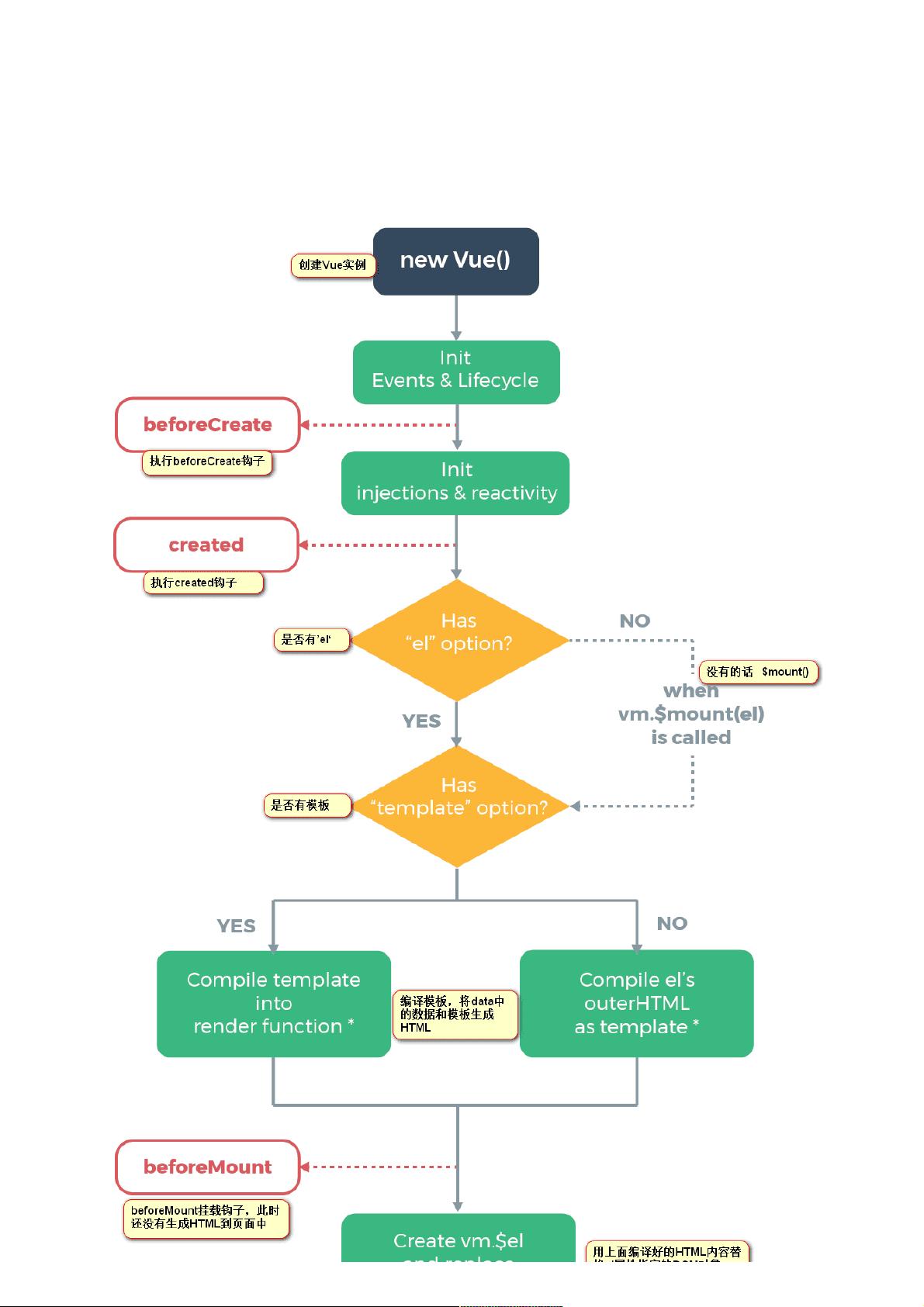
Vue.js是一个流行的前端JavaScript框架,它的生命周期是指一个Vue实例从创建、运行到最终销毁的整个过程。在这个过程中,Vue提供了多个生命周期钩子函数,允许开发者在特定的时间点插入自定义代码,以实现各种功能和优化。
一、Vue生命周期简介
Vue实例的生命周期包含了以下几个关键阶段:
1. 创建实例:Vue实例开始被创建。
2. 数据观测:Vue初始化并观测数据对象,以便在数据变化时自动更新视图。
3. 模板编译:Vue将模板编译成虚拟DOM,用于后续的渲染。
4. 挂载:Vue实例将其根元素挂载到实际的DOM中,此时可以访问到真实的DOM节点。
5. 渲染与更新:当数据发生变化时,Vue会重新渲染并更新视图。
6. 销毁:当不再需要Vue实例时,可以手动销毁它,释放所占用的资源。
二、钩子函数详解
1. beforeCreate
`beforeCreate`钩子在实例创建后,但数据观测和事件配置之前调用。在这个阶段,Vue实例已经存在,但还无法访问到数据属性和方法。这意味着在这个钩子中,试图访问`data`或调用`methods`会返回`undefined`。例如,在提供的代码示例中,尝试在`beforeCreate`中打印`message`和调用`init`方法,此时它们都是不可用的。
```javascript
beforeCreate: function() {
console.log("beforeCreate", this.message); // 输出 undefined
this.init(); // 在这个阶段,方法init是不可用的
}
```
在上面的HTML和JavaScript代码中,我们创建了一个简单的Vue实例,并在`beforeCreate`钩子中尝试访问`data`和调用`methods`。由于这些操作在这个阶段是不可行的,所以它们不会按预期工作。
了解Vue的生命周期和各个钩子函数的用法对于编写高效且可维护的Vue应用至关重要。通过正确地利用这些生命周期钩子,开发者可以精确地控制组件的状态变化,进行数据预处理、异步操作,或者在实例初始化、更新和销毁时执行必要的清理工作。
2020-10-17 上传
2021-09-17 上传
2020-12-21 上传
点击了解资源详情
点击了解资源详情
2020-12-28 上传
2020-10-18 上传
2020-08-30 上传
2022-07-09 上传
weixin_38712092
- 粉丝: 3
- 资源: 899
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器