Android自定义控件实现动态折线图与网格
12 浏览量
更新于2024-08-30
收藏 188KB PDF 举报
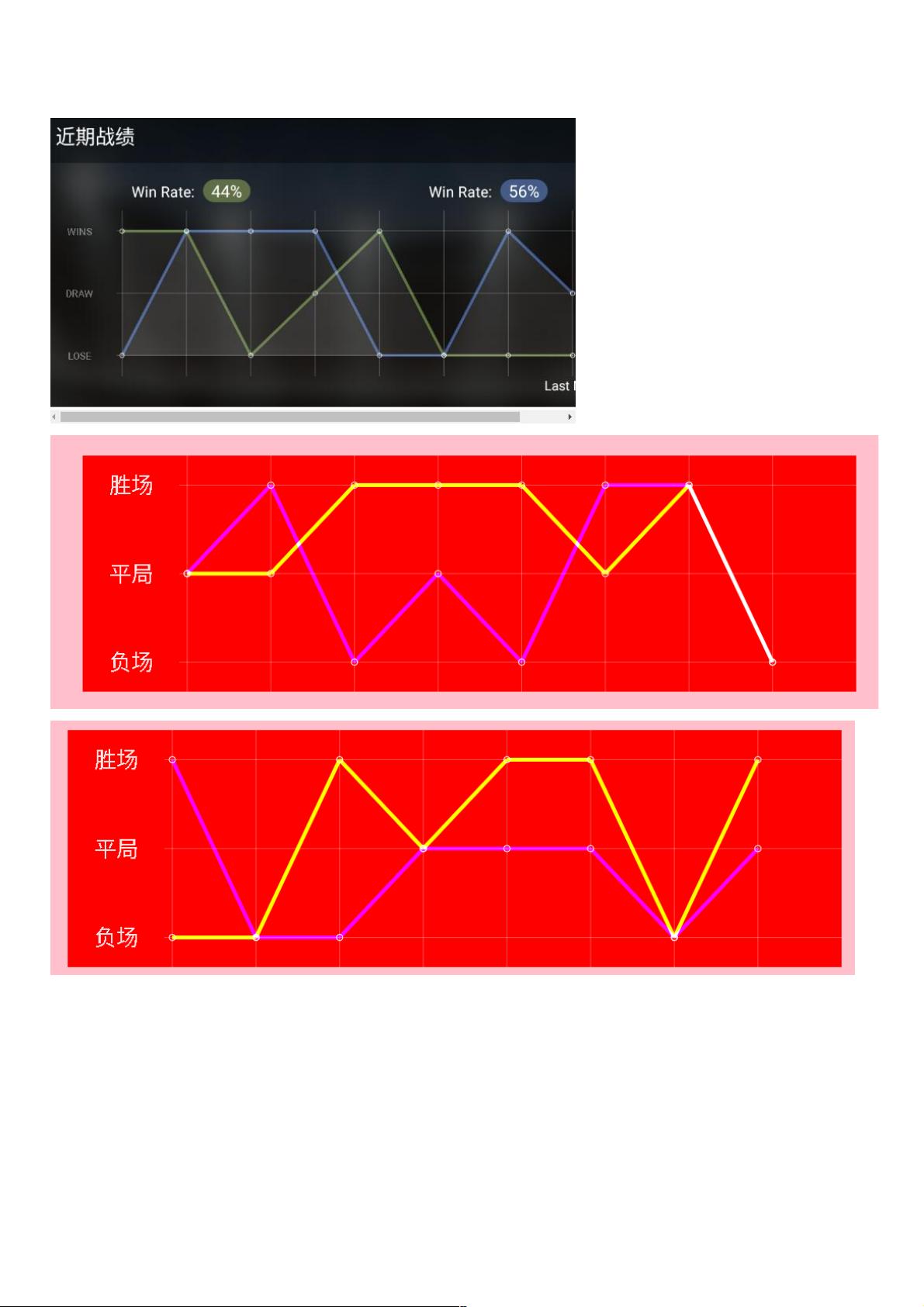
本文详细介绍了如何在Android应用中自定义一个折线图控件。首先,文章从控件布局的初始化阶段开始,明确了控件的绘图区域划分,左侧用于绘制表头,占据控件宽度的八分之一,右侧则用于绘制数据表格。通过循环绘制三条水平线(横线)和八条垂直线(竖线),构建了网格结构。
在网格绘制完毕后,作者重点阐述了折线图的具体实现。通过遍历输入的数据节点,使用`canvas.drawLine()`方法绘制两条折线,其中`mPaintLine.setStrokeWidth()`设置了线条的粗细,以便于区分。对于每个数据节点,不仅连接前后两个节点形成折线,还在这些节点处绘制小圆点,以增强视觉效果。在折线重叠或交点处,可能需要额外的处理逻辑以确保清晰的呈现。
值得注意的是,这里提到了`mPerformance_1`数组,这可能是折线图的数据源,包含了不同类型的数据,通过`animCurrentValue`变量与坐标系统进行转换,实现了动态的动画效果。整个过程涉及到了Canvas的高级绘图技巧,包括坐标系的计算、线条绘制和图形元素的定位,这些都是Android自定义控件中绘制图表的关键步骤。
总结来说,本文是一篇实用的教程,深入讲解了如何利用Android SDK中的Canvas API创建一个可定制的折线图控件,适合对Android开发有深入了解并希望扩展控件功能的开发者参考。通过阅读和实践,开发者可以掌握自定义控件的绘制原理和实际操作技巧,从而在实际项目中灵活运用。
183 浏览量
166 浏览量
108 浏览量
166 浏览量
377 浏览量
141 浏览量
233 浏览量
827 浏览量
169 浏览量
weixin_38746166
- 粉丝: 8
- 资源: 959