CSS网格布局:探索定位网格项的特性
47 浏览量
更新于2024-08-30
收藏 164KB PDF 举报
"这篇文章主要探讨了CSS网格布局中定位网格项的特性,即在网格容器内支持绝对定位的网格项。随着Igalia在Chromium/Blink和Safari/WebKit浏览器上的工作,这一功能得以实现。尽管通常不推荐在网格布局中使用定位,但在特定情况下可能是必要的。文章着重解释了定位网格项与普通网格项的不同,特别是在伸缩性、隐式网格创建、自动布局和与网格线关系方面的特点。"
在CSS网格布局中,定位网格项的引入为设计者提供了更多灵活性。定位网格项与普通网格项的主要差异在于:
1. **不伸展(stretch)**:定位网格项不会像普通网格项那样自动伸展以填充其所在网格区域。它们会根据内容的大小进行收缩,类似于定位的块级元素。
2. **不使用隐式网格**:定位网格项不会创建或参与隐式网格轨道的创建,这意味着如果未指定网格线,它们不会自动生成额外的列或行。
3. **不影响自动布局**:在使用`auto`值进行自动布局时,定位网格项不会占用单元格,它们的存在不会影响其他网格项的位置计算。
4. **与网格线的特殊关系**:`auto`值在与网格线关联时对定位网格项有特殊含义,这可能会影响到它们的位置和尺寸计算。
为了更深入地理解这些特性,我们可以看一个实例。假设我们有以下代码:
```html
<div style="display:grid; position:relative; grid-template-columns:300px 200px; grid-template-rows:200px 100px;">
<div style="grid-column:1/3; grid-row:1/3;"></div>
<div style="position:absolute; grid-column:1/3; grid-row:1/3;"></div>
</div>
```
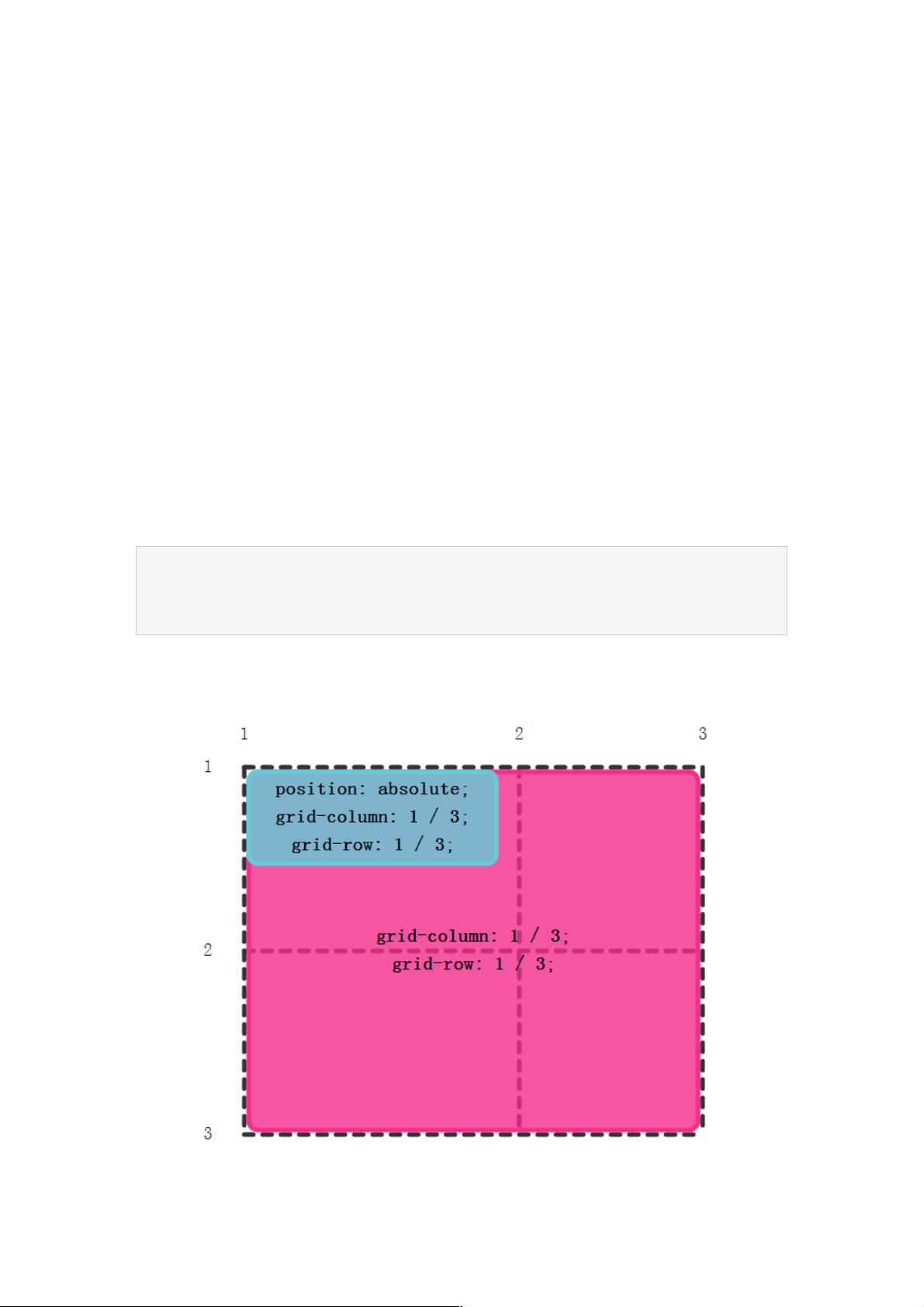
在这个例子中,两个网格项都占据了相同的位置。然而,定位网格项不会像普通网格项那样填充整个区域,而是收缩到内容的大小。为了可视化这一点,可以调整定位网格项的背景颜色或其他视觉标识,以显示它们的实际占据区域。
这种行为在需要特定元素独立于网格布局进行定位,或者需要元素根据内容动态调整大小的情况下特别有用。例如,你可以将一个按钮设置为定位网格项,使其始终位于屏幕的某个角落,而不受网格布局的影响。
CSS网格布局的定位网格项提供了一种在保持网格结构的同时,对个别元素进行更精细控制的方法。设计师可以利用这些特性来平衡布局的灵活性和特定元素的精确定位需求。理解这些差异对于充分利用CSS网格布局的潜力至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-13 上传
2021-02-18 上传
2022-06-06 上传
2021-03-30 上传
2021-04-03 上传
2021-02-13 上传
weixin_38723461
- 粉丝: 2
- 资源: 964
最新资源
- OPNET 用户指南_翻译稿
- 数据库的设计-----VFP
- FLEX 3 CookBook 简体中文学习基础资料PDF
- TOMCAT移植到JBOSS
- Myeclipse7[1].0+JBoss5.0测试EJB3.0环境搭建过程详解
- PROTEUS中文教程
- NCURSES Programming HOWTO中文第二版
- 高性能计算之并行编程技术--MPI并行程序设计
- ORACLE备份策略
- 软件评测师07年大题与答案,Word版
- The Productive Programmer.pdf
- c#团队开发之命名规范
- 计算机操作系统(汤子瀛)习题答案.pdf
- ArcGIS Server轻松入门
- 基于组播技术的网络抢答系统设计
- USB数据采集的几个问题