jQuery Uploadify 3.1配置详解与使用指南
"jQuery Uploadify 3.1 是一个流行的文件上传插件,提供了一套详细的中文文档,方便用户学习和实现高效、用户友好的文件上传功能。它支持自定义配置,包括自动上传、按钮样式、文件大小限制以及多种上传事件等。"
在深入探讨jQuery Uploadify的配置选项之前,首先理解它的核心作用至关重要。Uploadify允许用户通过一个交互式的界面批量或单个上传文件,同时提供了许多自定义选项以适应不同项目的需求。以下是对标题和描述中提到的几个关键知识点的详细说明:
1. **auto** - 这个选项决定了在用户选择文件后是否立即开始上传。默认设置为`true`,意味着文件选择后会自动上传。如果希望用户确认后再上传,可以将其设置为`false`。
2. **buttonClass** - 可以添加额外的CSS类到上传按钮,以自定义其外观,满足项目的设计需求。
3. **buttonCursor** - 设置上传按钮在鼠标悬停时的光标形状。默认值为'hand',即手形,通常表示可点击。
4. **buttonImage** - 允许你设定上传按钮的背景图像,如果设置为非空字符串,则按钮将显示该图像,而不是默认文本。
5. **buttonText** - 指定按钮上的文字,用于提示用户。默认为"SELECT FILES",可以自定义以符合应用情境。
6. **checkExisting** - 如果设置为`true`且提供了脚本路径,Uploadify会在上传前检查服务器上是否存在相同的文件,避免重复上传。
7. **debug** - 开启调试模式,当设置为`true`时,可以捕获并显示错误信息,方便开发者调试。
8. **fileObjName** - 文件对象在服务器端的名称,用于识别上传的文件。例如,设置为'myFile',在PHP中可以用`$_FILES['myFile']`获取。
9. **fileSizeLimit** - 定义了单个文件的最大大小,缺省单位为KB。例如,限制在100KB内,应设置为'100KB'。
10. **fileTypeDesc** - 显示在文件选择对话框旁边的文件类型描述,以指导用户选择正确的文件。
11. **fileTypeExts** - 限制可上传的文件类型,如'*.gif;*.jpg;*.png'只允许上传GIF、JPG和PNG图像。
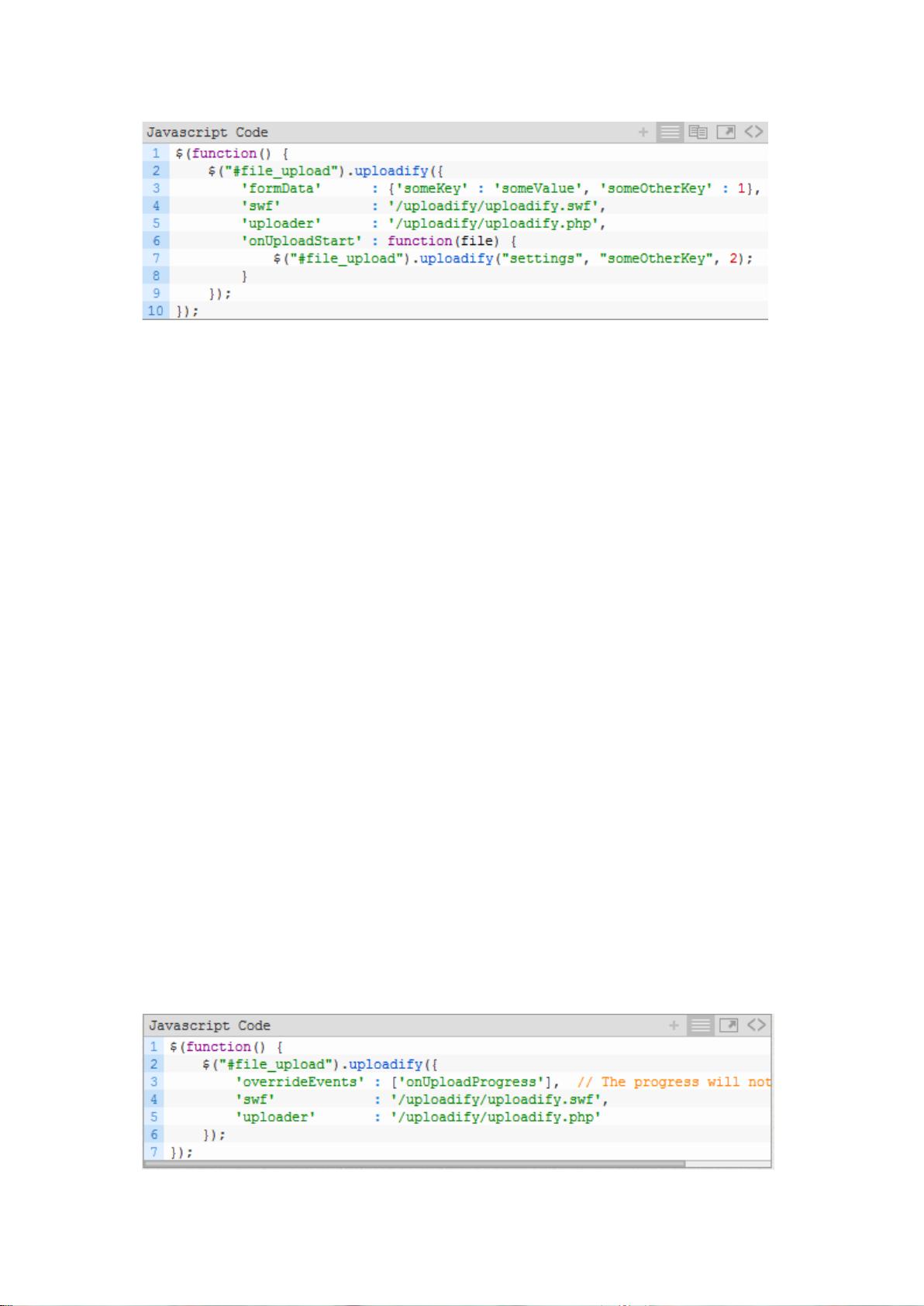
12. **formData** - 提供额外的数据与文件一起发送到服务器,可以通过`$_POST`或`$_GET`在服务器端访问。这些数据可以动态设置,例如在`onUploadStart`事件中。
13. **height** - 设置上传按钮的高度,如'50'表示50像素。
14. **method** - 指定请求方式,可选'get'或'post'。默认为'post',适用于传递大量数据或需要保持URL清晰的情况。
15. **multi** - 如果设置为`true`,则允许用户一次上传多个文件;如果设置为`false`,则一次只能上传一个文件。
16. **overrideEvents** - 用户可以覆盖Uploadify插件内置的一些事件处理,通过这个选项指定哪些事件可以被自定义处理。
以上配置选项只是jQuery Uploadify功能的一部分,实际上还有更多如进度条、队列管理、错误处理等高级特性,使得Uploadify成为了一个强大且灵活的文件上传解决方案。通过熟练掌握这些配置,你可以创建出符合项目需求的定制化文件上传体验。
2013-03-20 上传
2013-05-07 上传
2013-10-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-07-17 上传
2016-09-01 上传
2021-01-19 上传
你轻松我快乐
- 粉丝: 0
- 资源: 11
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫