Qt QML动画特效实战:PropertyAnimation与更多元素
需积分: 49 142 浏览量
更新于2024-07-18
1
收藏 2.36MB PPTX 举报
"本资源主要介绍了Qt中的QML动画特效,包括QML动画元素的使用,如PropertyAnimation,以及各种其他动画元素的应用。Qt是一个历史悠久的跨平台应用开发框架,始于1991年,广泛应用于Linux、Windows等多个操作系统。在Qt中,QML是一种声明式语言,用于构建用户界面,而QML的动画机制则为UI带来了丰富的动态效果。在Qt5.5版本中,还新增了饼状菜单功能。"
在QML中,动画是通过动画元素来实现的,例如PropertyAnimation元素,它是基础的属性动画元素,能够对各种类型如real、int、color等属性进行动画化。PropertyAnimation可以以不同方式使用,例如直接作为属性值的来源、在信号处理器中响应事件触发、作为独立的动画实体,或者在属性值改变时自动触发,也就是行为动画。
以下是一个简单的PropertyAnimation使用例子:
首先,创建一个新的QML应用程序,名为"PropertyAnimation",定义四个矩形组件。然后,在主界面MainForm.ui.qml中,设置一个MouseArea监听鼠标点击事件,当鼠标点击时,将点击位置的坐标赋值给矩形Rect4,使其位置跟随鼠标移动,这就涉及到PropertyAnimation的一个应用场景,即动态改变属性值。
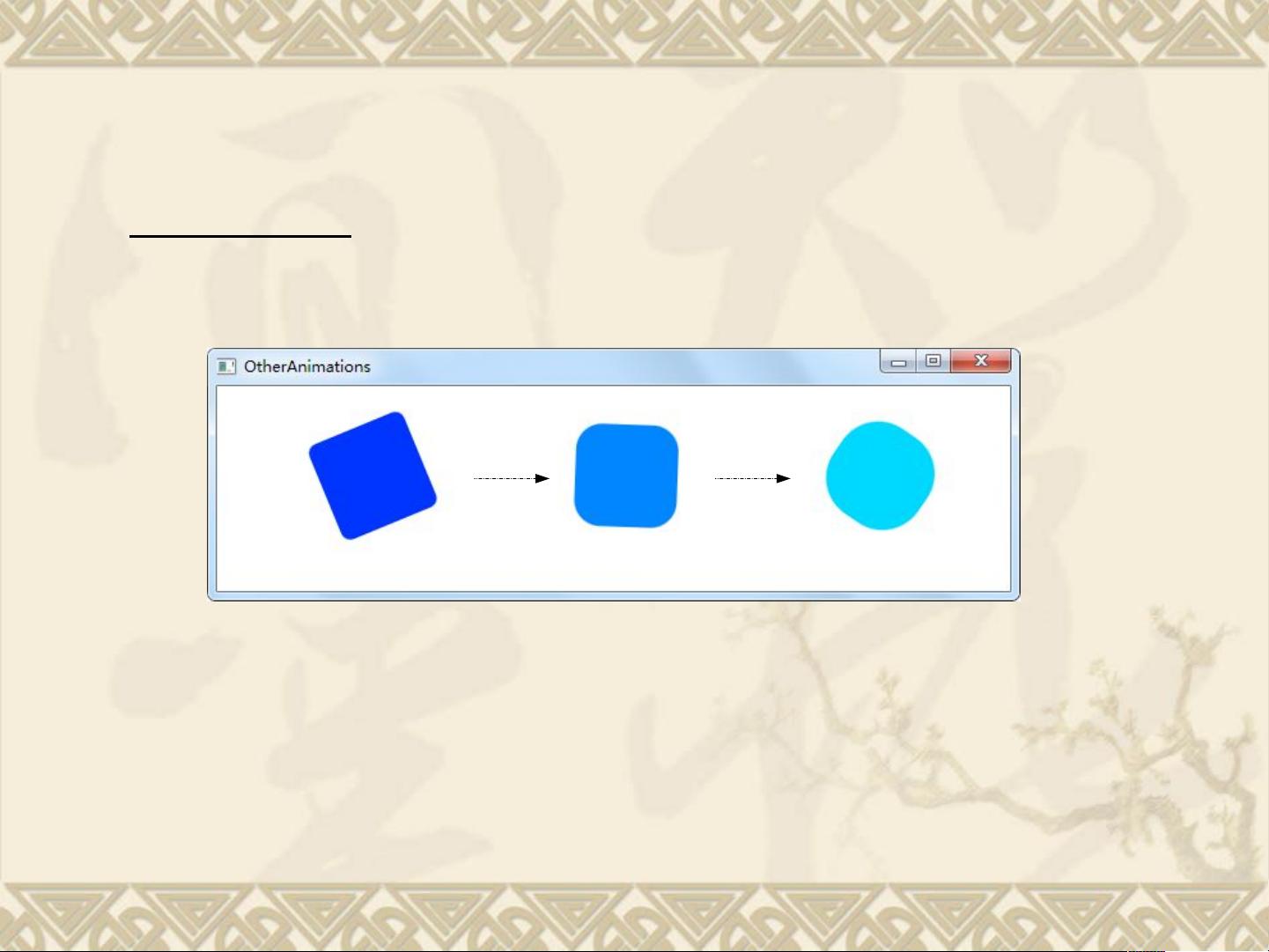
除了PropertyAnimation,还有其他类型的动画元素,如StateAnimation、SequentialAnimation、ParallelAnimation等,它们可以组合使用以实现更复杂的动画效果。例如,StateAnimation用于改变组件的状态,SequentialAnimation和ParallelAnimation则可以实现动画的顺序播放或同时播放。在案例CH2002中,展示了这些不同动画元素如何协同工作,创建出图形的动态轨迹。
Qt5.5引入了QtQuickExtras1.4模块,新增了饼状菜单功能,这扩展了QtQuick的UI设计能力,使得开发者能构建更加直观且富有创意的交互界面。
Qt的QML动画机制提供了丰富的工具和手段,让开发者可以轻松创建出动态、交互性强的用户界面,无论是简单的移动动画还是复杂的视效变换,都能在QML中得到实现。这不仅增强了用户体验,也提高了应用程序的吸引力和可用性。通过学习和熟练掌握QML动画,开发者能够在各种平台上构建出引人入胜的应用程序。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-11-02 上传
2013-04-11 上传
2022-01-27 上传
2022-01-27 上传
2022-01-28 上传
122 浏览量

jiayazhou
- 粉丝: 0
- 资源: 16
最新资源
- C++ Ethernet帧封装_解析_多线程模拟发送消息
- dental-surgery:ASP.NET MVC在牙科手术中的应用
- 美国马里兰大学电池测试数据6:CS2+CX22 (2)
- atom-editor-package:原子游戏引擎的原子编辑器包
- nrraphael.github.io
- golegal:计算围棋中的合法位置数
- AT89C2051+AT24C128+FLEX10K10LC84(Altera的FPGA芯片)+7805+有源时钟组成的原理图
- electricblocks.github.io:电动块的官方网站和文档
- MySQL学习记录,持续更新。.zip
- 客户关系管理
- 基于高斯-拉普拉斯变换LoG算子图像锐化.zip
- StatisticsWorkbook:统计工作簿
- final_proj_sem2:SoftDev第二学期期末项目
- ansible-joyent-inventory:Joyent 的 Ansible 动态库存
- pigfx:PiGFX是Raspberry Pi的裸机内核,它实现了基本的ANSI终端仿真器,并附加了一些原始图形功能的支持
- gmail-force-check:强制 gmail 更频繁地刷新的脚本。 如此处所述