iOS大图加载优化:300张图片滑动浏览解密
51 浏览量
更新于2024-08-27
1
收藏 244KB PDF 举报
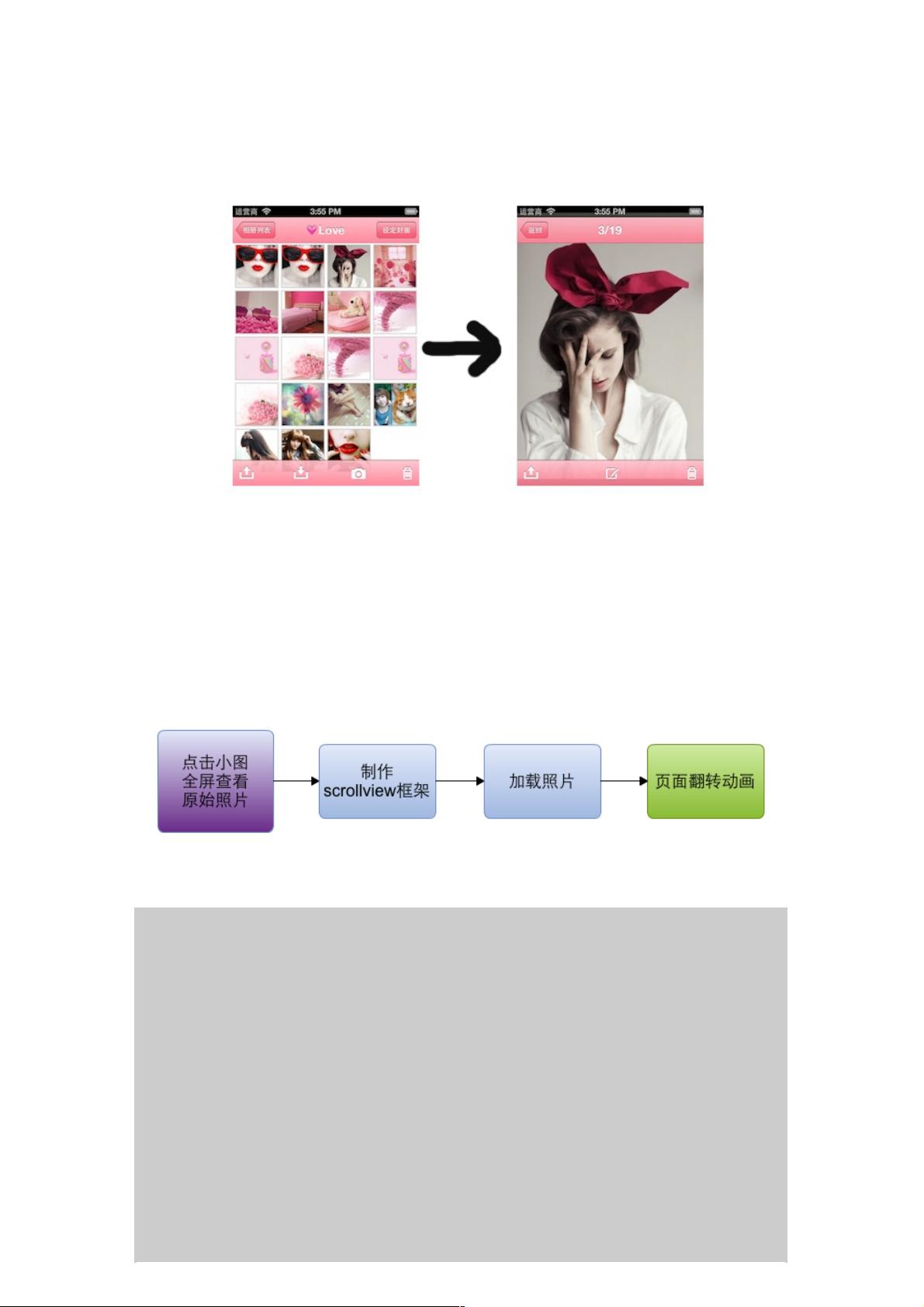
在iOS开发中,处理大量图片的加载和滑动浏览是一项关键任务,尤其是在私人相册中。本文将详细介绍一种解决策略,强调编程思想的通用性,不受平台限制。当用户在缩略图界面点击一张图片时,系统需要迅速响应,实现以下步骤:
1. **构建滚动视图框架**:
- 利用两个UIScrollView:一个用于显示单张图片的手势缩放(例如,通过`UIScrollView`实现图片的局部放大),另一个用于承载全部照片的横向滑动展示。
- 小型滚动视图主要用于用户交互,大型滚动视图则负责图片的批量加载和展示。
2. **图片加载和管理**:
- 当用户选择进入大图浏览模式时,首先要清空旧的滚动视图中的所有子视图,然后根据屏幕尺寸计算出每个照片的显示区域(`CGRectframe`)。
- 使用循环加载图片,对于当前显示的照片(`photoView`),如果它是原始图像,设置为高清大图;如果在邻近的10张范围内,加载缩略图。
- 为了提高性能,避免一次性加载过多图片导致内存消耗过大,可以采用分批加载策略,比如只加载用户可能看到的区域附近的图片。
3. **优化用户体验**:
- 面对大量图片时,关键在于优化加载速度和用户体验。避免程序崩溃或长时间延迟,可能的做法是预先缓存部分图片,或者使用懒加载技术,只有在用户接近某张图片时才开始下载。
- 对于图片之间的黑边间距问题,通过代码控制,例如定义一个常量`PADDING`来设置图片之间的间距,然后在布局时动态调整每个照片的frame。
4. **代码实现细节**:
- 提供了一个方法`loadPhotos`,在这个方法中,不仅清理了之前的图片,还设置了照片视图的滚动视图属性,设置了索引,并且根据当前选择的图片位置加载对应的图像内容。
通过这些策略,开发者可以有效地处理iOS应用中大图片的高效加载和滑动浏览,提供流畅的用户体验,无论相册中包含多少张图片。同时,这种解耦的编程思路也适用于其他平台上的类似场景。
2022-08-04 上传
2021-10-14 上传
2023-05-13 上传
2023-11-19 上传
2023-08-01 上传
2024-01-12 上传
2024-01-08 上传
2023-07-05 上传
weixin_38530846
- 粉丝: 5
- 资源: 930
最新资源
- A72BDB68-F5FA-4D0F-906E-EACAA6A1EFA5.rar
- 基于PHP的整站系统Joomla简体中文版源码.zip
- 降价
- HttpClientRequestApp:一个简单的WPF和C#应用程序,可从API获取并显示数据
- PhpWebmin-开源
- strongkids-app:坚强的孩子merupakan aplikasi mengukur gizi anak seperti kurang gizi,sedang gizi,baik gizi
- 旅游小程序有sql脚本-php
- gradfun:gradfun('fun',x) 计算函数 'fun' 在给定点 x 的梯度。 此函数使用复数微分。-matlab开发
- Android手势类库
- next-boilerplate:菜板PadrãoparaaplicaçõesNextJS,incluindo皮棉,git hooks
- lsdpack:独立的LSDj记录器和播放器
- 基于PHP的整站CMS系统清爽模板源码.zip
- Searchgooglesites.com Extention-crx插件
- SloMoVideo:设置 240 FPS 视频并抓取像素数据
- jquery-calendrical:jQuery插件,提供受Google Calender启发的弹出日期和时间选择器
- RepoSweeper:从GitHub批量删除存储库