iOS 7 App状态栏适配解决方案
48 浏览量
更新于2024-08-31
收藏 358KB PDF 举报
"这篇教程详细介绍了如何解决iOS 7中App顶部状态栏适配问题,以便应用程序能在iOS 7及更低版本上正确显示。在iOS 7中,状态栏不再占用20px的空间,导致与内容区域重叠,需要进行适配。适配方法包括取消Xib中的Use Autolayout,选择View as "iOS 6.1 and Earlier",调整iOS 6/7 Deltas值,以及通过修改window frame的方法。"
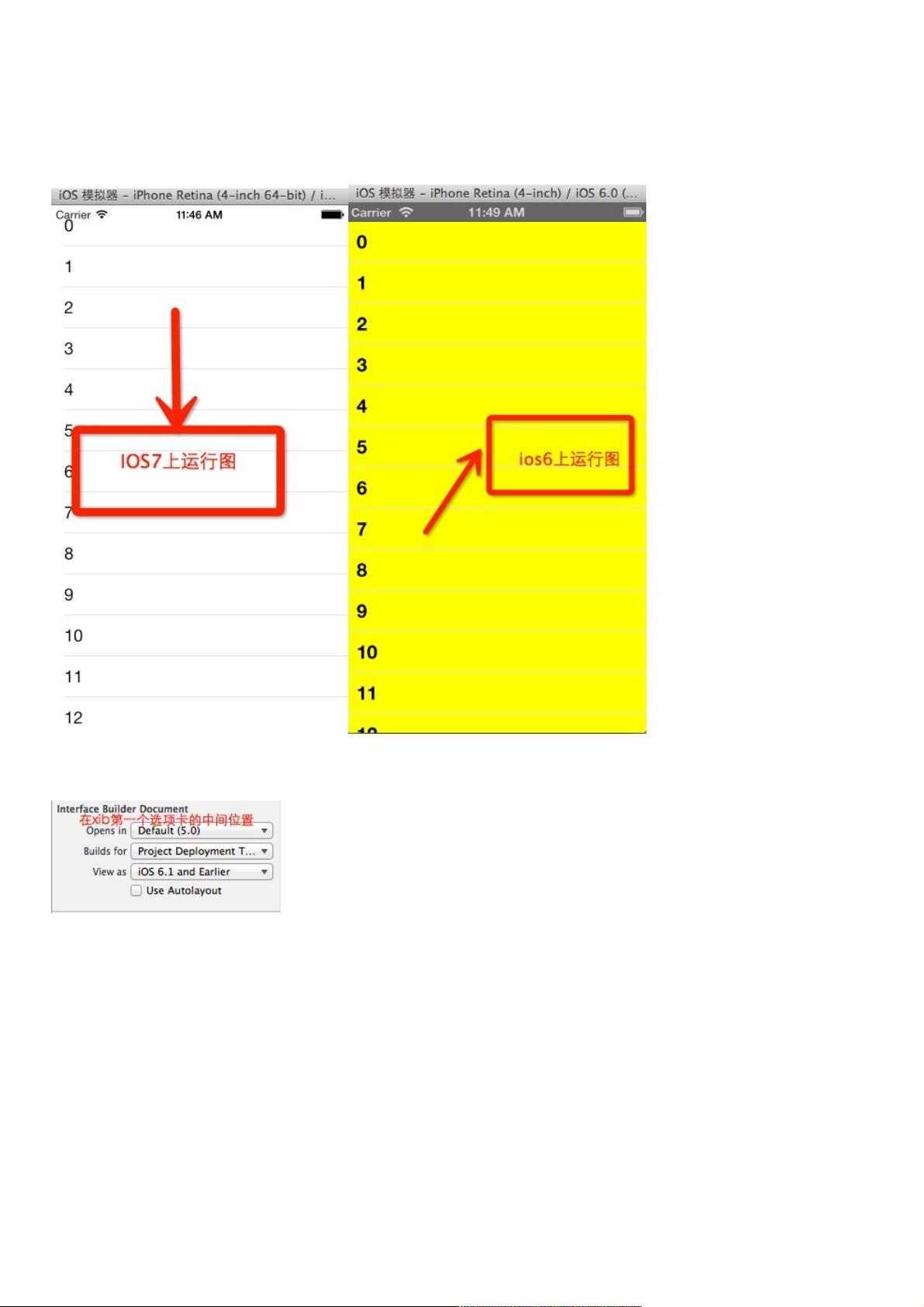
在iOS开发中,为了兼容不同版本的系统,开发者需要处理iOS 7引入的新特性。在这个案例中,问题在于iOS 7的状态栏与内容视图(如TableView)重叠。解决这个问题的第一步是打开Xib文件,取消勾选"Use Autolayout"选项,因为自动布局可能会影响布局计算,特别是在处理不同iOS版本之间差异时。
第二步,开发者需要选择"View as"为"iOS 6.1 and Earlier",这允许在设计视图中预览旧版本的布局。这样做是为了确保在iOS 7中,内容能够正确地在状态栏下方开始。
接下来,关键在于调整Size Inspector中的iOS 6/7 Deltas。在"ios6.1 and Earlier"模式下,由于状态栏高度为20px,所以在iOS 7中,需要将内容视图(如TableView)在Y轴方向上向下移动20px,即设置ΔY为20。同时,为了保持整体界面高度不变,还需要在"ios7.0 and Later"模式下减少TableView的ΔHeight为-20,防止底部内容被隐藏。
这种方法通过调整Deltas值实现了在iOS 6和7之间的布局兼容。设置完成后,应用在iOS 7设备上运行时,状态栏与内容区域将正确对齐,达到与旧版本类似的视觉效果。
另外,还有通过修改`AppDelegate`中`window.frame`的方法来解决此问题。当检测到系统版本大于等于7.0时,将窗口的frame上移20px,以避开状态栏。这种方式也可以实现状态栏和内容视图的适配,但通常适用于没有使用故事板或Xib的情况。
解决iOS 7状态栏适配问题需要对不同版本的iOS特性有深入理解,并灵活运用各种布局策略。通过以上两种方法,开发者可以确保应用在不同系统版本上都能提供一致的用户体验。
2021-07-08 上传
2021-07-08 上传
点击了解资源详情
2014-04-17 上传
2016-01-17 上传
2014-09-12 上传
2012-07-09 上传
2015-12-11 上传
2019-07-11 上传
weixin_38720653
- 粉丝: 6
- 资源: 965
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明