Android Widget开发入门:HelloWidget教程
"Android Hello Widget 开发教程"
在 Android 平台上,Widget 是一种可以在用户主屏幕上展示小型应用程序组件的功能,让应用能在不被完全打开的情况下与用户交互。本教程主要针对初学者,介绍如何创建一个基本的 Android Widget,即“HelloWidget”。
1. **HelloWidget**
HelloWidget 是一个入门级别的示例,旨在帮助开发者理解 Android Widget 的基本构建块。它通常包括一个简单的 UI 元素,如文本或按钮,用于展示 Widget 的基本功能。
2. **Prerequisites**
在开始之前,确保你已经安装了 Android 开发环境,包括 Android Studio、Android SDK 和相应的平台工具。此外,你需要对 Android 应用程序的基本结构、布局文件(如 XML)以及 Java 或 Kotlin 编程有一定了解。
3. **从零开始**
创建 Widget 通常涉及以下几个步骤:
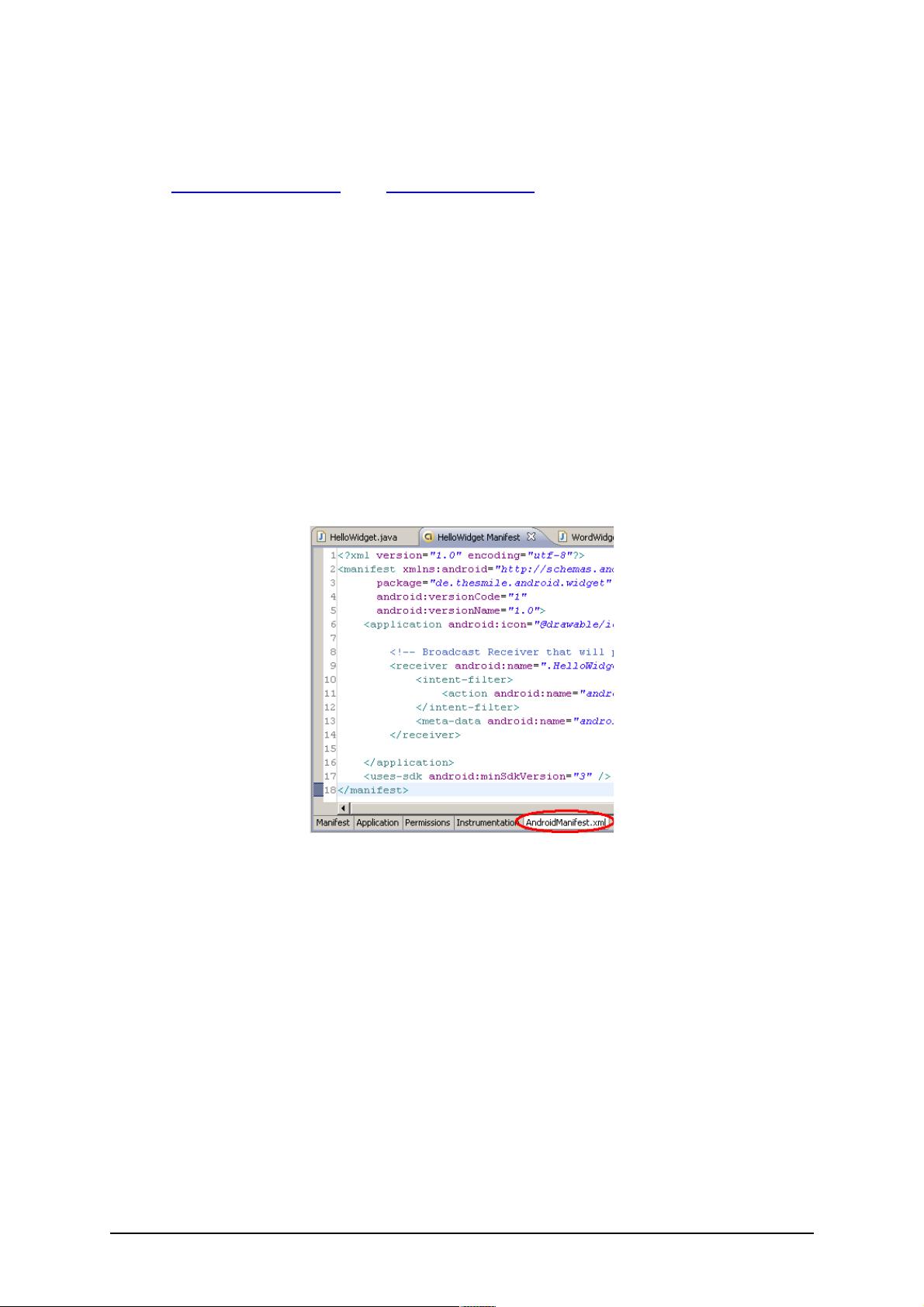
- 创建一个新的 Android 项目,并在 `AndroidManifest.xml` 文件中声明支持的最低 API 级别。
- 设计 Widget 的 UI 布局,通常使用 XML 文件来定义组件(如 TextView 或 ImageView)。
- 实现 `AppWidgetProvider` 类,这是 Widget 的核心组件,负责处理用户的交互事件。
4. **The Java-way Time Widget**
这是一种创建动态更新 Widget 的方法,通过 Java 代码来更新 UI,例如显示当前时间。你需要重写 `onUpdate()` 方法,在其中设置一个定时器来定期更新 Widget 的内容。
5. **The Service-way Time Widget (不再支持1.6版本)**
这种方法使用服务(Service)来更新 Widget,但由于在 Android 1.6 版本之后的某些变化,这种方法可能不再有效。通常,服务会在后台持续运行,这可能导致电池消耗增加,因此不推荐用于简单的定时更新。
6. **如何在 Widgets 上使用按钮**
- **Prerequisites**
添加按钮到 Widget 需要在布局文件中定义按钮元素,并为其分配一个 ID。
- **The Layout**
使用 XML 布局文件添加 `<Button>` 元素,设置其属性如文字、大小和位置。
- **AppWidgetProvider**
在 `AppWidgetProvider` 类中,重写 `onReceive()` 方法以监听按钮点击事件。通过 `Intent` 将事件传递给对应的处理函数。
- **Manifest file**
确保在 `AndroidManifest.xml` 文件中正确注册 `AppWidgetProvider` 类,并将按钮的意图过滤器添加到 `<receiver>` 标签内。
7. **ButtonWidgetProvider**
这是一个具体的示例,演示如何创建一个包含按钮的 Widget 并处理点击事件。开发者需要在 `onReceive()` 方法中检查 `Intent` 的动作,以便识别并响应按钮点击。
8. **文档历史**
该文档经过多次修订,包括修复代码错误、改进布局、添加文档历史和目录等,以提高可读性和准确性。
通过本教程,你将能够创建一个基本的 Android Widget,并了解如何添加交互性,如按钮点击事件。这将为你进一步探索更复杂的 Widget 功能打下坚实基础,例如使用 RemoteViews、BroadcastReceiver 以及更高级的更新机制。
133 浏览量
140 浏览量
124 浏览量
点击了解资源详情
2011-07-07 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
125 浏览量
coldneverdie
- 粉丝: 1
最新资源
- Cutterman: iOS代码审查与优化建议征集
- Eclipse工作空间配置文件分享与使用指南
- Linux内存分析器:检测内存泄漏与消耗
- 经典Java8 32位JDK下载 - JDK8最新版本发布
- WebOffice在线编辑器:快速处理Word和Excel文档
- Telerik Reporting 2014 Q3正式版发布,支持零序列号体验
- Delphi语言环境下的TsiLang组件范例分析
- 掌握SPI通信:C语言实现数据收发技巧
- 京东商城收货地址三级联动插件代码解析
- 通过RXTXcomm包实现Web端串口通信配置指南
- IEServer-master实现HTTP调用IE浏览器打开URL
- Chocolatey: React Native开发环境快速安装指南
- 两分钟内轻松将组织模式文件转化为炫酷HTML
- 绿色版VB图标制作工具v2.05:轻松制作与编辑ICO图标
- WoWoViewPagerAndroid:创新Android引导页面设计
- ResourceBundle Editor:提升本地化属性文件管理效率