使用JavaScript创建HTML5交互式动画指南
需积分: 10 51 浏览量
更新于2024-07-18
收藏 8.89MB PDF 举报
"《Foundation HTML5 Animation with Javascript (2012)》是一本关于如何使用计算机代码和数学创建互动网络动画的书籍。本书旨在提供工具,帮助读者表达创意,而不是专注于理论记忆或复杂的数学公式。书中通过实例展示概念和公式,让读者直观地看到动态效果的实现。书中的内容涵盖了JavaScript动画的基础、基本运动、高级运动以及3D动画等部分,详细讲解了基础动画概念、JavaScript动画原理、三角函数在动画中的应用、速度与加速度、边界与摩擦力、用户交互、缓动与弹簧效应、碰撞检测、坐标旋转、台球物理、粒子吸引与重力、前后向动力学等主题。此外,还介绍了3D基础知识和3D线条与形状。"
这本书适合对HTML5动画感兴趣的读者,无论你是否具备高中的代数知识,只要有一点基础,就可以开始学习。作者不仅解释了底层思想,更强调了实践应用,让你能够将这些技术融入到自己的工作中。
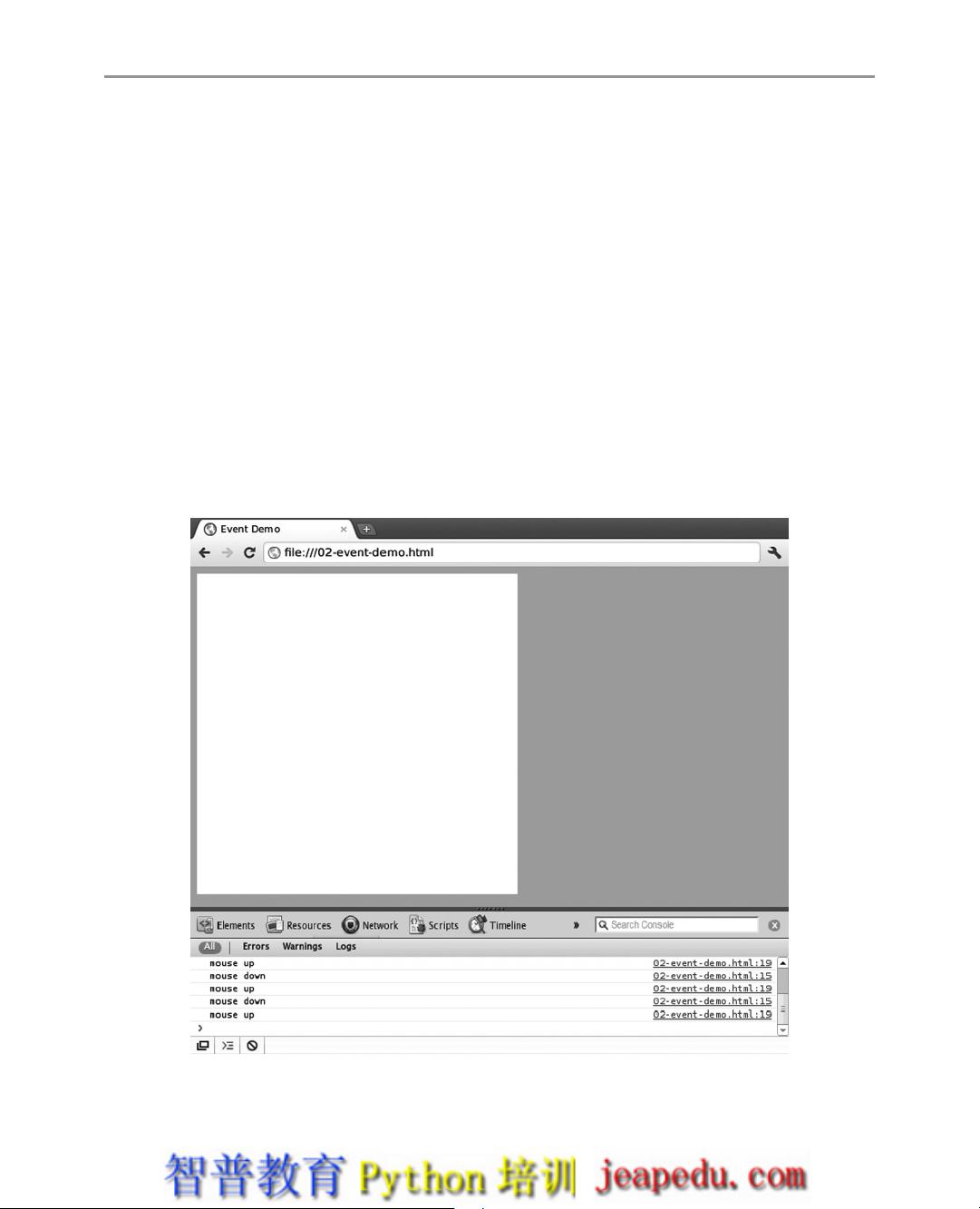
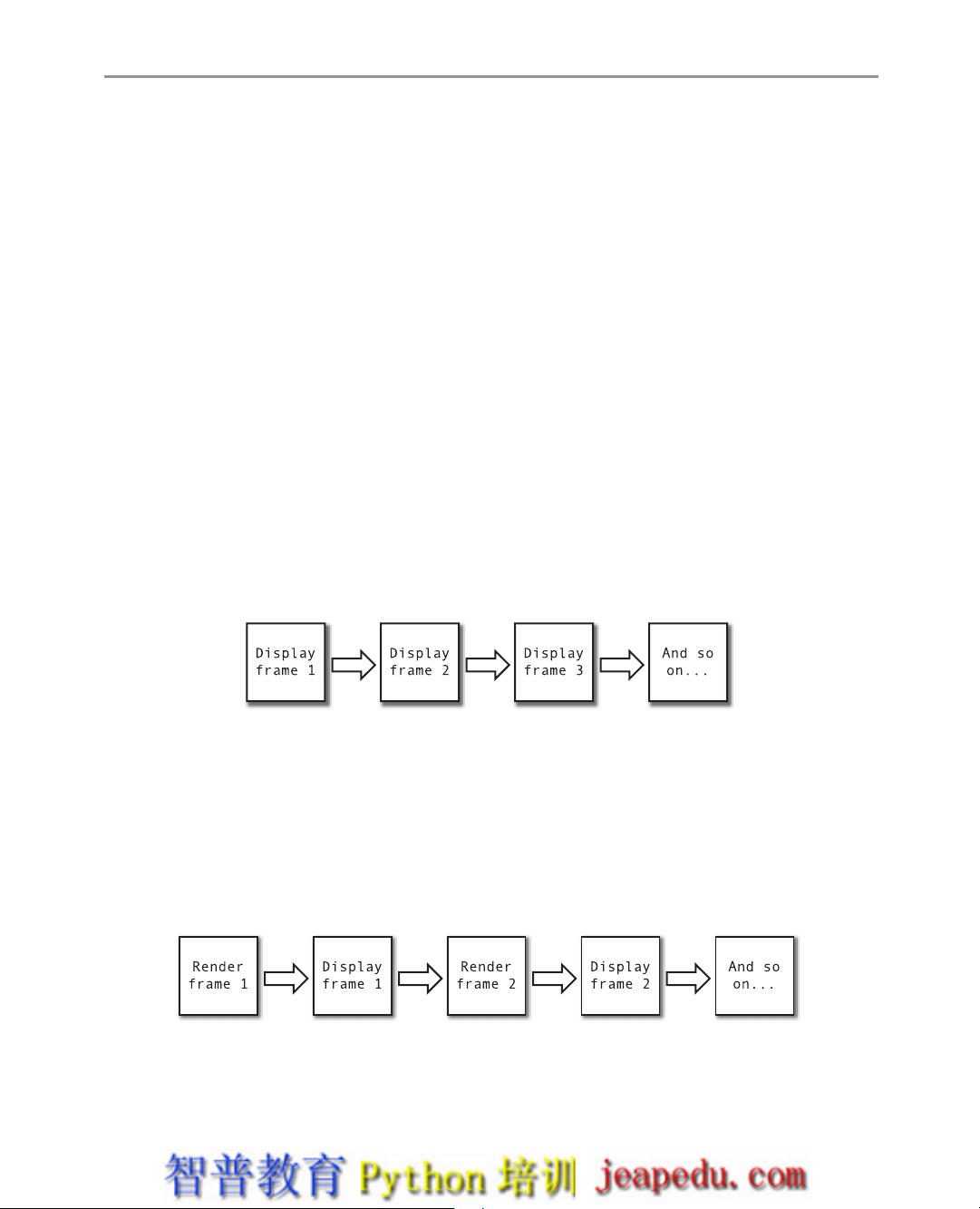
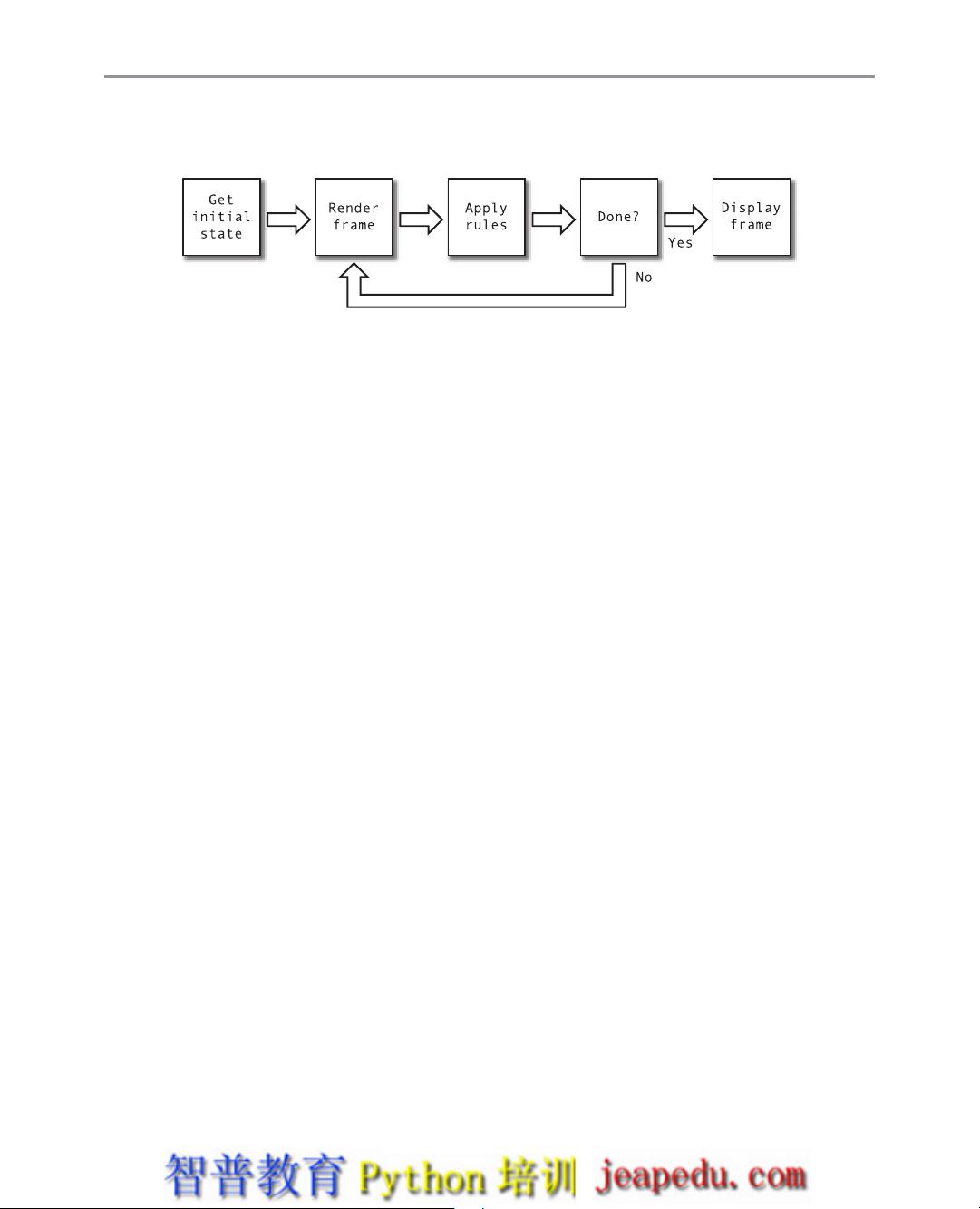
第1章介绍了基础动画概念,包括动画的基本原理和设计思路。第2章深入到JavaScript的世界,讲解了JavaScript在动画制作中的核心概念和技术。第3和第4章通过三角函数来阐述如何控制对象的运动轨迹,这对于创建复杂动画至关重要。
第5章探讨了速度和加速度如何影响动画的流畅度,而第6章则涉及到了边界和摩擦力,这些是创建真实感动态效果的关键因素。第7章讲述了用户如何与动画对象进行交互,使动画更具互动性。
第8章和第9章分别讲解了缓动效果和碰撞检测,这些是提升用户体验和游戏设计的重要元素。第10章至第12章进一步扩展了物理概念,如角度弹射和引力,使动画更加逼真。第13章和第14章则涉及到了人物行走和物体拖拽的动画机制,即前向和逆向动力学。
最后,第15和第16章进入了3D动画领域,介绍基本的3D概念和如何绘制3D线条与形状,帮助读者掌握创建立体效果的技术。
《Foundation HTML5 Animation with Javascript (2012)》是一本全面且实用的教程,旨在让读者掌握使用HTML5、JavaScript和数学创建生动、交互式网络动画的技能。通过这本书,你可以逐步提升你的动画制作能力,从基础到高级,再到3D,全方位提升你的Web动画设计水平。
2012-03-02 上传
2017-10-05 上传
2019-07-25 上传
2012-01-27 上传
2016-10-10 上传
2016-01-17 上传
2018-05-27 上传
2018-03-08 上传
2013-07-10 上传
2024-11-28 上传
liujiachi6000
- 粉丝: 5
- 资源: 3
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南