ASP.NET 2.0数据操作:FormView模板详解与应用
177 浏览量
更新于2024-08-04
收藏 487KB DOCX 举报
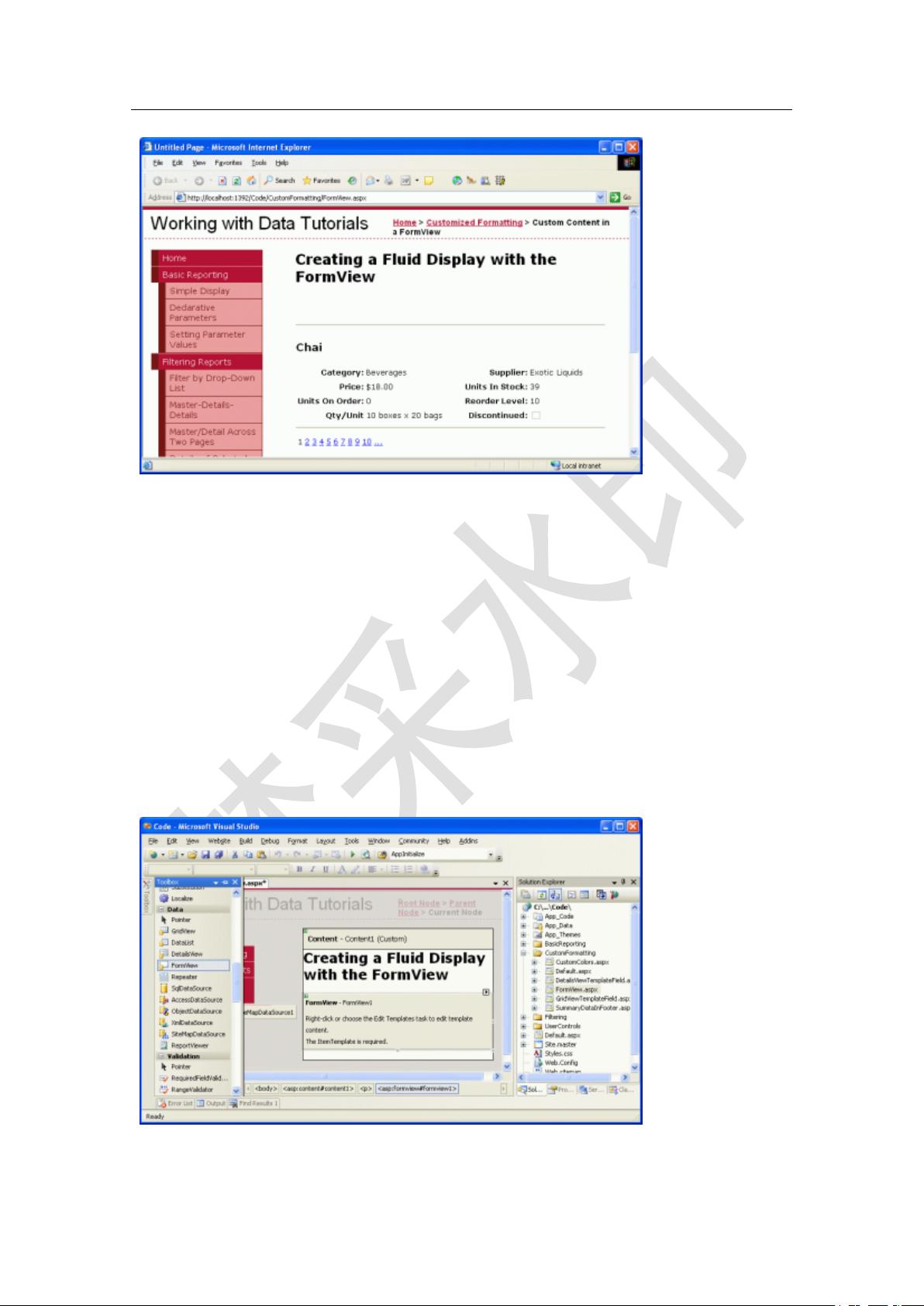
"这篇文档是关于ASP.NET 2.0中使用FormView控件操作数据的教程,重点讲解如何利用FormView的模板功能创建非结构化的数据展示。FormView不同于GridView和DetailsView,它不依赖于列,而是通过模板进行布局,提供了包括ItemTemplate、HeaderTemplate、FooterTemplate、EmptyDataTemplate、PagerTemplate以及EditItemTemplate/InsertItemTemplate等多样的模板选项,以适应不同场景下的数据展示需求。文档将通过实例展示如何用FormView呈现产品的详细信息,以一个非传统的、不规则的外观替代传统的网格布局。"
在ASP.NET 2.0中,FormView控件是一个非常灵活的数据展示工具,特别适合展示单个记录的详细信息。与GridView和DetailsView相比,它的优势在于可以创建更加自由的布局,而不仅仅是传统的表格形式。FormView完全基于模板,这意味着你可以完全控制每个元素的显示方式,使其适应不同的设计需求。
FormView的核心是ItemTemplate,它定义了数据项的默认显示。当需要在数据源中没有记录时,EmptyDataTemplate就会派上用场,提供一个备用的界面。HeaderTemplate和FooterTemplate则允许自定义表头和表尾的内容。对于分页功能,PagerTemplate提供了自定义分页控件的可能。如果需要支持编辑和插入操作,EditItemTemplate和InsertItemTemplate则能帮助定义相应的用户界面。
在文档中,作者将引导读者通过以下步骤设置FormView:
1. 将FormView控件拖放到设计视图中。初始状态下,FormView是空的,需要手动添加模板。
2. 配置数据源,通常可以通过DataSourceID属性将FormView与诸如SqlDataSource或ObjectDataSource等数据源关联。
3. 设计ItemTemplate,将数据字段映射到相应的控件,如Label或TextBox,以展示产品信息。可以利用HTML元素和服务器控件创建所需的布局。
4. 可选地,可以设置HeaderTemplate和FooterTemplate来增加头部和尾部的信息。
5. 如果需要编辑和插入功能,添加EditItemTemplate和InsertItemTemplate,设置相应的控件并绑定事件处理程序。
6. 启用分页功能时,设计PagerTemplate以自定义分页样式。
通过以上步骤,FormView将能够展示一个具有独特外观的产品详情页,避免了DetailsView中常见的“格子”布局,提供了更佳的用户体验。这个教程对于想要掌握ASP.NET 2.0中高级数据展示技术的开发者来说,是一份非常有价值的参考资料。
2023-05-21 上传
2023-05-21 上传
2023-05-21 上传
2023-05-21 上传
点击了解资源详情
2023-05-20 上传
2022-04-06 上传
2019-07-03 上传
2023-11-17 上传
mmoo_python
- 粉丝: 3268
- 资源: 1万+
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目