Android自定义控件绘制折线图详解
195 浏览量
更新于2024-09-01
收藏 187KB PDF 举报
"Android自定义控件实现折线图"
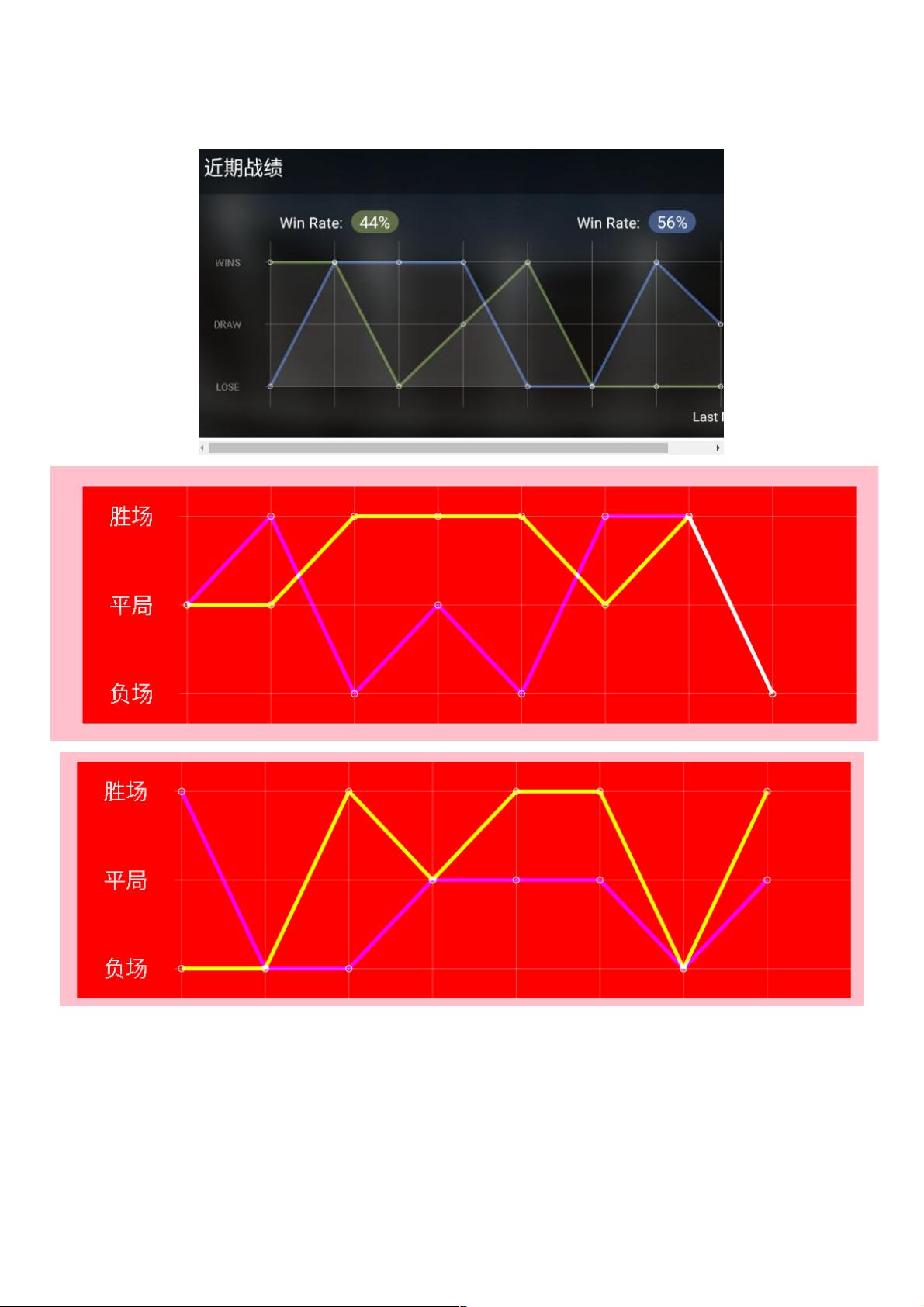
在Android开发中,有时我们需要自定义控件以满足特定的UI需求,例如展示数据图表。本篇文章主要讲解如何在Android中实现一个自定义控件来绘制折线图。折线图是一种常见的数据可视化方式,能够清晰地展示数据的变化趋势。
首先,为了实现折线图,我们需要划分控件的绘图区域。通常,我们会预留一部分区域用于绘制表头,而将大部分空间用于绘制实际的折线图。在这个例子中,控件左边的1/8宽度用来绘制表头,其余部分用于表格绘制。
接下来是创建表格的基础结构,这通常是一个网格。在这个实例中,我们创建了一个3行8列的网格。为了绘制网格,我们需要循环遍历行和列,用`canvas.drawLine()`方法画出横线和竖线。`mLineYs`和`mLineXs`分别存储了每一行和每一列的坐标值。
绘制折线图的核心在于根据给定的数据节点,用线条将它们连接起来。在Android中,我们可以使用`Path`对象和`canvas.drawPath()`来绘制折线。这里,我们有两个数据系列,所以会绘制两条折线。对于每一对相邻的数据点,我们先计算它们的坐标,然后用`canvas.drawLine()`绘制连接这两点的线段。
为了让数据节点更明显,我们还可以在每个数据点位置绘制一个小圆。使用`canvas.drawCircle()`方法,传入圆心的坐标和半径,就可以绘制出这些小圆。这有助于用户更好地识别和理解数据的分布。
在绘制过程中,我们可以根据需要动态调整线条的样式,如颜色、宽度等。例如,`mPaintLine.setStrokeWidth(5)`设置了折线的宽度为5个像素。同时,为了区分不同的数据系列,可以使用不同的颜色或样式。
动画效果也是自定义控件中常见的一种增强用户体验的方式。在这个示例中,`animCurrentValue`可能用于实现平滑的动画过渡,它会改变折线的形状,使得数据变化更加流畅地展现出来。
Android自定义控件实现折线图涉及的关键技术包括控件区域划分、网格绘制、数据点坐标计算、线条绘制以及可能的动画效果。通过这种方式,开发者可以构建出具有专业视觉效果且功能丰富的数据可视化工具,为用户提供更好的交互体验。
2019-08-12 上传
2019-08-06 上传
2020-08-19 上传
2020-09-01 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-26 上传
weixin_38732740
- 粉丝: 2
- 资源: 895