Layer弹出层中H5播放器全屏修复策略:移除特定class
55 浏览量
更新于2024-09-01
收藏 772KB PDF 举报
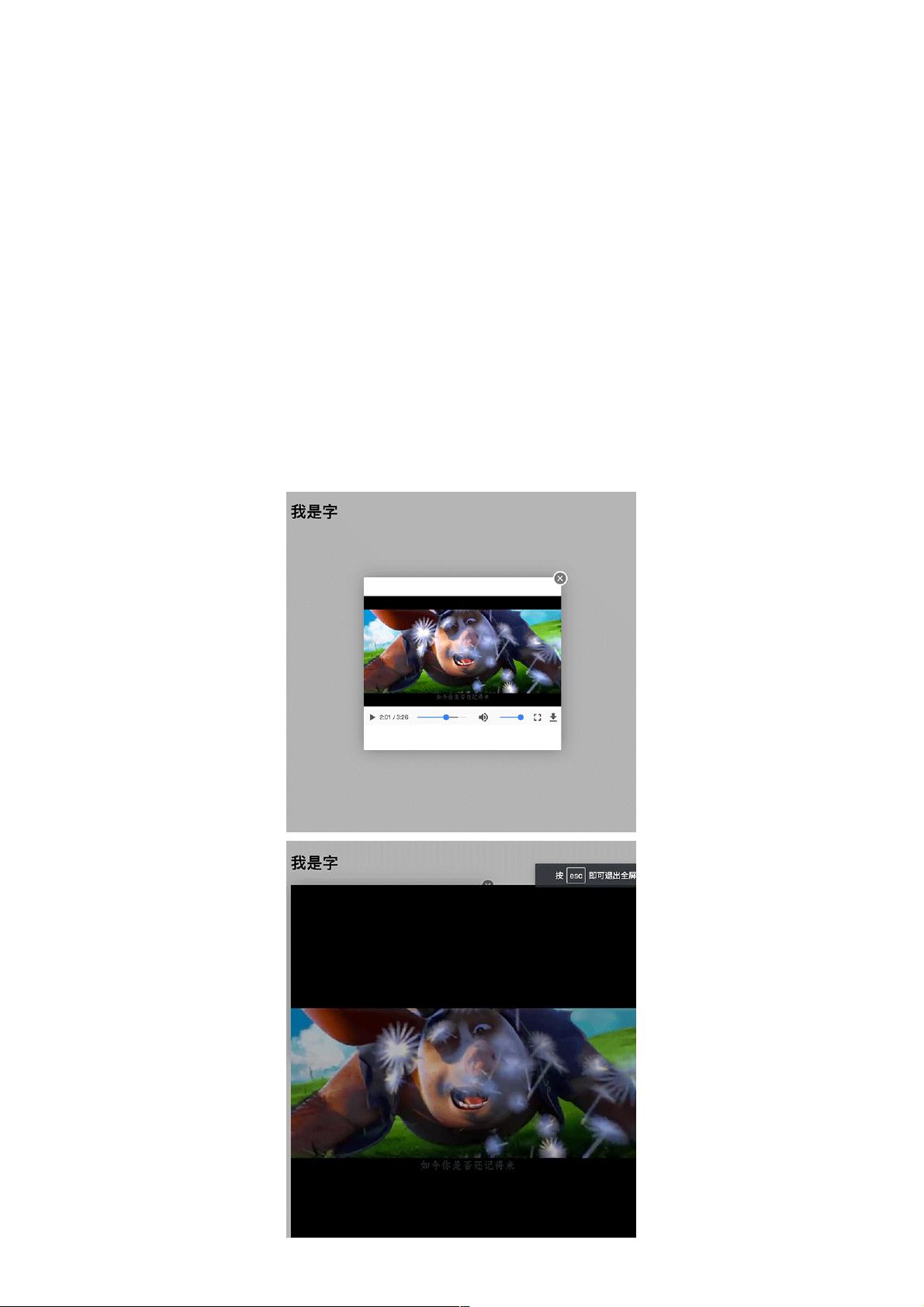
本文主要探讨了在使用layer弹出层时,遇到H5播放器全屏功能失效的问题。当在HTML5的视频播放器中嵌入到layer弹窗组件中时,全屏功能通常会受到影响,尤其是在Flash播放器与HTML5播放器的对比下。这个问题在实际代码示例中有所体现,如一个包含`<video>`元素和`layer.open()`函数的简单HTML页面。
问题的核心在于,`layer`层可能添加了一个特定的CSS类,导致全屏模式下的视频展示异常。作者观察到,当尝试通过JavaScript控制全屏时,由于这个CSS类的影响,全屏效果并未正常呈现。为了解决这个问题,作者提出了一种临时的解决方案:在`layer.open()`的`success`回调函数中,使用`setTimeout`来确保在创建`layer`层后执行代码,此时可以移除影响全屏显示的CSS类。
具体步骤如下:
1. 在调用`layer.open()`时,传递一个`success`回调函数,该函数会在`layer`层创建成功后执行。
2. 在回调函数中,打印出`layero`(即layer对象),以便于后续操作。
3. 使用`setTimeout`设置一个延迟,确保处理代码在下一轮事件循环中执行,这样可以避免立即修改DOM元素可能导致的冲突。
4. 在延迟执行的函数中,移除影响全屏的CSS类,这样应该能够恢复H5播放器的全屏功能。
需要注意的是,这种解决方法是一种临时性措施,可能并不是所有情况下都适用,因为不同的浏览器或版本可能会有不同的表现。对于长期稳定性的需求,可能需要深入研究layer组件的源码或者寻找更官方的解决策略,以确保在各种环境下都能正确地实现全屏功能。
这篇文章提供了一个针对layer弹出层中H5播放器全屏问题的实用技巧,帮助开发者理解并解决此类技术难题,具有很高的参考价值。
2017-12-29 上传
2020-12-03 上传
2020-12-10 上传
2020-10-16 上传
2015-12-15 上传
2020-12-01 上传
2020-12-13 上传
weixin_38731385
- 粉丝: 2
- 资源: 871
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍