Dreamweaver新手教程:一步步教你新建站点
需积分: 34 75 浏览量
更新于2024-07-22
收藏 583KB DOC 举报
"dreamweaver如何新建站点"
在使用Adobe Dreamweaver进行网页设计和开发时,新建站点是开始工作的第一步。站点管理可以帮助你组织和控制你的网页文件,确保高效的工作流程。以下是Dreamweaver中新建站点的详细步骤和相关知识点:
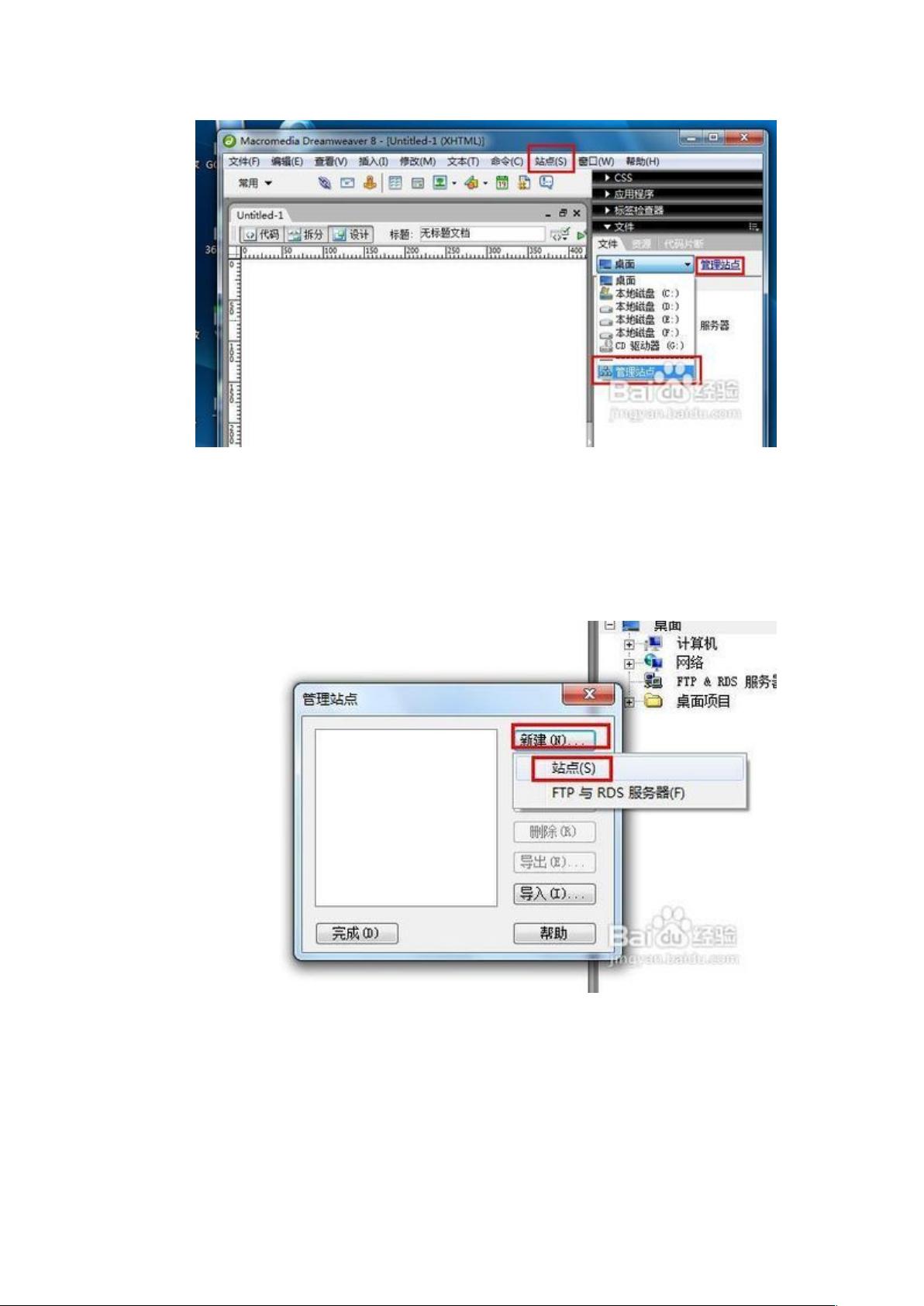
1. **打开Dreamweaver并选择新建站点方式**
- Dreamweaver提供了三种新建站点的方法:通过“管理站点”、从“文件”菜单或使用快捷键。这些方法最终都会导向相同的新建站点过程。
2. **管理站点**
- 点击“管理站点”会打开管理站点对话框,从这里选择“新建”来创建新站点。
3. **选择站点类型**
- 新建站点对话框中有“基本”和“高级”两个选项。基本选项适合初学者,通过向导式步骤进行设置;高级选项则提供更详细的自定义设置,适合有经验的用户。
4. **填写站点信息**
- 在“基本”标签下,输入站点的名称,这将作为站点在Dreamweaver中的标识。同时,提供站点的URL,如果是学习用途,可以填写任意有效的网址。
5. **选择服务器技术**
- 根据你的需求选择服务器技术,如PHP是最常见的选择。如果你刚开始学习,可以选择“无”,稍后根据需要再进行配置。
6. **设置本地文件存储位置**
- 通常,选择在本地编辑网页后再上传至服务器。选择一个本地计算机上的文件夹作为你的工作目录,这样可以方便地保存和管理你的网页文件。
7. **选择连接方式**
- 如果你已经有FTP空间,可以设置FTP连接信息。对于初学者,如果还没购买虚拟空间,可以选择“我将在以后完成此设置”。
8. **配置测试服务器**
- 测试服务器允许你在上传网站前预览效果。如果你尚未配置FTP,可以暂时跳过此步,后续再进行设置。
9. **保存站点信息**
- 完成所有设置后,记得保存站点配置,以便于日后快速访问和编辑。
10. **创建文件和文件夹**
- 新建站点后,你可以在指定的本地文件夹内创建网页文件和所需的文件夹结构,开始你的网页设计工作。
通过以上步骤,你可以在Dreamweaver中成功建立一个新的站点,为网页制作和管理提供了一个有序的环境。在实际操作中,可以根据自己的需求调整设置,以适应不同的项目需求。了解这些基础知识对于任何想要学习或提升Dreamweaver使用技能的人来说都是非常重要的。
578 浏览量
点击了解资源详情
点击了解资源详情
963 浏览量
225 浏览量
2019-07-09 上传
124 浏览量
2015-02-13 上传
cocoruanyang
- 粉丝: 0
- 资源: 3