Vue 深入解析:Render Function 代码详解
101 浏览量
更新于2024-08-30
收藏 104KB PDF 举报
"Vue.js深入解析:Render Function 代码详解"
Vue.js是一个流行的前端JavaScript框架,以其易用性和高效的响应式系统著称。在Vue实例的生命周期中,编译模板生成可复用的Render Function代码是核心步骤之一。本文将深入探讨这一过程。
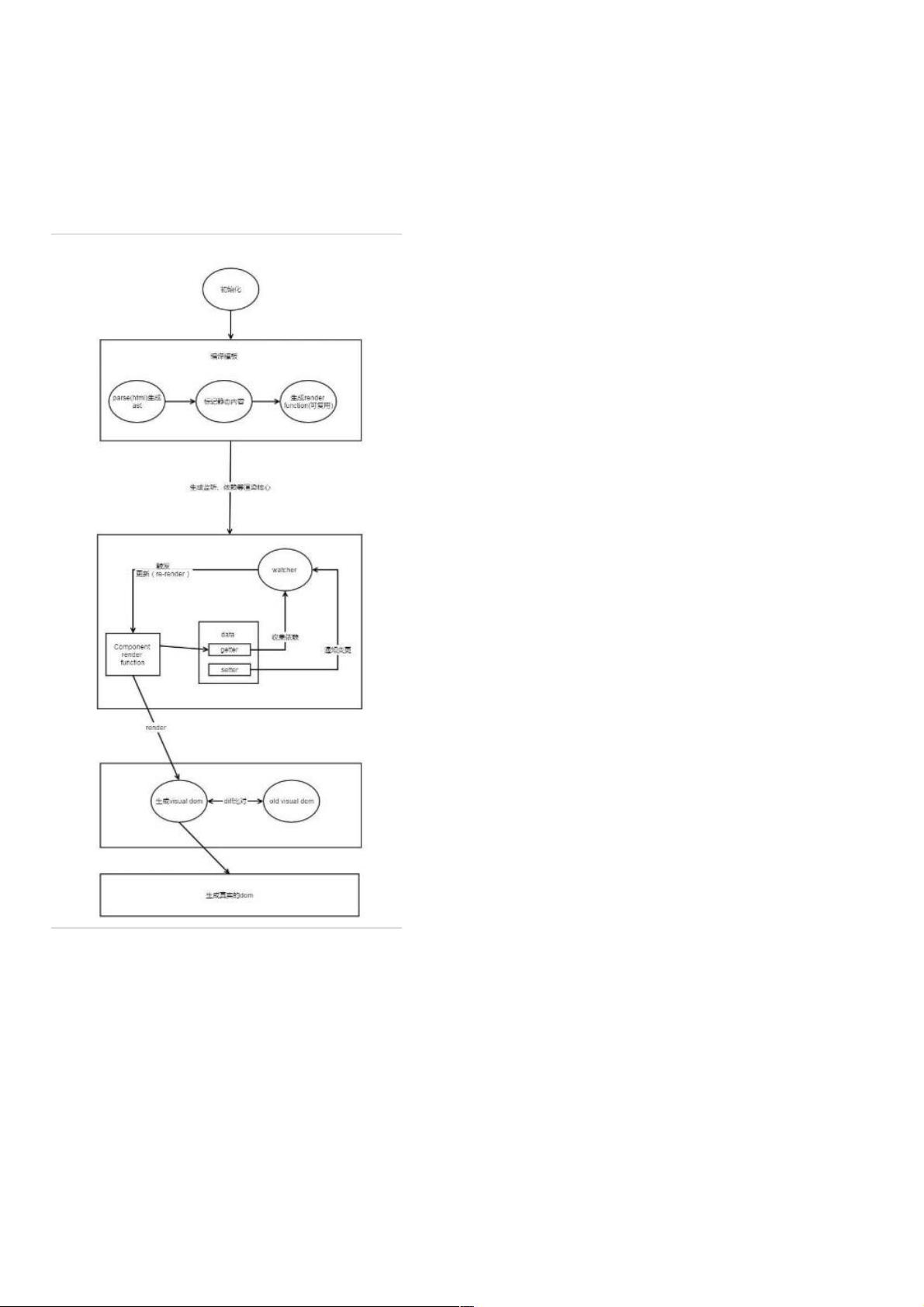
Vue的核心执行流程主要包括三个关键阶段:
1. **编译模板**:Vue首先会将模板转换成一个可复用的Render Function代码。这是一个关键优化步骤,因为它使得Vue能够在运行时避免重复解析模板。在开发环境中,这个过程可能在每次实例化时发生;但在生产环境中,通过预编译工具如Vue Loader或Vueify,这个步骤可以在构建时完成,提高应用性能。
2. **生成Watcher**:Vue创建一系列Watcher对象,用于监听数据模型的变化,并实现视图与模型的双向数据绑定。这些监听器在整个Vue实例的生命周期中持续运行,确保任何数据变动都能及时反映到视图中。
3. **虚拟DOM的Diff比较**:当Watcher检测到数据变化时,会触发Render Function重新生成一个新的虚拟DOM树。Vue随后会将新生成的虚拟DOM与旧的虚拟DOM进行差异比较(Diff),只更新实际需要改变的部分,从而提高性能。
Render Function代码是Vue实现高效渲染的关键。它是JavaScript函数,负责描述组件的HTML结构。Vue编译模板的过程大致分为三个子步骤:
- **生成AST语法树**:使用HTML解析器(如`src/compiler/parser/html-parser.js`)将模板转换成抽象语法树(Abstract Syntax Tree)。AST是一种数据结构,直观地表示了模板的结构。
- **标记静态节点**:Vue的`optimize`方法遍历AST,标记那些不会改变的静态节点。这样在后续的Diff过程中,静态节点可以被跳过,减少不必要的计算。
- **生成Render Function代码**:最后,Vue使用`generate`函数(在`src/compiler/generate.js`中)从AST生成JavaScript代码,这个代码即为Render Function。
理解Render Function的生成和执行对于优化Vue应用至关重要。例如,通过手动编写Render Function,开发者可以直接控制组件的渲染逻辑,实现更复杂的模板逻辑,或者提升性能。
为了更好地理解这个过程,我们可以创建一个简单的Vue实例,观察Render Function如何工作。通过分析Vue源码,我们可以学习如何利用Vue的API和设计模式,进一步提升我们的Vue开发技能。
深入理解Vue的Render Function代码生成是成为Vue专家的重要一步。它揭示了Vue如何高效地处理视图更新,同时也为我们提供了自定义渲染逻辑的可能性。通过阅读和理解Vue的源码,我们可以更好地掌握这个强大的框架,并能解决更复杂的应用场景。
2021-12-30 上传
2020-10-19 上传
点击了解资源详情
点击了解资源详情
2024-11-03 上传
2024-11-03 上传
weixin_38688403
- 粉丝: 3
- 资源: 928
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目