HTML+CSS实现左上角卷角特效的步骤
本文将详细介绍如何利用HTML和CSS技术,在网页上实现一种纸张左上角卷角的效果。这种方法并非新颖独特,但通过简单的步骤,可以让你理解基础的CSS布局技巧和形状制作。
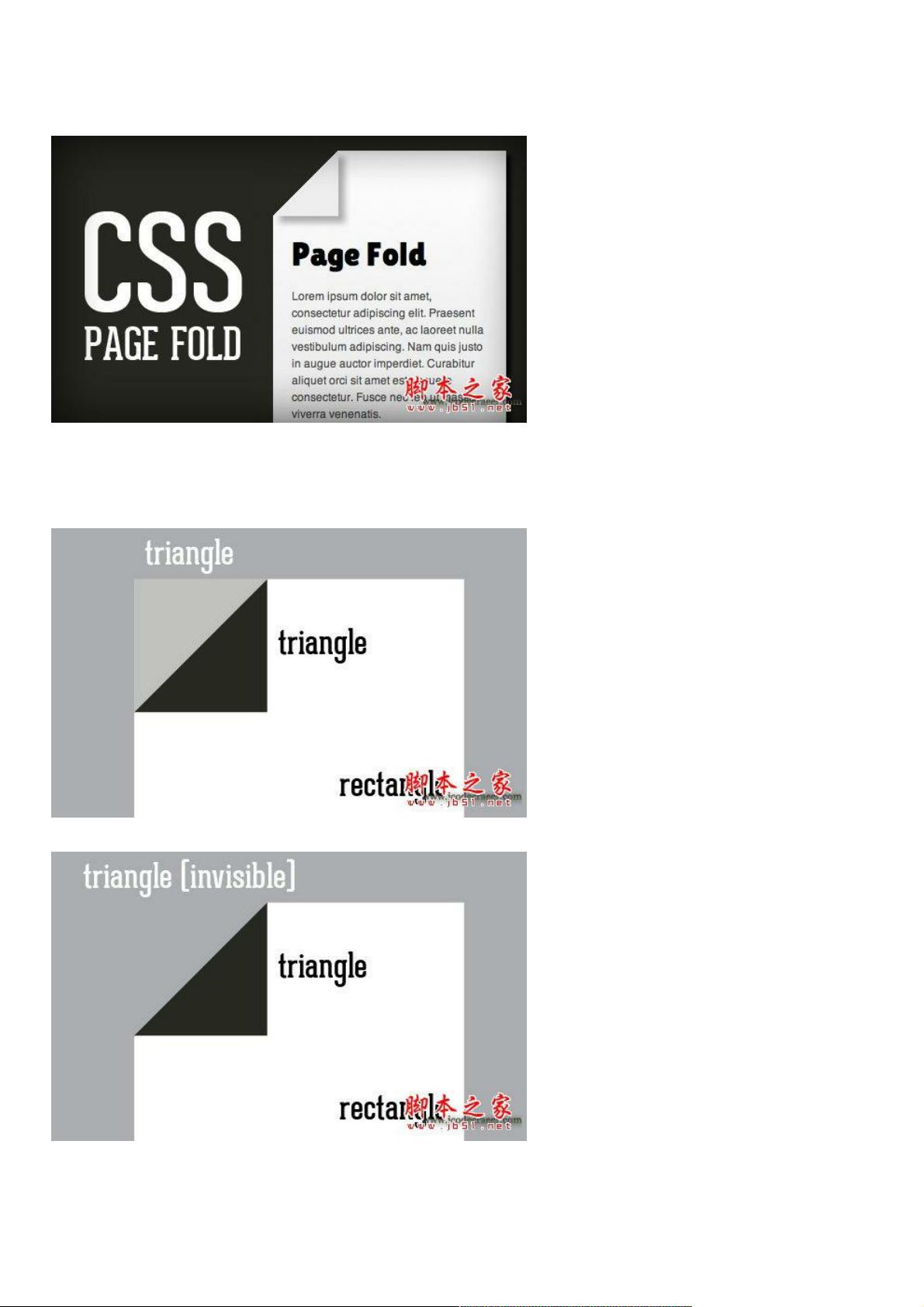
首先,我们要明白的是,这个卷角效果主要是通过CSS中的伪元素和定位来模拟。作者建议使用两个三角形来模拟折痕,一个大矩形容器作为纸张主体,以及两个类名分别为"page"和"foldtl"的CSS类来分别定义基本页面样式和卷角样式。
HTML部分,作者创建了一个包含标题和文本内容的`<div>`元素,它同时拥有"page"和"foldtl"两个类。"foldtl"类中的"tl"表示topleft,意味着这个类将影响元素的左上角。`<h2>`标签用于展示标题,`<p>`标签则包含了文本内容。
CSS部分,作者首先设置了整个页面的背景颜色为黑色,为整个页面奠定了基础。然后,创建了一个宽250px、高330px的矩形区域,背景为白色,用于模拟纸张。作者还提到了可选地使用CSS渐变效果,但这依赖于浏览器的支持程度,非必需,可根据实际需求选择是否应用。
为了实现卷角效果,CSS中定义了两个伪元素`:before`和`:after`,它们分别创建出两个三角形。通过调整这些伪元素的定位和边距,以及透明度的变化,可以模拟出纸张被折起的效果。上三角形(`:before`)颜色与背景色相同,使其几乎隐形,下三角形(`:after`)稍微突出,形成折痕。
最后,为了让卷角在左上角,`foldtl`类设置了`position`属性为`relative`,而两个三角形的`position`为`absolute`,并且通过调整`top`和`left`值来精确定位。通过这种方式,即使在没有JavaScript的情况下,也能实现一种动态且视觉上的折角效果。
这个教程向读者展示了如何运用基础的HTML和CSS来创造出美观的视觉效果,不仅实用,而且有助于理解和掌握CSS布局和伪元素的运用。对于初学者或想要提升CSS技巧的设计师来说,这是一个很好的学习案例。
点击了解资源详情
点击了解资源详情
887 浏览量
2020-09-27 上传
599 浏览量
248 浏览量
276 浏览量
2011-08-03 上传
2020-06-12 上传
weixin_38556205
- 粉丝: 4
最新资源
- Python大数据应用教程:基础教学课件
- Android事件分发库:对象池与接口回调实现指南
- C#开发的斗地主网络版游戏特色解析
- 微信小程序地图功能DEMO展示:高德API应用实例
- 构建游戏排行榜API:Azure Functions和Cosmos DB的结合
- 实时监控系统进程CPU占用率方法与源代码解析
- 企业商务谈判网站模板及技术源码资源合集
- 实现Webpack构建后自动上传至Amazon S3
- 简单JavaScript小计算器的制作教程
- ASP.NET中jQuery EasyUI应用与示例解析
- C语言实现AES与DES加密算法源码
- 开源项目实现复古游戏机控制器输入记录与回放
- 掌握Android与iOS异步绘制显示工具类开发
- JAVA入门基础与多线程聊天售票系统教程
- VB API实现串口通信的调试方法及源码解析
- 基于C#的仓库管理系统设计与数据库结构分析