Node.js模拟滑动验证码:使用puppeteer与Resemble.js
176 浏览量
更新于2024-08-30
收藏 166KB PDF 举报
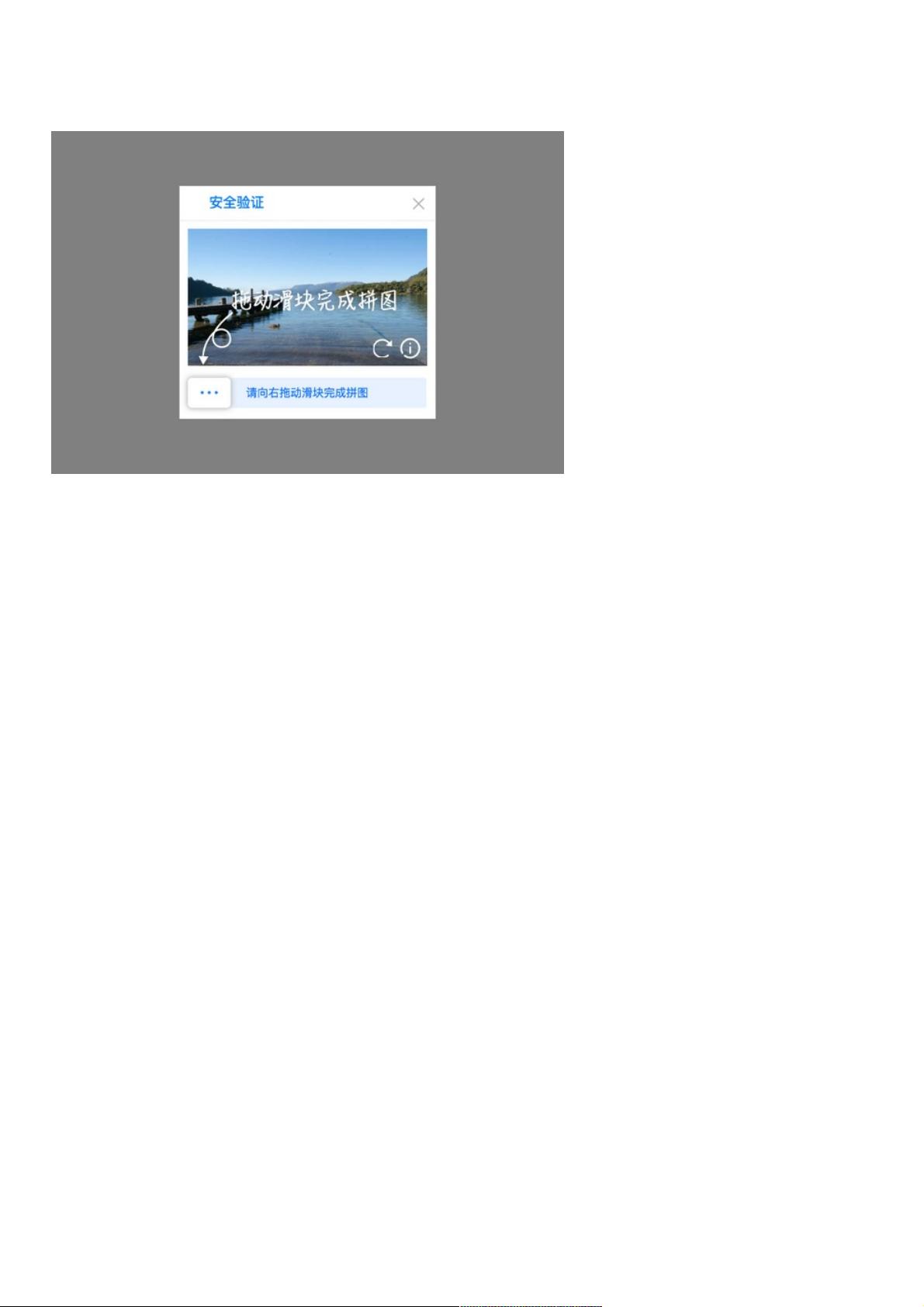
本文将介绍如何使用Node.js模拟滑动拼图验证码的操作,涉及的关键技术包括 Puppeteer、Resemble.js 和 Canvas 这三个库。Puppeteer 用于控制浏览器进行自动化测试,Resemble.js 用于图像比对找到滑块终点,而 Canvas 则帮助处理图像数据。
在开始之前,确保安装了以下依赖:
```json
"dependencies": {
"canvas": "^1.6.7",
"puppeteer": "^0.12.0",
"resemblejs": "^2.2.6"
}
```
代码实现分为以下几个步骤:
1. 引入库:首先,导入需要的模块,如 Puppeteer、Resemble.js 和 Canvas:
```javascript
const fs = require('fs');
const puppeteer = require('puppeteer');
const resemble = require('resemblejs');
const Canvas = require('canvas');
```
2. 设置常量:定义验证码页面的宽度、高度、滑块的宽度,以及一个辅助函数 `sleep` 用于模拟延迟:
```javascript
const URL = 'xxx'; // 验证码页面的访问地址
const width = 600;
const height = 400;
const slider_width = 44;
const sleep = duration => new Promise(resolve => setTimeout(resolve, duration));
```
3. 启动浏览器和页面:使用 Puppeteer 启动一个新的浏览器实例并打开一个新页面,设置页面视口大小,并导航到验证码页面:
```javascript
const browser = await puppeteer.launch();
const page = await browser.newPage();
page.setViewport({ width, height });
await page.goto(URL, { waitUntil: 'networkidle' });
```
4. 获取滑块位置:在页面上下文中执行 JavaScript 代码,获取滑块相对于页面的坐标,这一步可能需要针对具体验证码页面进行调整:
```javascript
const offset = await page.evaluate(() => {
let offset_ifr = $('iframe').offset();
return {
top: offset_ifr.top + 222,
left: offset_ifr.left + 10
};
});
```
5. 模拟鼠标操作:接着,模拟按下和释放鼠标左键的动作,并在滑动过程中截图:
```javascript
await page.mouse.move(offset.left, offset.top);
await page.mouse.down();
// 模拟滑动,这里需要根据实际滑动距离计算
await page.mouse.move(offset.left + slider_width, offset.top);
await page.mouse.up();
```
6. 图像处理:使用 Resemble.js 对滑动前后的图片进行比对,找出滑动后的新位置,从而确定滑动终点。同时,Canvas 可能会用于处理截图的图像数据。
7. 执行滑动:根据比对结果,模拟完成滑动操作,达到验证目的。这一步可能需要根据实际验证码的机制进行适配。
8. 清理与关闭:在所有操作完成后,记得关闭浏览器实例:
```javascript
await browser.close();
```
以上就是使用 Node.js 模拟滑动拼图验证码的基本流程。需要注意的是,每个验证码的实现细节可能会有所不同,因此在实际应用中,可能需要根据目标验证码的具体实现调整代码。例如,滑动距离的计算、图片比对的阈值设定等都可能需要进行优化。此外,由于验证码通常有反爬机制,所以实际操作时可能还需要考虑IP限制、用户代理伪装等问题。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-26 上传
2023-06-30 上传
2020-10-26 上传
2021-06-24 上传
2021-07-19 上传
点击了解资源详情
weixin_38688745
- 粉丝: 4
- 资源: 908