Vue自定义组件实现v-model:Tab组件示例
13 浏览量
更新于2024-09-01
收藏 76KB PDF 举报
本文将介绍如何在Vue.js中利用自定义组件实现v-model的功能,通过一个Tab组件的实例来详细讲解这一过程。
在Vue中,v-model是一个非常强大的指令,用于实现数据的双向绑定。通常,我们用它与原生的表单元素如`<input>`配合,使得表单的值与Vue实例中的数据同步。例如,我们可以这样使用v-model:
```html
<input v-model="tab">
```
这等价于:
```html
<input :value="tab" @input="tab = $event.target.value">
```
然而,当我们需要在自定义组件中使用v-model时,Vue提供了一种机制来实现同样的功能。要创建一个支持v-model的自定义组件,我们需要做以下几步:
1. **定义组件接收的props**:在组件内部,v-model的值会作为prop传递进来。因此,我们需要声明一个名为`value`的prop。例如,在`Tab.vue`组件中:
```html
<template>
<div class="tab">
<p>可以试着把这个值打印出来</p>
{{ value }}
</div>
</template>
<script>
export default {
props: {
// 这个就是我们能取到的参数
value: {
type: String,
default: ''
}
}
}
</script>
```
2. **处理组件的输入事件**:为了让组件支持v-model,我们需要监听一个事件,通常是`input`事件,并更新传递给父组件的`value`。当组件内部状态改变时,触发这个事件并传递新的值。
3. **添加`model`选项**:在组件的选项中,我们可以设置`model`属性来指定v-model使用的prop名和事件名。例如:
```javascript
export default {
// ...
model: {
prop: 'value', // 指定v-model绑定的prop名称
event: 'input' // 指定触发更新的事件名称
},
// ...
}
```
4. **处理用户交互**:根据组件的需求,比如在一个Tab组件中,用户点击不同的选项时,需要更新组件的内部状态(比如选中的选项)并触发`input`事件,将新值传递给父组件。
5. **父组件的使用**:在父组件中,我们可以像使用原生支持v-model的组件一样使用自定义组件:
```html
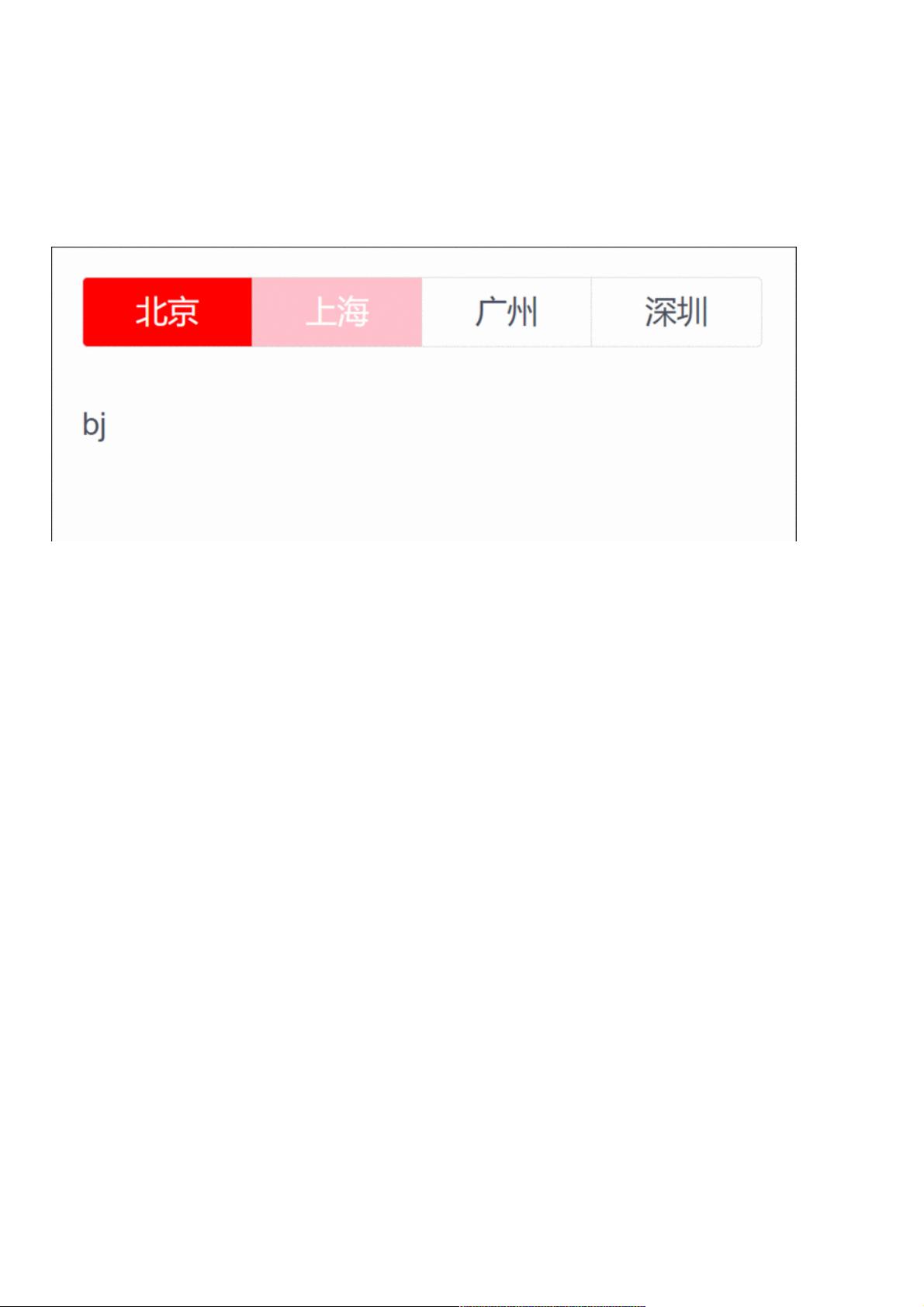
<Tab v-model="tab" :options="options"></Tab>
<p class="info">{{ tab }}</p>
```
在上面的例子中,`Tab`组件还接收了一个`options`的prop,它是一组选项数据,用于渲染Tab的各个选项。
总结,通过定义组件的props,监听和触发事件,以及配置`model`选项,我们可以让自定义组件支持v-model,从而实现数据的双向绑定。这样,我们的自定义组件就能像原生组件一样方便地在Vue应用中使用,增强了代码的可复用性和可维护性。
2020-10-15 上传
点击了解资源详情
2021-01-19 上传
2020-11-20 上传
2023-05-30 上传
2023-04-03 上传
2024-11-07 上传
2023-05-30 上传
weixin_38517892
- 粉丝: 3
- 资源: 950
最新资源
- coloresCode:接口minimastista para可视化和修改颜色y copiar supectivocódigohtml
- 人工智能导论课程大作业.zip
- 用于Laravel和Lumen框架的RESTful API软件包。-PHP开发
- arificial-immune.rar_
- soal-shift-sisop-modul-1-A02-2021
- Ipewa-v2:最终开发者协理会,综合平台高级协理会
- TISOLib-开源
- code-samples
- 纸秘书
- marionette-form-view-demo:我为Marionette编写的FormView类的演示
- 人工智能系统推理库ADC.zip
- el-plugins
- 2.rar_图形图像处理_Visual_C++_
- giffygram:基于组件的VanillaJS应用程序供NSS学生构建
- ProTrack:作为软件配置管理课程一部分的项目管理应用程序
- Android_Demo:Study_Android