前端MVVM框架详解:分工、实例与意义
69 浏览量
更新于2024-08-28
收藏 555KB PDF 举报
前端框架MVVM是一种现代的架构模式,它在Model-View-Controller(MVC)的基础上进行了改进,强调了前后端职责的明确划分,旨在提高开发效率并促进业务逻辑的分离。以下是关于MVVM的核心要点:
1. 前端职责:
- 前端主要关注用户界面和交互,通过API与后端进行数据交互。前端不涉及复杂的业务逻辑处理,而是专注于视图展示和用户操作响应。
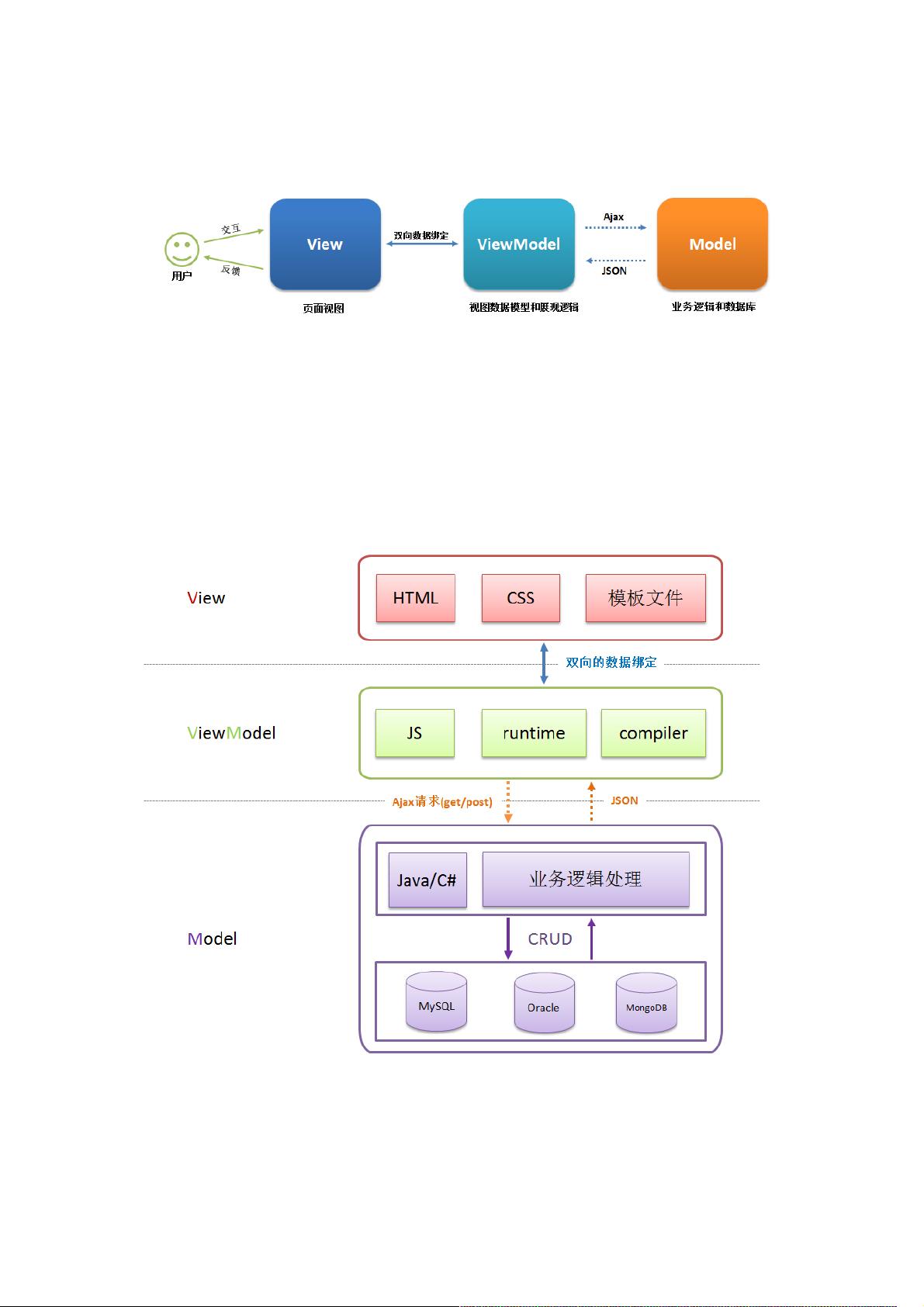
2. MVC与MVVM的关系:
- MVVM是对MVC的优化,特别是将控制层(C)替换为视图模型层(ViewModel)。ViewModel负责处理数据转换和状态管理,使得前后端的通信更加清晰和独立。
3. MVVM编码实例:
- 通过Vue.js这样的MVVM框架,前端开发者可以编写简洁的View模板,表示UI结构;同时, ViewModel处理数据获取、转换和绑定,与服务器的Model交互。例如,Vue的`<template>`定义了视图,而`data`对象定义了ViewModel中的数据状态和行为。
4. MVVM的意义:
- 最大意义在于提升开发效率,通过将后端逻辑抽象到Model层,前端只需关注视图和数据更新,减少了不必要的复杂性。
- 促进了前后端分离,减少了前端对后端实现的依赖,方便维护和扩展。
- 通过接口通信,使得前端无需关心后端具体实现,聚焦于用户体验。
5. Vue.js在MVVM中的作用:
- 主要作用是实现双向数据绑定,即View和ViewModel之间的数据实时同步。这使得任何数据的变化都会自动反映在视图上,反之亦然。
- 数据统一是另一个关键特性,前端在整个应用中使用同一份数据源,确保数据的一致性。
6. ViewModel的作用:
- ViewModel作为中介,接收来自后端的Model数据,对其进行加工,如过滤、验证等,生成适应View的视图数据模型。ViewModel包含了视图的状态(展示的数据)和行为(数据变化时的相应逻辑),从而实现了视图与数据的动态关联。
总结起来,前端框架MVVM的核心价值在于简化前端开发工作,提高开发效率,以及促进前端与后端的解耦,让开发者能够更专注于用户体验的优化。通过Vue.js等MVVM框架的应用,前端开发者可以轻松地构建高效、可维护的Web应用程序。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2015-01-09 上传
2018-12-14 上传
2021-01-29 上传
2017-08-23 上传
2023-12-10 上传
2018-09-06 上传