解决layer弹窗中HTML5播放器全屏问题
160 浏览量
更新于2024-09-03
收藏 766KB PDF 举报
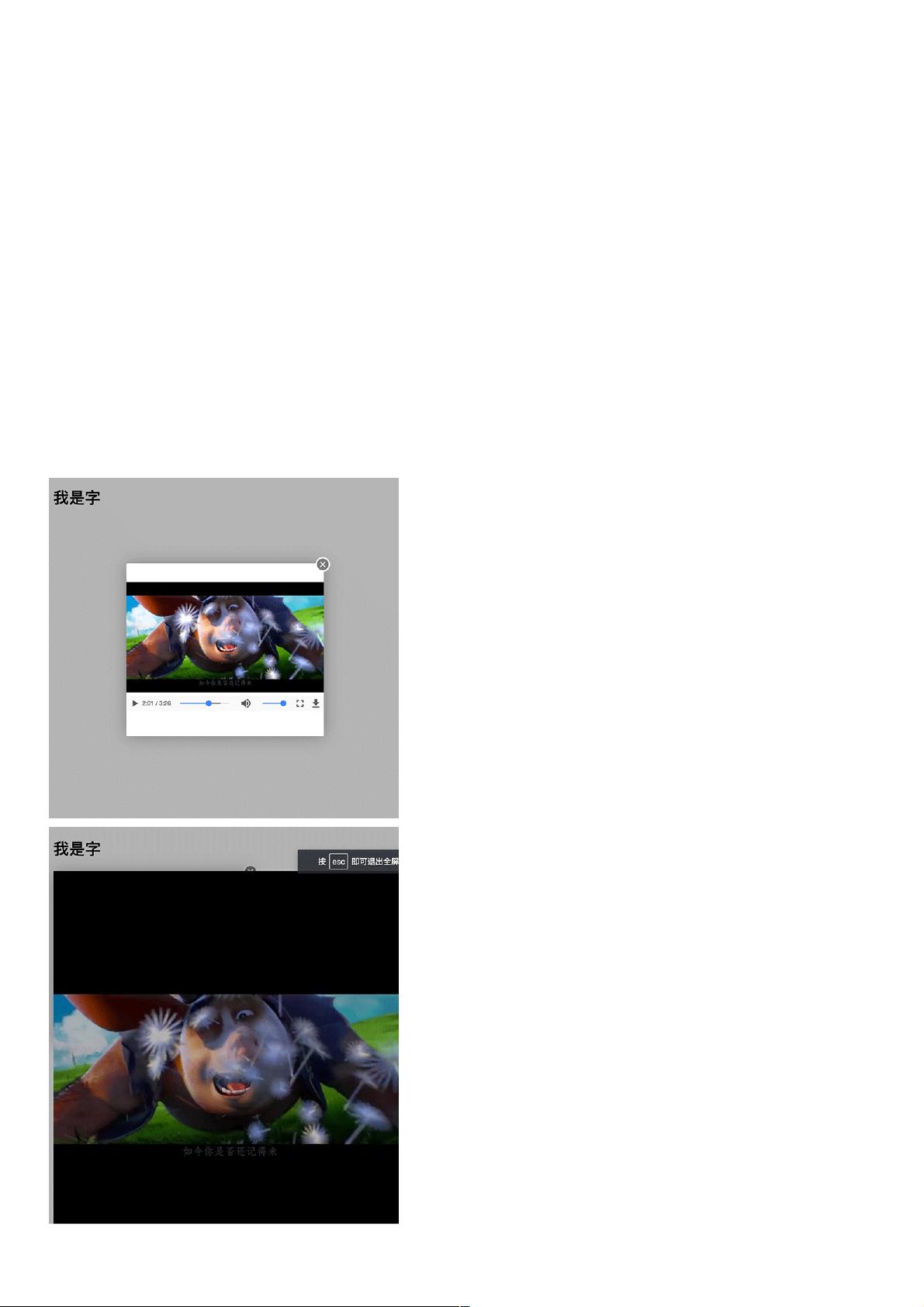
"在使用layer弹出层组件时,遇到HTML5视频播放器无法正常全屏的问题。当在layer弹窗内嵌入HTML5 `<video>` 标签播放mp4视频,全屏功能失效,而使用Flash播放器则没有此问题。通过分析,发现是layer的某些CSS类影响了全屏效果,特别是`layer-anim`这个类。为了解决这个问题,可以在layer弹窗成功打开后,在下一轮事件循环中移除这个类,以确保全屏功能的正常工作。具体的JavaScript代码示例如下所示:
```javascript
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function (layero) {
console.log(layero)
// Hack处理layer层中video播放器全屏样式错乱问题
setTimeout(function () {
// $(layero).removeClass('layer-anim');
}, 0);
}
});
```
这段代码中,`setTimeout` 的作用是将移除`layer-anim`类的操作延迟到下一次DOM更新,这样可以避免直接影响到layer的动画效果,同时又能确保视频全屏功能的正确实现。
在HTML5的`<video>` 标签中,可以通过设置`controls`属性来显示控制条,包括播放、暂停、音量以及全屏按钮。`preload`属性可以指定视频在页面加载时是否预加载数据,`auto`表示预加载所有数据。`width` 和 `height` 属性用于定义视频播放器的尺寸。`<source>`标签用来指定不同的视频源,以便于浏览器选择支持的格式进行播放。
此外,`type`属性是必要的,它指定了视频的MIME类型,如`type="video/mp4"`表示MP4格式的视频。在这个例子中,视频源文件是`http://movie.ks.js.cn/flv/other/1_0.mp4`。
当在layer弹出层中使用HTML5视频播放器时,如果遇到全屏问题,可以通过检查和调整layer的相关CSS类或者在JavaScript中进行适当的处理来修复。同时,确保视频标签的正确配置也很关键,这包括指定正确的视频源和MIME类型,以及适当的尺寸和预加载设置。"
2020-10-18 上传
2018-10-19 上传
点击了解资源详情
2020-10-16 上传
2020-10-16 上传
2020-12-01 上传
2020-12-13 上传
2017-11-01 上传
2013-11-30 上传
weixin_38682406
- 粉丝: 5
- 资源: 910
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程