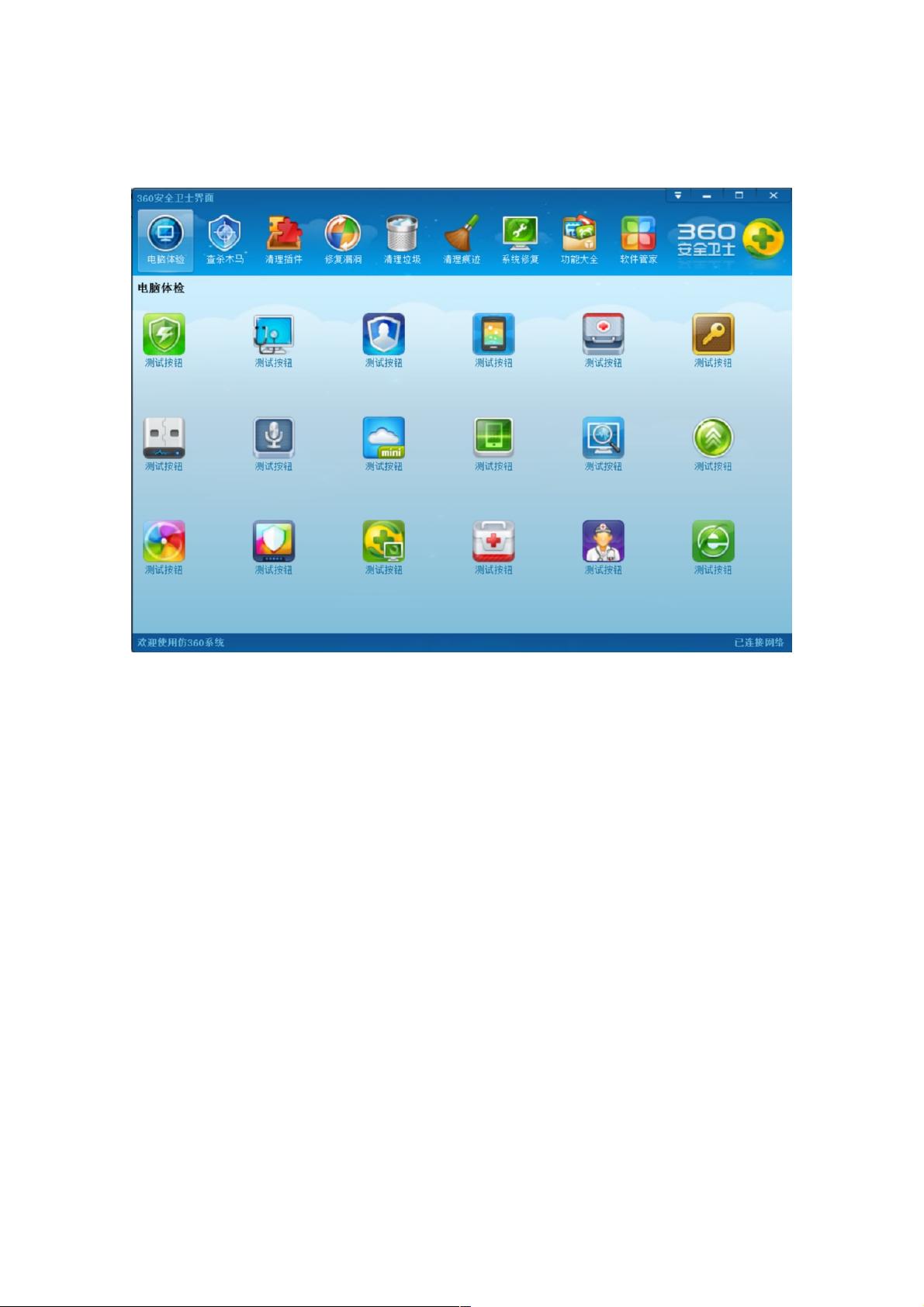
使用WPF创建360安全卫士风格界面源码解析
161 浏览量
更新于2024-09-01
收藏 462KB PDF 举报
"这篇文章主要分享如何使用WPF技术来实现类似360安全卫士的界面设计,作者通过动手实践和学习网上的资源,成功创建了一个仿制的UI。核心内容包括VS解决方案的结构和页面切换控件的核心代码。"
在WPF(Windows Presentation Foundation)中,设计美观且功能丰富的用户界面是一项挑战,尤其是想要达到类似360安全卫士这样的专业级应用的界面效果。WPF提供了一套强大的UI设计工具和框架,使得开发者能够创建出具有高级动画和自定义样式的应用程序。
1. **解决方案结构**:
- **WpfPageTransitions**: 这是一个WPF类库,主要负责实现UI页面的过渡动画。它包含多种动画类型,可以通过TransitionType属性来选择不同动画效果。动画的实现基于Storyboard,通过定义出入动画(如xxxxxxIn和xxxxxxOut)来控制页面的显示和隐藏。
- **360UI**: 这是一个WPF桌面应用,包含了样式文件夹(styles)和页面文件夹(pages)。前者存储按钮样式、菜单项样式、页签样式等UI元素的定义以及所有必要的切图资源;后者则包含实际的子页面内容。
2. **页面切换控件**:
页面切换是用户界面中关键的一部分,作者在控件中使用了Storyboard来实现平滑的页面转换效果。`UserControl`是WPF中用于定义自定义控件的基础类,通过XAML语法定义了控件的外观和行为。在核心代码中,`PageTransition`类可能包含了处理页面切换逻辑的方法,如加载新页面、执行动画等。
3. **样式和资源**:
WPF允许开发者使用样式(Style)来统一和定制控件的外观。styles文件夹下的资源通常包括`.xaml`文件,这些文件定义了按钮、菜单项等控件的默认样式,可以方便地在整个应用程序中复用。同时,UI切图资源(如背景、图标等)也是提升界面视觉质量的重要元素。
4. **学习与实践**:
作者通过学习网上的资源和实践,解决了如何实现美观的UI设计和动态过渡效果的问题。这表明,对于WPF开发者来说,不断探索、学习新的技术和案例是提升技能的有效途径。
5. **技术实现**:
实现360安全卫士界面的关键在于理解并运用WPF的布局系统(如Grid、StackPanel等)、动画系统(Storyboard、Timeline)以及自定义控件和样式。通过合理布局、设计动画和应用样式,开发者可以创造出高度可定制和交互性强的用户界面。
通过以上分析,我们可以了解到使用WPF实现类似360安全卫士界面涉及的技术点主要包括WPF的UI设计、动画系统、样式定义以及页面切换逻辑的实现。对于初学者和有经验的开发者,这个项目都是一个很好的学习和参考实例。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-09-30 上传
201 浏览量
147 浏览量
5031 浏览量
2019-07-10 上传
325 浏览量
weixin_38720653
- 粉丝: 6
- 资源: 965
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器