产品交互原型设计工具比较与选择
49 浏览量
更新于2024-08-27
收藏 589KB PDF 举报
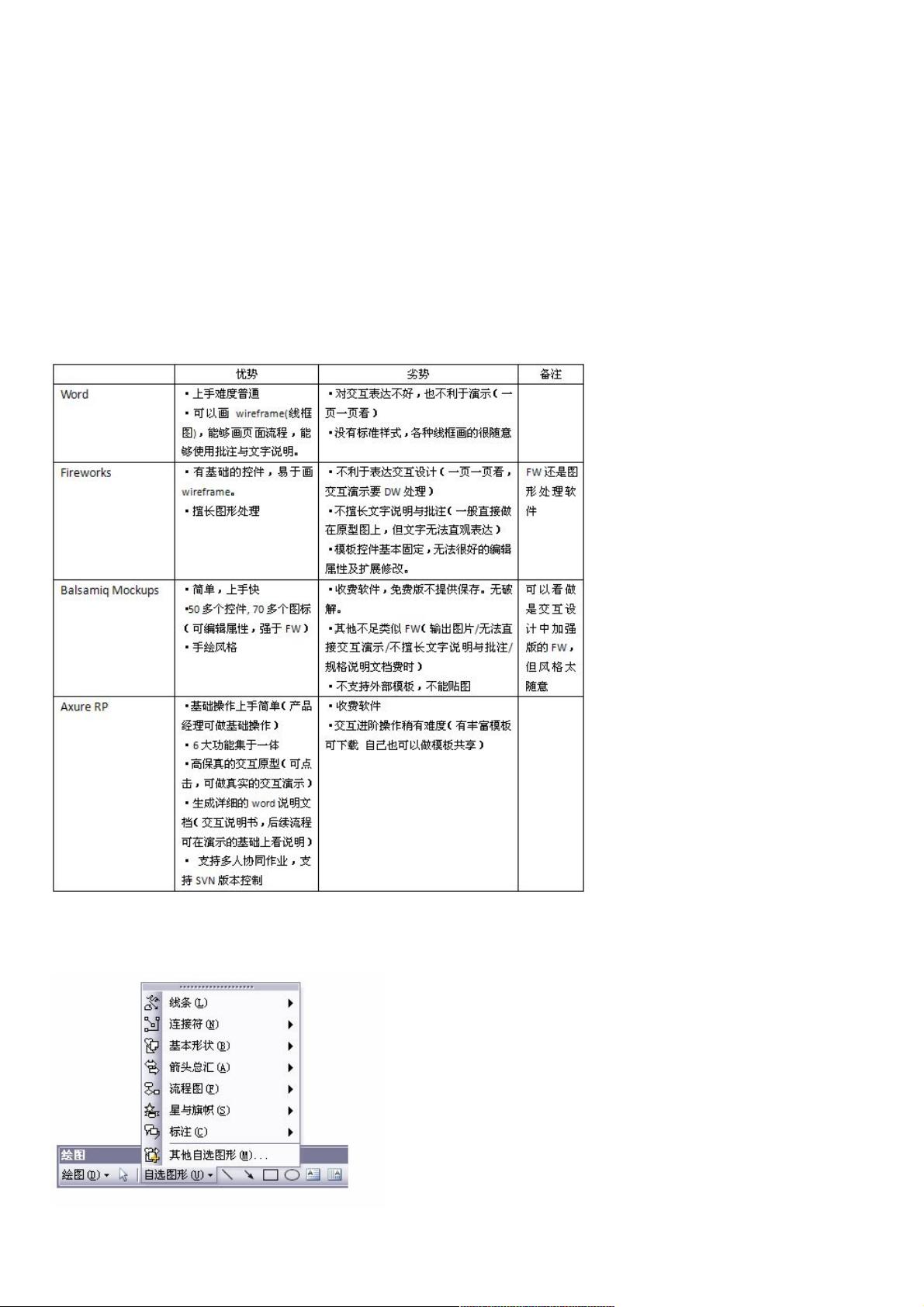
本文主要分享了产品交互原型设计过程中常用的一些工具,包括Word、Fireworks、Balsamiq Mockups和Auxre RP,并对这些工具的优势、劣势以及操作界面进行了对比分析。
产品交互原型设计是交互设计师的核心任务之一,它涉及到创建站点的wireframe(框架图),并结合批注、说明和流程图来清晰表达产品原型,以便于与产品团队、UI设计师、重构或开发工程师进行有效沟通和迭代。选择合适的原型设计工具对于提高设计效率和准确性至关重要。
1. **Word**:产品经理常用,利用其绘图工具来构建基本的wireframe。虽然功能相对简单,但易于上手,适合快速原型草图。
2. **Fireworks**:在交互设计团队中被广泛推广,提供Web原型组件库,便于快速构建wireframe。其公共库功能使设计师能够快速插入预定义的网页元素。
3. **Balsamiq Mockups**:因其直观和快速的界面而受到青睐,设计师可以通过顶部控件库拖拽元素到工作区。它的风格倾向于手绘,有助于快速传达概念。
4. **Auxre RP**:在业界有较高知名度,与Fireworks和Mockups类似,也有丰富的控件库,支持动态界面设计,如页签和下拉菜单等。其Masters功能类似于Fireworks的共用模板,可提高效率。
Axure RP作为另一款强大的原型工具,有以下独特之处:
- **区域4:站点地图(页面列表)**:自动生成网站结构图,每个页面节点可以直接链接到对应的原型页面,方便组织和导航。
- **区域6:Masters共用模板**:允许设计师创建可重用的组件,如页眉、页脚或登录模块,减少重复工作。
- **区域8:高级交互操作**:提供丰富的交互事件设置,如OnClick、OnMouseOver等,能模拟复杂的用户交互行为,实现更真实的原型体验。
在选择工具时,设计师需要考虑团队协作的需求、个人熟练程度以及项目复杂性。Word适合初步构思,Fireworks和Balsamiq Mockups适用于快速创建低保真原型,而Axure RP则更适合需要高保真交互和复杂逻辑的项目。每款工具都有其适用场景,关键在于找到最适合当前需求的那一个。
2022-07-13 上传
2021-12-07 上传
2023-07-13 上传
2023-05-11 上传
2023-04-05 上传
2023-03-01 上传
2024-07-10 上传
2023-12-24 上传
2023-10-21 上传
weixin_38618140
- 粉丝: 9
- 资源: 908
最新资源
- 十种常见电感线圈电感量计算公式详解
- 军用车辆:CAN总线的集成与优势
- CAN总线在汽车智能换档系统中的作用与实现
- CAN总线数据超载问题及解决策略
- 汽车车身系统CAN总线设计与应用
- SAP企业需求深度剖析:财务会计与供应链的关键流程与改进策略
- CAN总线在发动机电控系统中的通信设计实践
- Spring与iBATIS整合:快速开发与比较分析
- CAN总线驱动的整车管理系统硬件设计详解
- CAN总线通讯智能节点设计与实现
- DSP实现电动汽车CAN总线通讯技术
- CAN协议网关设计:自动位速率检测与互连
- Xcode免证书调试iPad程序开发指南
- 分布式数据库查询优化算法探讨
- Win7安装VC++6.0完全指南:解决兼容性与Office冲突
- MFC实现学生信息管理系统:登录与数据库操作