Angular2父子组件通信实战:@Input、@Output与服务的应用
128 浏览量
更新于2024-08-30
收藏 185KB PDF 举报
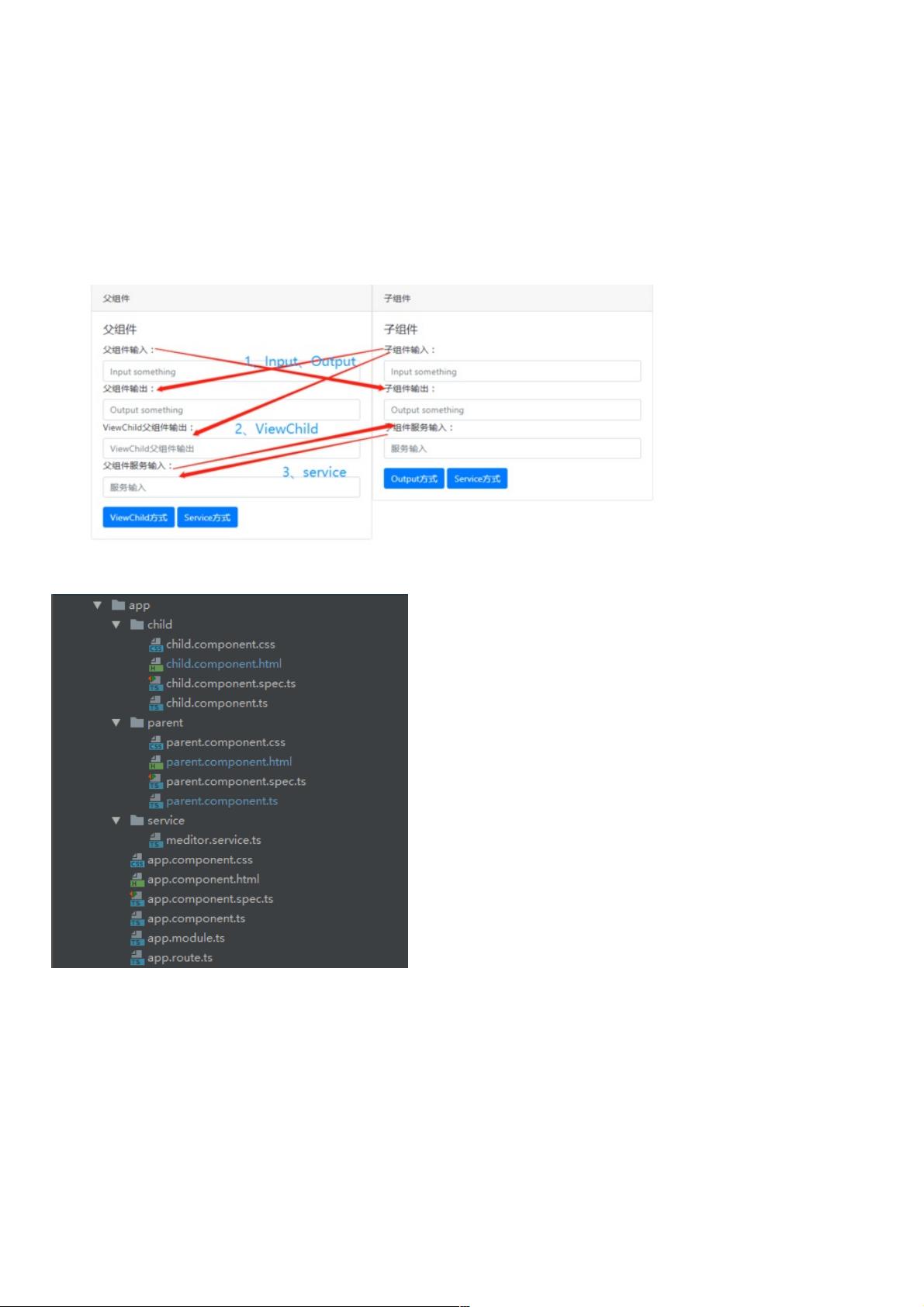
在Angular2中,组件间的通信是开发单页应用的重要部分。本文将深入探讨三种常用的父子组件通信方式:输入型绑定(@Input)、事件发射(@Output)和通过服务进行通信。
1. **输入型绑定(@Input)**
Angular2的`@Input`装饰器用于从父组件向子组件传递数据。父组件通过`[(ngModel)]`指令将数据绑定到`<input>`元素,然后通过`@Input`属性将该值传递给子组件。子组件可以采用两种策略来处理父组件的数据:
- **使用setter方法**:子组件定义一个接收输入属性值的setter方法,当父组件的值发生变化时,这个方法会被自动调用。
- **ngOnChanges钩子**:`ngOnChanges()`函数允许你在每次输入属性值改变后执行自定义逻辑,这对于复杂的数据绑定或处理异步更新非常有用。
2. **事件发射(@Output)与事件处理(@EventHandler)**
子组件通过`@Output`装饰器声明一个事件发射器,例如`eventEmitter`,当内部状态发生变化或满足某个条件时,子组件会调用`eventEmitter.emit(value)`来触发一个事件。父组件可以在模板中通过`(event)`绑定监听这个事件,从而响应子组件的更新。例如:
```html
<child-component (event)="handleChildEvent($event)"></child-component>
```
`handleChildEvent`函数将在接收到子组件的事件时被调用,处理来自子组件的数据。
3. **服务作为中介**
当多个组件需要共享数据或者进行复杂的业务逻辑交互时,可以使用服务作为通信的媒介。父组件注入服务,将数据放入服务,然后子组件也注入该服务并从服务中获取数据。这种方式提供了更好的解耦和可重用性。例如:
```typescript
// service.ts
export class SharedService {
public data: any;
constructor() { this.data = null; }
}
// parent.component.ts
constructor(private sharedService: SharedService) {
sharedService.data = 'fromParent';
}
// child.component.ts
constructor(private sharedService: SharedService) {
this.sharedService.data.subscribe(data => console.log('Received:', data));
}
```
这些通信方式使得Angular2应用中的数据流动更加灵活且易于管理。理解并熟练运用它们能够提升开发效率和代码的可维护性。在实际项目中,开发者通常会根据需求选择最合适的通信方式来构建高效的组件架构。
116 浏览量
112 浏览量
点击了解资源详情
150 浏览量
160 浏览量
2020-08-27 上传
点击了解资源详情
217 浏览量
2020-10-15 上传
weixin_38673812
- 粉丝: 4
- 资源: 904
最新资源
- simulatedevice_v1.0.7.zip
- 垃圾分类网站管理系统-毕业设计
- 火车订票系统.rar
- Moriyama.SuperDocTypeCreate
- CordovaGui-开源
- mri_demo
- 练习4
- Jekyll静态站点生成器 v3.6.1
- class26rishon
- C++面向对象多线程编程-pdf
- 基于Springboot与Vue的学生选课系统毕业设计
- 租赁系统。。.rar
- AreaTri(P1,P2,P3):给定顶点的 3D 坐标的三角形面积-matlab开发
- dynamic-charts-reactjs
- FirebaseAuthentication
- C++后台开发 核心技术与应用实践