微信小程序车牌号码模拟键盘实现
103 浏览量
更新于2024-08-28
收藏 119KB PDF 举报
该资源主要介绍了如何在微信小程序中实现车牌号码模拟键盘输入的功能,包括设计思路、数据交互、用户体验、功能操作以及输入判断等方面的详细说明,并提供了相关的源码示例。
在微信小程序中,开发车牌号码模拟键盘输入功能是一项常见的用户交互需求。此功能的实现通常涉及以下几个关键知识点:
1. **界面设计**:
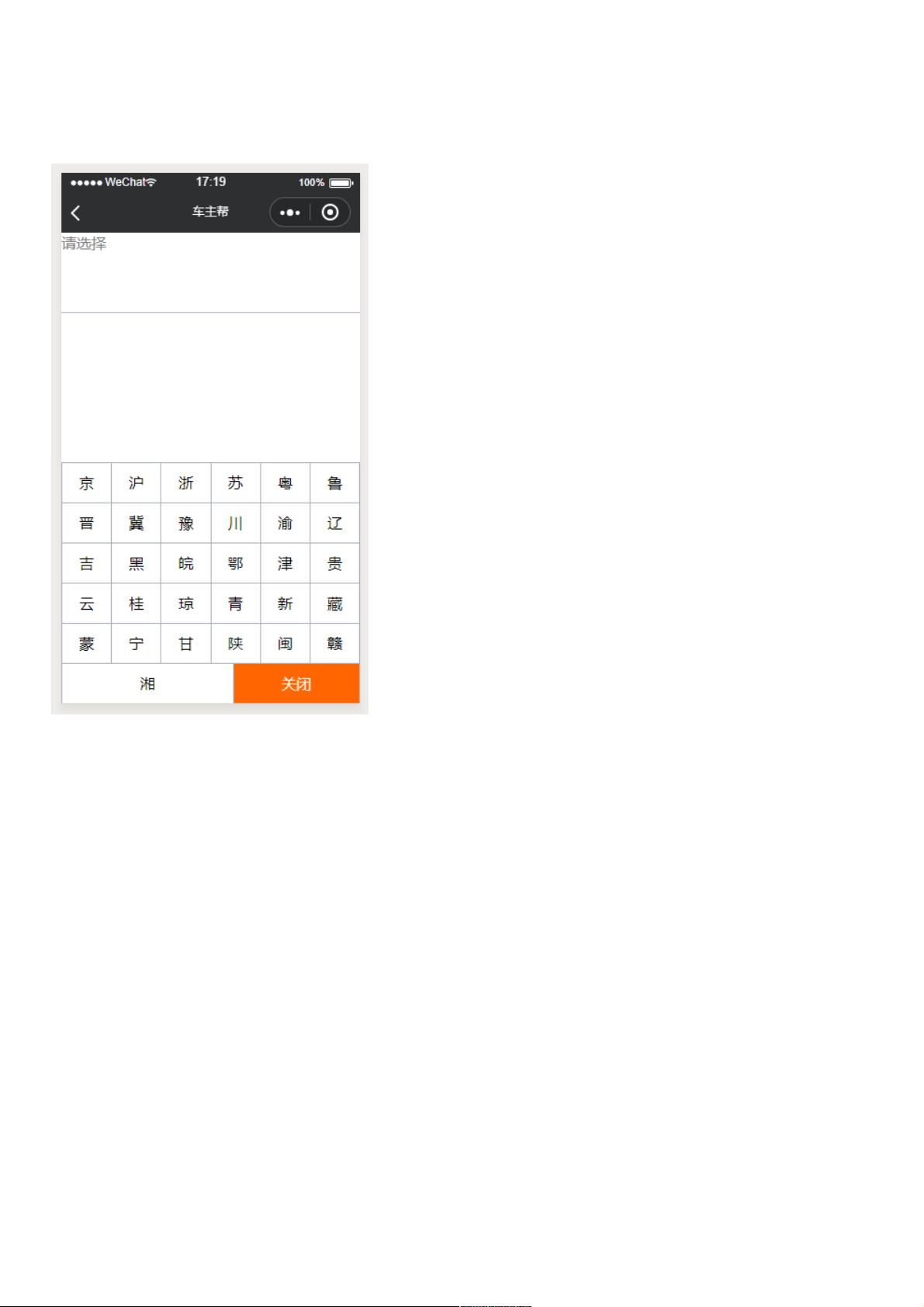
- 首先,要设计一个模拟键盘的界面布局,考虑到车牌号码的组成,键盘分为三部分:汉字键盘、字母键盘和数字键盘。设计时需保持整体风格一致,以便用户操作。
2. **数据绑定**:
- 使用微信小程序的`data`属性进行数据绑定,将用户输入的车牌号码与界面上的输入框进行同步。例如,可以设置一个`LicensePlateNumber`变量来存储当前输入的车牌号码。
3. **事件处理**:
- 用户点击键盘上的字符时,需要监听对应的点击事件,然后更新输入框中的值。例如,使用`bindtap`事件处理函数来响应用户的操作。
4. **键盘切换**:
- 实现不同键盘间的切换,如从汉字切换到字母或数字。这可能涉及到显示隐藏不同的键盘区域,并且可能需要设置状态变量来跟踪当前激活的键盘类型。
5. **交互体验**:
- 当用户点击输入框时,显示模拟键盘;用户完成输入后,提供关闭键盘的选项,如点击键盘外的遮罩层或点击一个关闭按钮。
6. **功能操作**:
- 模拟键盘上通常会有删除键,用于移除最后一个字符;清空键,用于清除所有输入;以及可能的切换键,用于在字母和数字之间切换。
7. **输入判断**:
- 必须对输入进行合法性检查,确保车牌号码符合规定的格式。例如,第一位应为汉字,第二位为字母,其余位数由字母和数字混合组成。还需要处理输入位数的限制,如七位或八位车牌号码。
8. **源码示例**:
- 提供的WXML代码片段展示了输入框的结构和模拟键盘的触发方式。`bindtap`事件绑定了`LicensePlateNumber`类的点击事件,`hidden`属性控制键盘显示与隐藏。完整的键盘和交互逻辑则需要在对应的JS文件中实现。
以上就是实现微信小程序车牌号码模拟键盘输入功能的主要步骤和技术要点。通过这个功能,用户可以在没有物理键盘的情况下在小程序内方便地输入车牌号码,提升了用户体验。在实际开发中,还需要考虑更多细节,如输入错误提示、输入流暢度优化等,以确保功能的完善和用户友好。
129 浏览量
293 浏览量
220 浏览量
242 浏览量
499 浏览量
240 浏览量
147 浏览量
weixin_38742571
- 粉丝: 13
- 资源: 955