Vue组件深入解析:作用域插槽与应用示例
60 浏览量
更新于2024-08-28
收藏 114KB PDF 举报
Vue.js 是一个流行的前端JavaScript框架,用于构建用户界面。在Vue中,组件是构建应用程序的基本单元,它们可以封装可重用的代码。组件间的通信和内容分发是Vue功能的关键部分,而`slot`机制正是实现这一目标的方式之一。
### 1. Vue 中的 Slot
在Vue组件中,`slot`用于内容分发。当你希望在子组件内部展示父组件提供的内容时,可以使用`slot`。默认情况下,如果父组件在子组件的标签内提供了内容,这些内容将替换子组件模板中的所有`<slot>`标签。
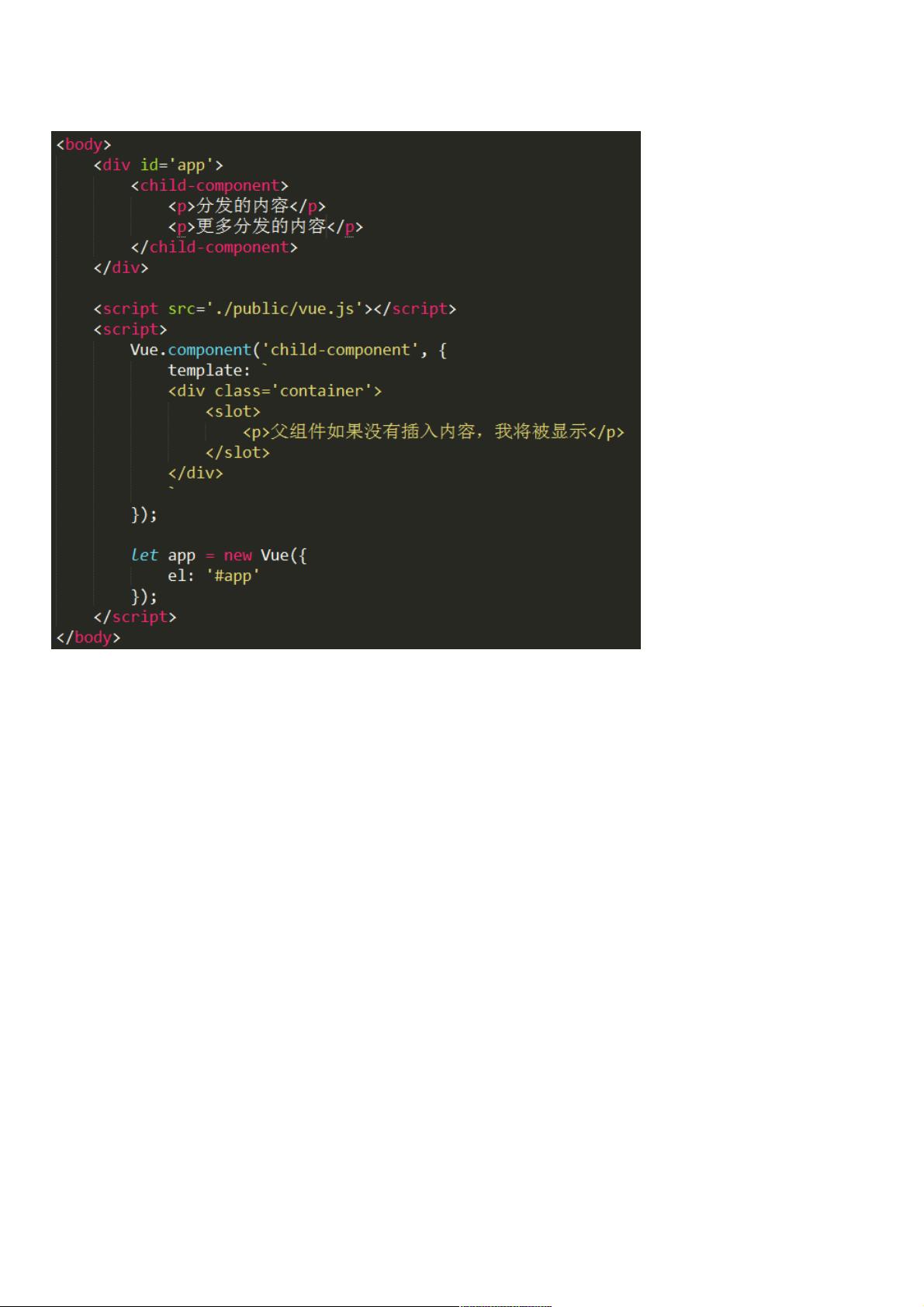
例如,假设有一个`ChildComponent`子组件:
```html
<template>
<div>
<slot>
<p>父组件如果没有插入内容,我将被显示</p>
</slot>
</div>
</template>
```
如果父组件使用`ChildComponent`如下:
```html
<ChildComponent>
<p>这是来自父组件的内容</p>
</ChildComponent>
```
那么子组件内部的`<slot>`标签将会被父组件的内容`<p>这是来自父组件的内容</p>`替换。
### 2. 作用域插槽
作用域插槽(Scoped Slots)是Vue中更高级的插槽形式,它允许子组件向父组件传递数据以便在插槽内容中使用。这使得父组件能够根据子组件提供的数据定制其插槽的内容。
在作用域插槽中,子组件会通过`v-slot`指令暴露一些数据给父组件,父组件可以在插槽内访问这些数据并进行渲染。例如,假设有一个`MyList`组件:
```html
<template>
<ul>
<li v-for="book in books" :key="book.id">
<slot v-bind:book="book"></slot>
</li>
</ul>
</template>
```
这个`MyList`组件接收一个`books`数组,并通过`v-for`遍历。每个`book`对象作为`slot`的属性`book`传递给父组件。父组件可以这样做:
```html
<MyList :books="myBooks">
<template v-slot:book="{ book }">
<span>{{ book.title }}</span>
<span>{{ book.author }}</span>
</template>
</MyList>
```
在这个例子中,父组件可以直接访问并渲染子组件传递的`book`对象中的`title`和`author`属性。
### 3. 插槽与作用域插槽的区别
- 普通插槽(Slot):允许父组件提供内容给子组件,但不提供数据传递。
- 作用域插槽(Scoped Slot):不仅允许父组件提供内容,还允许子组件向父组件传递数据,使父组件能根据这些数据定制插槽内容。
### 4. 使用场景
作用域插槽适用于以下场景:
- 当你需要在多个地方展示相同组件,但根据不同条件展示不同的内容时。
- 子组件需要传递复杂的数据结构(如对象或数组)给父组件进行定制化渲染。
- 创建列表组件,允许父组件自定义每个列表项的呈现方式。
Vue的作用域插槽增强了组件的可复用性和灵活性,使得组件间的数据传递和内容定制更加便捷,是构建复杂用户界面的重要工具。
2020-10-15 上传
2020-12-01 上传
2020-10-17 上传
2020-10-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38603219
- 粉丝: 5
- 资源: 952
最新资源
- Wiki-Definition-crx插件
- python官方3.9.0b4-amd64版本exe安装包
- python:Python书籍和课程
- gh-actions:体验GitHub动作
- Auto-Convert CSV to XLSX-crx插件
- pycrumbs:来自互联网的Python的点点滴滴
- Tag-Cloud-in-TipStory-Explore-Page
- 学习:劳兹的学习阶段
- FingerLock:开源密码保护器应用
- cvxpy:针对凸优化问题的Python嵌入式建模语言
- 仿网易新闻XHNewsFramework开发框架
- 聊天js插件layim.js
- nodejs-certification-training:NodeJS应用程序开发人员认证的培训概念
- gotovimvkusno
- 云雀:云雀是Python的解析工具包,专注于人体工程学,性能和模块化
- Reddit-Effect:交互式图表显示加密货币价格与Reddit上该加密货币的帖子数量