Angular2 父子组件通信实战:@Input、@Output与ViewChild
181 浏览量
更新于2024-09-01
收藏 190KB PDF 举报
"Angular2 父子组件通信方式的示例"
在Angular2(以及更新的版本中,如Angular 9、10等)中,组件间的通信是应用程序设计的关键部分。本文将深入探讨三种常见的父子组件通信方式,并提供一个简化的项目结构作为示例。以下是对这些通信方式的详细解释:
1. **通过输入型绑定(@Input)把数据从父组件传到子组件**:
- 使用`@Input`装饰器,父组件可以在模板中将数据绑定到子组件的属性。例如,子组件可以有一个`@Input()`修饰的`childMessage`属性,父组件模板中可以通过`[childMessage]="parentValue"`将值传递过去。
- 子组件可以监听输入属性的变化,有两种方式:一是通过属性的setter方法;二是实现`ngOnChanges()`生命周期钩子,该钩子会在任何输入属性变化时被调用。
2. **通过输出型绑定(@Output)让子组件向父组件发送事件**:
- 子组件可以定义一个`@Output`修饰的`eventEmitter`属性,通常是一个`EventEmitter`实例。当需要发送事件时,调用`eventEmitter.emit(data)`,并将数据传递给父组件。
- 在父组件模板中,通过`(childEvent)="handleChildEvent($event)"`监听子组件发出的事件,并执行相应的处理函数。
3. **通过本地变量(#var)互动**:
- 父组件可以在模板中通过`#localVar`创建一个本地变量,指向子组件的引用。然后可以直接访问子组件的方法或属性,例如`localVar.childMethod()`。
4. **父组件调用@ViewChild**:
- `@ViewChild`装饰器允许父组件获取对特定子组件的引用。这在需要直接操作子组件或者调用其方法时非常有用。父组件中,需要导入`ViewChild`并声明一个变量,如`@ViewChild(ChildComponent) childComponent: ChildComponent;`,然后在`ngAfterViewInit`生命周期钩子中,可以安全地访问子组件。
5. **通过服务进行通信**:
- 创建一个服务,注入到父组件和子组件中。服务可以作为一个共享的数据存储或事件总线,使得任意组件之间都能进行通信,不仅限于父子关系。
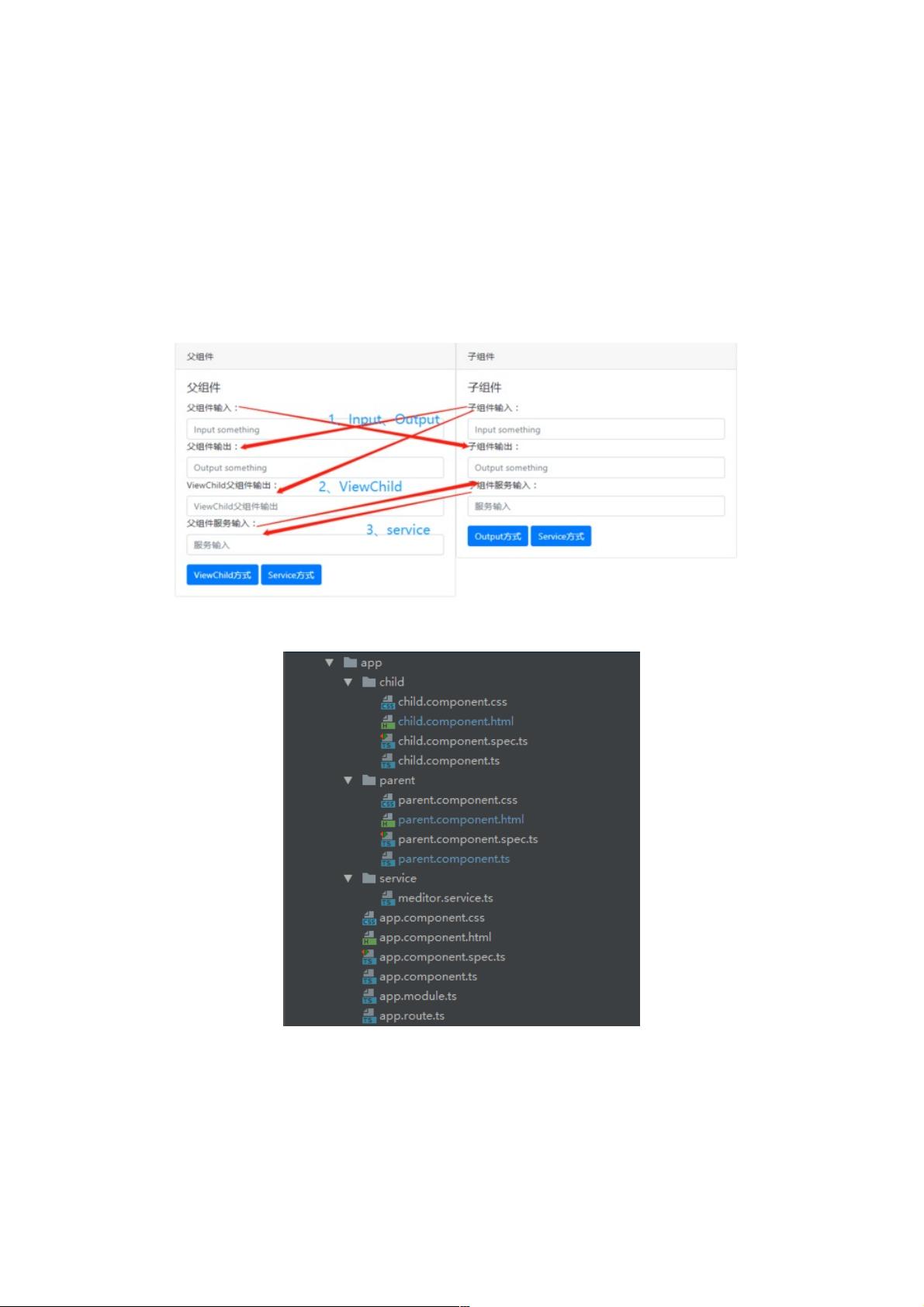
在示例项目中,可以看到如何在HTML模板中使用`@Input`和`@Output`进行双向数据绑定,以及如何定义本地变量来直接访问子组件。通过这种方式,父组件可以控制子组件的输入,并响应子组件的输出事件。理解并熟练掌握这些通信机制对于构建复杂的Angular应用至关重要。
2020-05-20 上传
2021-11-19 上传
点击了解资源详情
点击了解资源详情
2020-10-17 上传
2020-08-27 上传
点击了解资源详情
2020-10-15 上传
2020-08-27 上传
weixin_38499553
- 粉丝: 11
- 资源: 904
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫