模仿QQ:Android Material Design沉浸式状态栏实战与4.4/5.0差异解析
147 浏览量
更新于2024-09-01
收藏 378KB PDF 举报
本文将详细介绍如何在Android应用中仿照QQ的设计风格,实现Material Design风格的沉浸式状态栏。首先,我们将关注4.4版本及以上Android系统的兼容性,因为只有这些版本支持半透明状态栏效果。尽管4.4(KitKat)和5.0(Lollipop)在显示效果上有所区别,本文将着重于提供解决方案以确保两种版本之间的视觉一致性。
1. **兼容性和版本差异**:
- 4.4及更高版本(API 19+)支持半透明状态栏,但4.4和5.0之间存在细微差别,因此开发者需要理解这些差异并针对不同版本调整布局和样式。
2. **依赖库**:
- 为了实现Material Design效果,需要在项目中添加以下依赖:
- `com.android.support:appcompat-v7:22.2.1`:提供兼容性视图和工具类
- `com.android.support:support-v4:22.2.1`:支持库,包含动画和其他基础功能
- `com.android.support:design:22.2.0`:Material Design UI组件,包括NavigationView
3. **色彩和样式设置**:
- 在`colors.xml`中定义主题颜色,如`primary`和`primary_dark`,以及状态栏颜色,后者通常继承自`primary_dark`。
- 在`styles.xml`中定义BaseAppTheme,基于`Theme.AppCompat.Light.NoActionBar`,并设置主题颜色以匹配Material Design风格。
4. **NavigationView实现沉浸式状态栏**:
- 使用NavigationView时,布局代码可能较多。开发者可以根据需求选择性地引入或修改这部分代码,以适应沉浸式状态栏的特性。
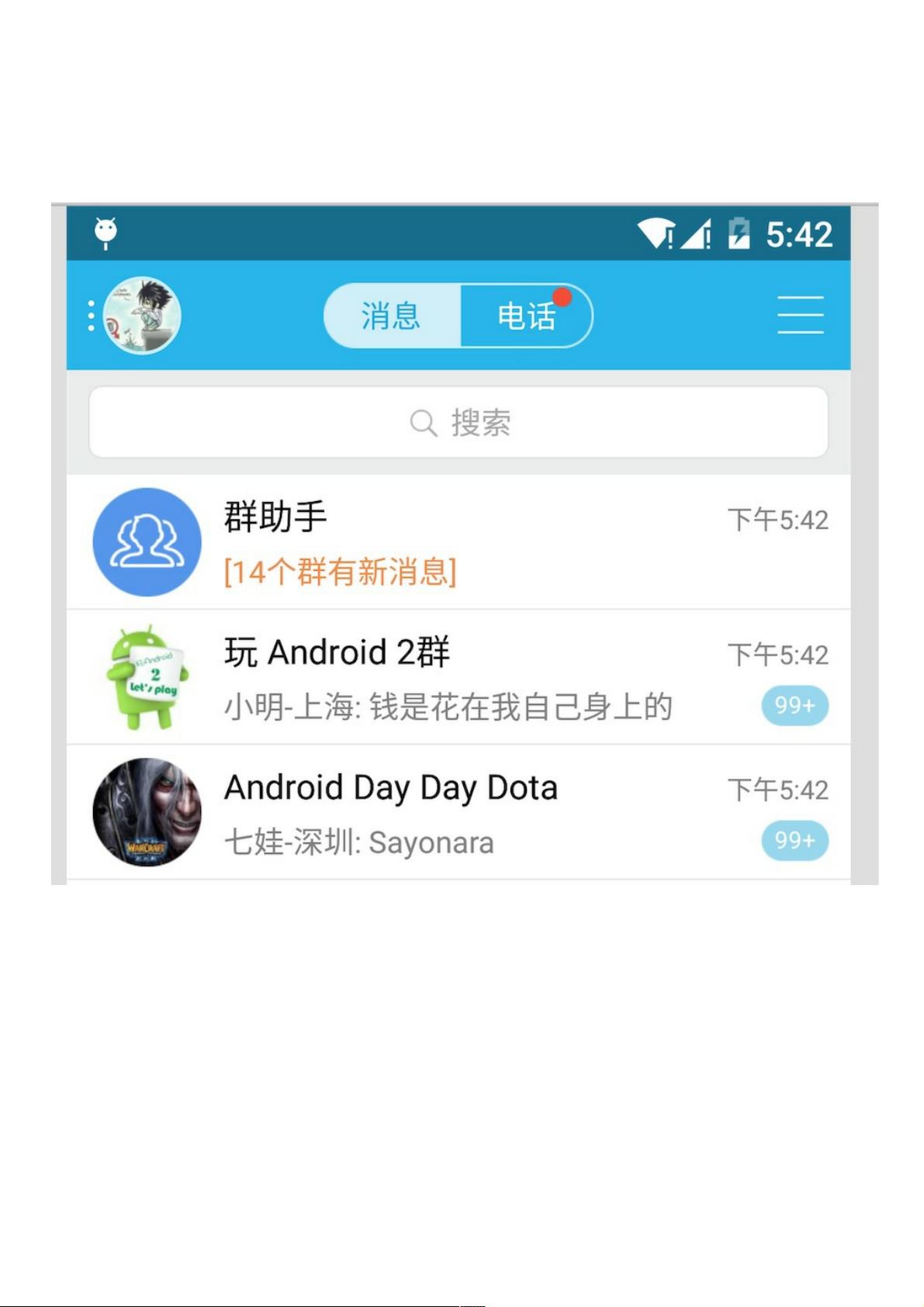
5. **模拟器与真机展示**:
- 提供了4.4模拟器和5.x真机的效果图,作为开发过程中的参考,帮助开发者理解和调试状态栏的显示效果。
6. **目标与步骤**:
- 目标是使4.4和5.0设备上的应用状态栏呈现一致的沉浸式体验,通过调整布局、颜色和主题,确保在不同版本中的视觉统一。
通过阅读这篇文章,开发者能够学习到如何在Android应用中利用Material Design语言实现类似QQ的沉浸式状态栏,并处理不同版本间的兼容性问题,提升应用的整体设计质感。
2016-04-26 上传
2019-07-29 上传
2023-04-01 上传
2023-03-13 上传
2023-05-31 上传
2023-11-18 上传
2023-05-31 上传
2023-10-05 上传
weixin_38737565
- 粉丝: 7
- 资源: 901
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目