使用JS和Canvas实现俄罗斯方块详细代码解析
127 浏览量
更新于2024-08-28
收藏 124KB PDF 举报
本文将介绍如何使用JavaScript和HTML5的Canvas元素实现经典的俄罗斯方块游戏。我们将探讨关键的代码结构、游戏逻辑以及图形绘制方法。
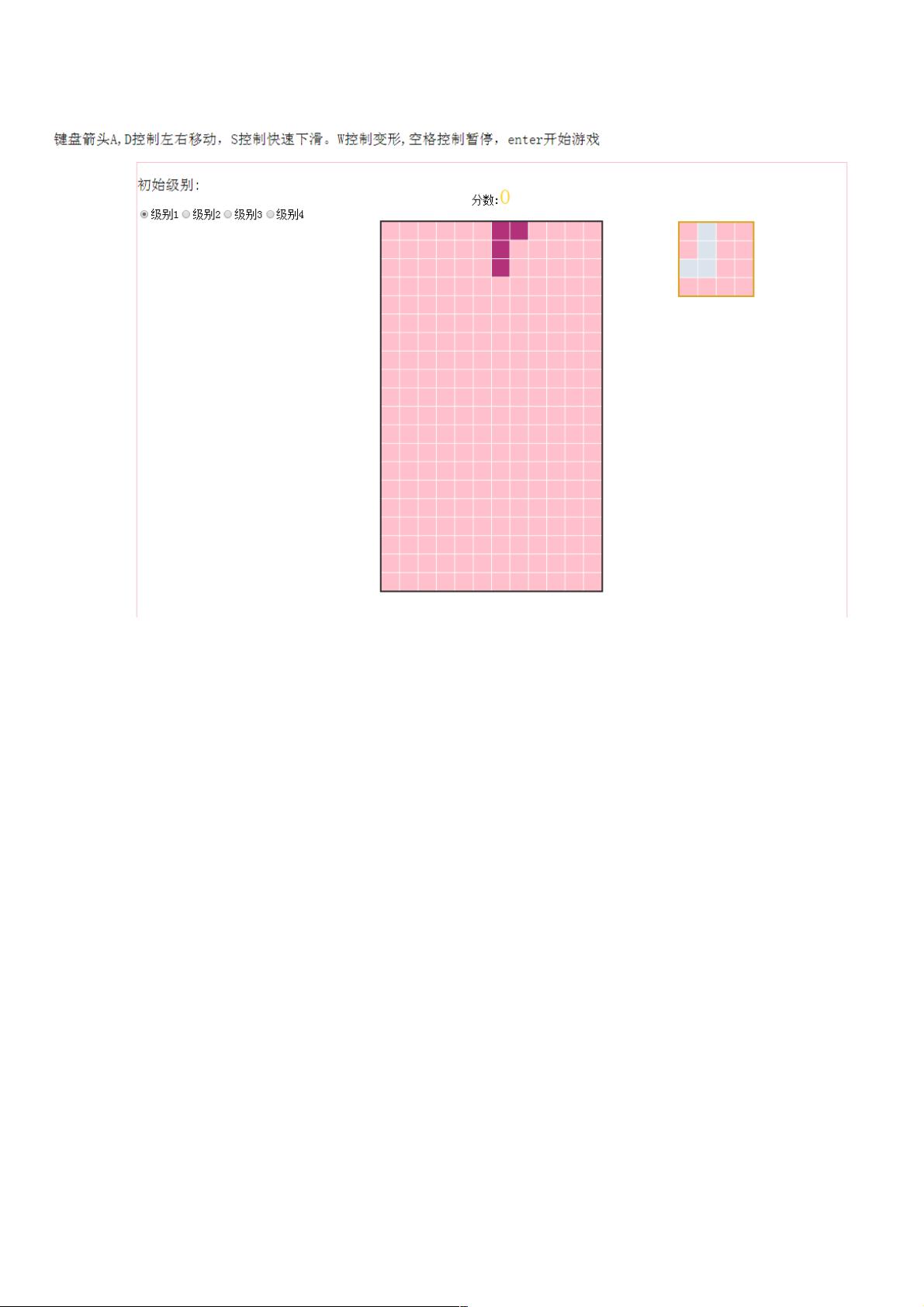
在JavaScript中实现俄罗斯方块,首先需要设置游戏的基本框架。在这个例子中,我们创建一个`<div>`元素作为游戏的画布,并设置其样式以适应游戏的大小。`<div id="box"`是游戏区域,它的宽高设置为1000px x 800px,并用粉红色边框包围,居中显示。
接下来,我们需要定义游戏的核心部分——方块的形状和行为。代码中定义了一个名为`shape_collection`的对象,它包含了不同形状的方块,如`s1`、`s2`、`s3`和`s4`,每个形状都有一个或多个可能的旋转状态。例如,`s1`有2种状态,`s2`有1种,`s3`和`s4`各有2种。每个状态都包含一个二维数组表示方块的形状,并附带有`l`和`r`属性,用于判断方块是否可以向左或向右旋转。
每个方块的形状表示为二维数组,其中数字1表示方块存在,0表示空位。例如,`s1`的第一个形状`mo`表示一个全满的正方形,而`s3`的两个形状分别表示L形和反L形。`l`和`r`属性用于判断方块与边界或现有方块的碰撞,决定旋转是否合法。
游戏逻辑包括方块的移动、旋转、下落、碰撞检测以及消除行。当玩家按下键盘上的箭头键,对应的方向移动会触发方块的移动。`A`和`D`键控制左右移动,`S`键加速下落,`W`键旋转当前方块,空格键暂停游戏,`Enter`键开始新游戏。
为了在Canvas上绘制这些方块,我们需要使用JavaScript的绘图API,例如`fillRect()`函数来填充矩形。我们需要监听方块的移动和旋转事件,然后更新Canvas上的图形。同时,我们需要检查每一帧是否有完整的行被填满,如果有,则消除该行并移动上方的行下来。
此外,还需要实现游戏的计分系统,每消除一行就增加分数。同时,游戏应该有一个结束条件,例如当新的方块无法放置在游戏区时,游戏结束。
在实际开发中,还需要考虑更多的细节,如动画效果、用户界面的优化、声音效果等。但这个基本框架提供了一个良好的起点,开发者可以根据需求对其进行扩展和完善,以实现一个功能完备的俄罗斯方块游戏。
2020-09-22 上传
2014-01-14 上传
2020-10-14 上传
点击了解资源详情
2021-07-10 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38592548
- 粉丝: 4
- 资源: 911
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录