ReactIntl:详解React多语言国际化实现步骤与资源管理
196 浏览量
更新于2024-09-01
收藏 140KB PDF 举报
在React应用中实现国际化多语言功能,可以借助react-intl库来轻松处理。这篇文章详细介绍了如何通过以下步骤在React项目中集成和使用react-intl来支持多语言:
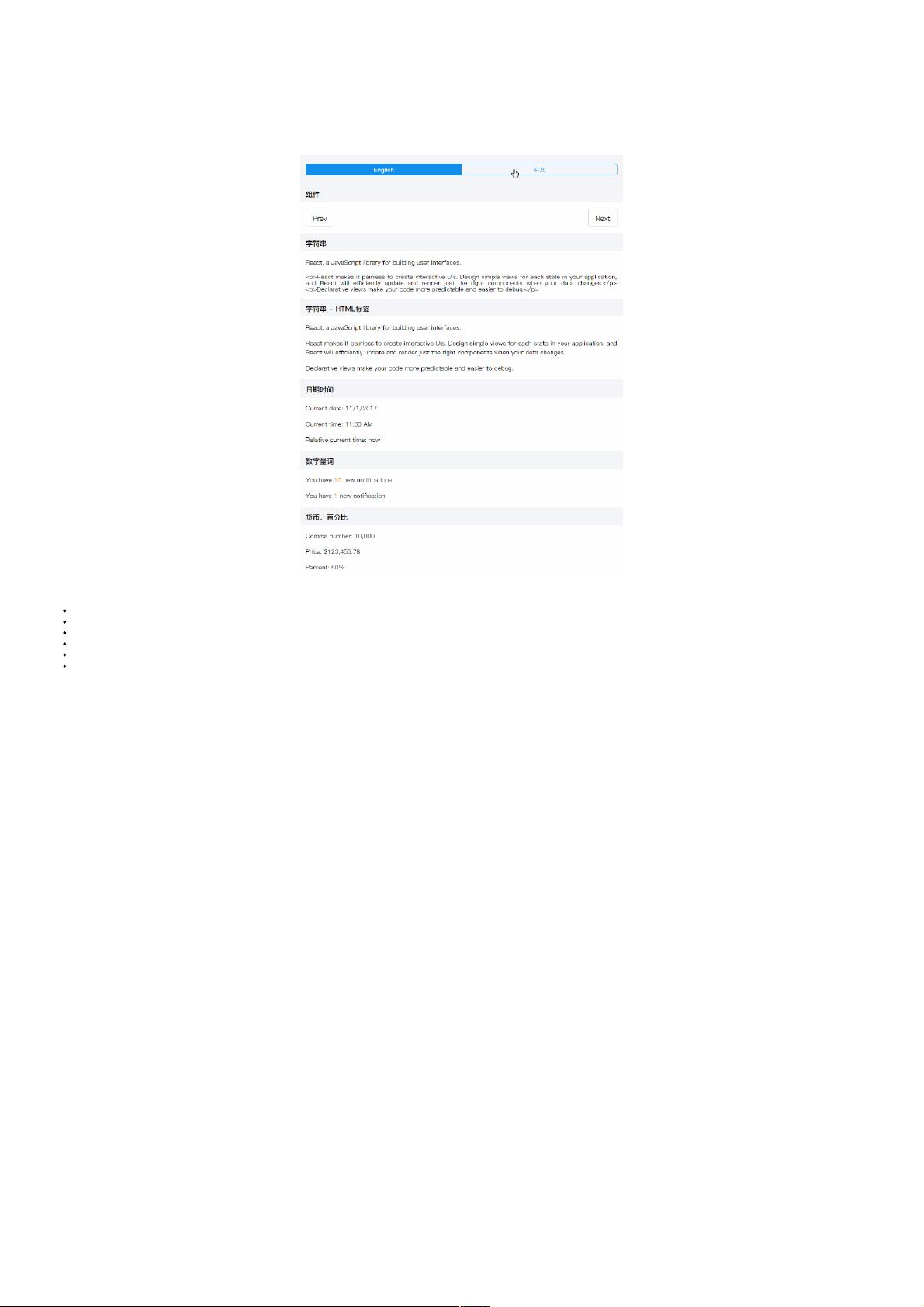
1. 效果预览:首先,开发者需要了解集成react-intl后,应用将展示不同语言版本的内容,比如标题、提示信息等,用户可以根据设置或浏览器的语言偏好自动切换。
2. ReactIntl国际化步骤:
- 创建国际化资源文件:在项目的src/locales目录下,为每种语言创建对应的资源文件(如en-US.js, zh-Hans.js),这些文件包含键值对,键是翻译标识符,值是对应语言的翻译文本。例如,`'page.localeProvider.react'` 对应的翻译可能为 "React,一个用于构建用户界面的JavaScript库"。
- 根据语言获取资源:使用react-intl提供的`FormattedMessage`或`useTranslation`等API,根据用户的语言选择合适的资源文件中的翻译。
3. 引入react-intl组件:在项目中引入`react-intl`及其相关的`IntlProvider`和`FormattedMessage`组件,它们是实现国际化的核心组件。
4. 创建`LocaleProvider`国际化上下文组件:`LocaleProvider`封装了当前应用的语言环境,提供给其他组件访问。通常放在应用程序的根组件上,以便所有子组件都能访问到正确的国际化资源。
5. 创建`react-intl`国际化上下文组件:使用`<Provider>`包装`IntlProvider`,确保语言环境的传递。
6. 使用`react-intl`的组件和API:在需要国际化的地方,使用`FormattedMessage`组件来动态插入翻译文本,并根据用户选择的语言动态渲染。
7. 示例代码:文章中提供了具体的代码示例,展示了如何在组件中应用这些技术,例如`<FormattedMessage id="page.localeProvider.react" />`,它会根据当前语言环境动态插入翻译内容。
通过以上步骤,开发者能够有效地在React应用中实现国际化,提高用户体验,同时便于维护和扩展。无论是新项目还是已有项目想添加国际化功能,这是一份有价值的参考资料。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-29 上传
2021-04-28 上传
2021-01-31 上传
2021-01-19 上传
2021-05-13 上传
2021-05-13 上传