5种CSS布局实现左中右结构的详细教程
10 浏览量
更新于2024-08-28
收藏 79KB PDF 举报
本文详细讲解了CSS布局实现左中右布局的五种方法,针对网页开发者提供实用的技术指南。以下是每种布局方式的具体实现和解释:
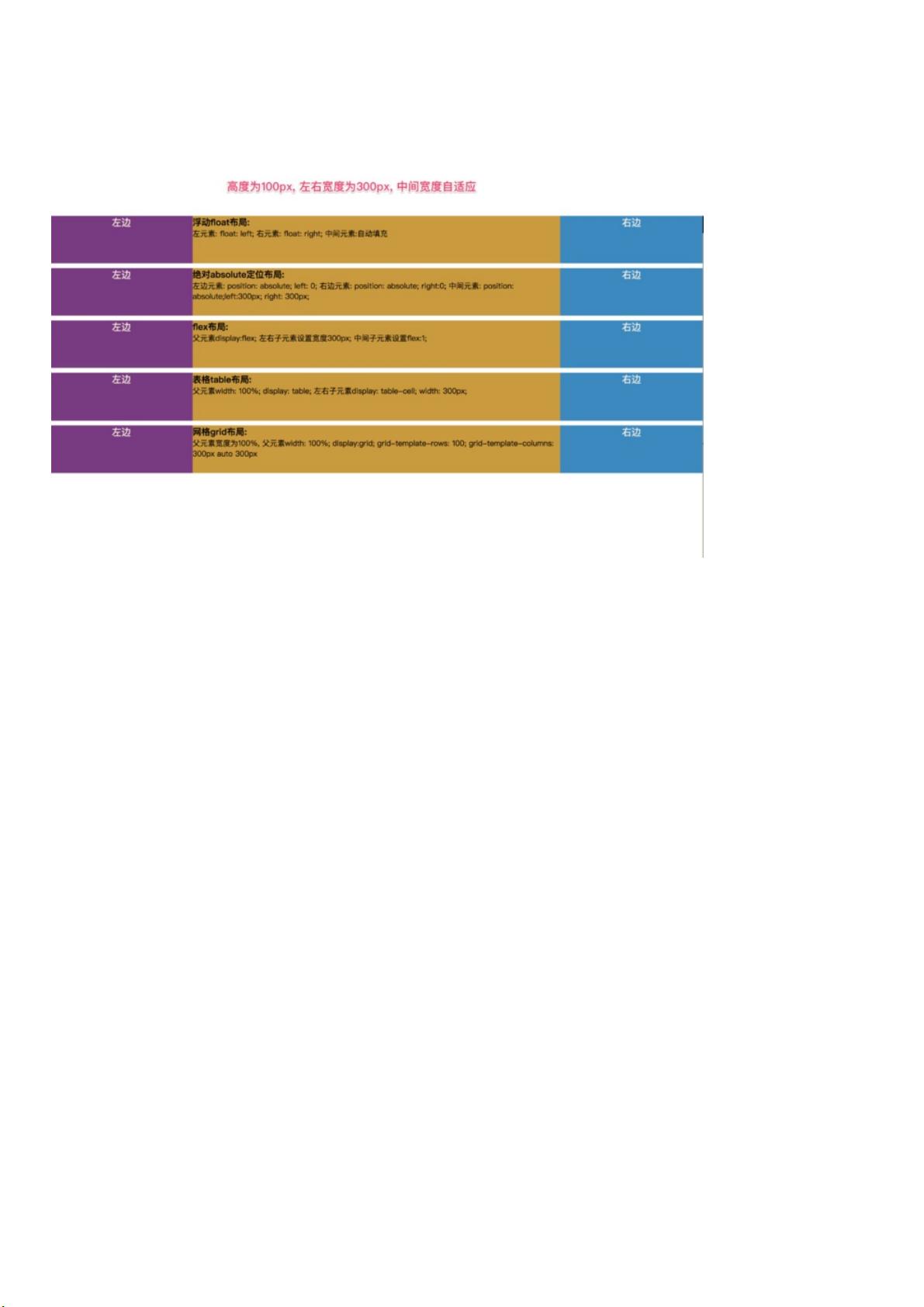
1. 浮动布局(Float):
使用HTML的`<div>`元素和CSS的`float`属性来实现左右两侧内容的浮动,中间内容自动填充空白。在提供的代码示例中,创建了`.left`, `.center`, 和 `.right`类来分别定义这三个部分的宽度、高度和背景颜色。`<article class="left-right-center">`中的`.left`和`.right`元素设置了`float:left`和`float:right`,中间的`.center`则通过清除浮动保持内容区域完整。
2. 绝对定位(Absolute Positioning):
利用CSS的`position: absolute`属性,可以将元素相对于其最近的非静态定位祖先元素进行定位。虽然代码没有直接展示绝对定位的实现,但理论上可以通过设置`.left`和`.right`元素的`position: absolute`来达到目的,同时调整top、left属性以指定与`.center`元素的距离。
3. Flexbox布局(Flexbox):
Flexbox是现代CSS布局工具,通过容器的`display: flex`属性和子元素的flex属性(如`flex-grow`, `flex-shrink`, `flex-basis`)可以轻松实现响应式布局。将`.container`设置为`display: flex`,然后分别设置`.left`和`.right`的`flex`值,中间的`.center`保持默认行为即可实现左右布局。
4. Grid布局(CSS Grid):
CSS Grid是另一种强大的二维布局模型,通过定义网格行和列,可以精确控制元素的排列。如果需要更复杂的布局,可以考虑使用`display: grid`对`.container`进行网格设置,定义`.left`, `.center`, 和 `.right`的网格单元格(grid-item)大小和位置。
5. CSS Grid的多列布局(CSS Multi-column Layout):
CSS多列布局允许一个块级元素分成多个列,适合长文本或图片展示。通过设置`.column`类的`column-count`属性,可以将`.left`和`.right`设置为固定列宽,`.center`占据剩余空间。不过,此选项在本例中并未展示。
总结起来,本文介绍了如何通过浮动布局、绝对定位、Flexbox布局、Grid布局以及CSS多列布局实现左中右布局。选择哪种方法取决于项目的具体需求、兼容性和响应式设计的要求。理解并掌握这些技术,有助于提高网页布局的灵活性和可维护性。
点击了解资源详情
2020-09-22 上传
2021-01-19 上传
2009-03-03 上传
2020-09-22 上传
2020-12-14 上传
2020-12-09 上传
weixin_38736562
- 粉丝: 5
- 资源: 1002
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南