巩固应用与会话:简易聊天室实现与登录功能
需积分: 10 52 浏览量
更新于2024-09-15
1
收藏 150KB DOC 举报
本文档主要介绍了如何利用Visual Studio 2008创建一个简单的聊天室网站来巩固对ASP.NET中Application和Session对象的理解与应用。聊天室功能包括登录验证、会话管理和信息交互。
1. **Application和Session概念**:
Application是ASP.NET提供的一种全局应用程序状态管理机制,它允许在整个应用程序的生命周期中存储数据,即使在用户会话结束或服务器重启后也能保留。在聊天室中,当应用程序启动时(Application_Start事件),通过`Application.Clear()`清除已有的聊天数据,然后初始化一个空字符串`Application["chat"]`,以示无聊天记录。
2. **登录和会话管理**:
用户登录时,在默认.aspx页面处理登录成功逻辑,并将相关信息存储到Session中。Session对象是在同一用户会话期间有效,可以用于存储用户特定的信息。例如,登录状态或用户ID。
3. **用户界面设计**:
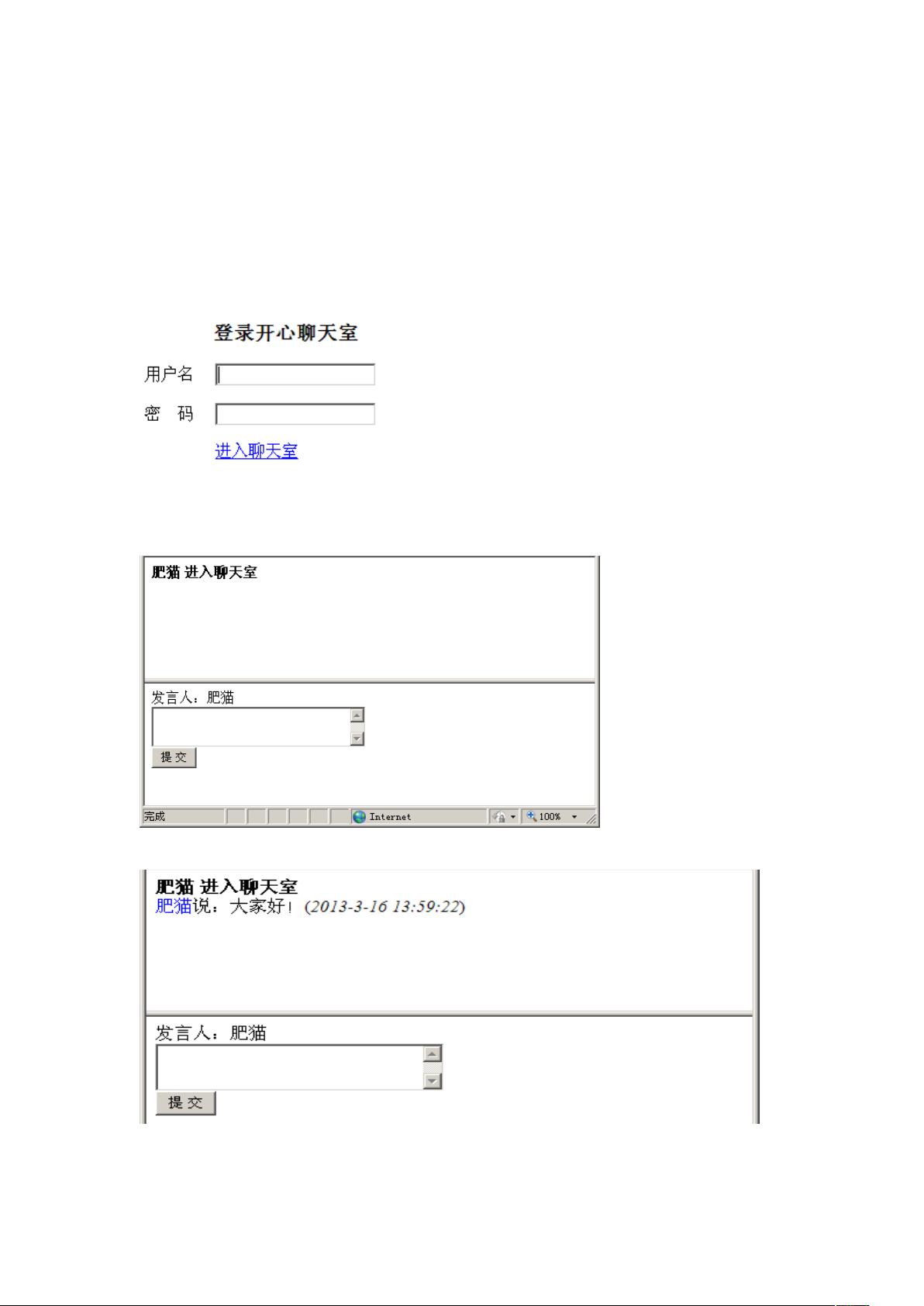
- **登录界面**:用户输入用户名和密码,点击“进入聊天室”后,跳转到聊天界面。
- **聊天界面**:分为上半部分和下半部分,上半部分显示聊天记录,下半部分包含输入框,用户输入消息后点击提交。
4. **页面结构与通信**:
- **主页面** (main.aspx)负责显示聊天内容,通过框架引用chat.htm中的框架页。
- **提交页面** (send.aspx)负责接收用户输入并处理发送请求,可能涉及验证和数据提交至服务器。
5. **HTML框架**:
使用HTML框架结构,chat.htm定义了两个框架,一个是显示聊天内容的主框架,另一个是用于输入和发送消息的底部框架。无框架支持的用户将看到提示信息,鼓励使用浏览器支持。
6. **动态刷新**:
主页面(main.aspx)每30秒自动刷新一次,这可以通过AJAX或者服务器端调度实现,以实时更新聊天内容。
这个简单的聊天室项目是学习ASP.NET中Application和Session在实际场景中如何协作的一个实用示例,展示了如何通过前后端交互和状态管理来构建一个基本的实时通信应用。
2024-11-07 上传
2024-11-07 上传
2024-11-07 上传
2024-11-07 上传
u010677765
- 粉丝: 0
- 资源: 1
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析