CSS margin详解:百分比、定位与自适应应用
57 浏览量
更新于2024-08-31
收藏 375KB PDF 举报
CSS中的margin属性是布局设计中不可或缺的一部分,特别是理解和掌握其百分比值计算规则对于创建响应式和灵活的设计至关重要。以下是关于margin知识点的重要概述:
1. **百分比margin**:
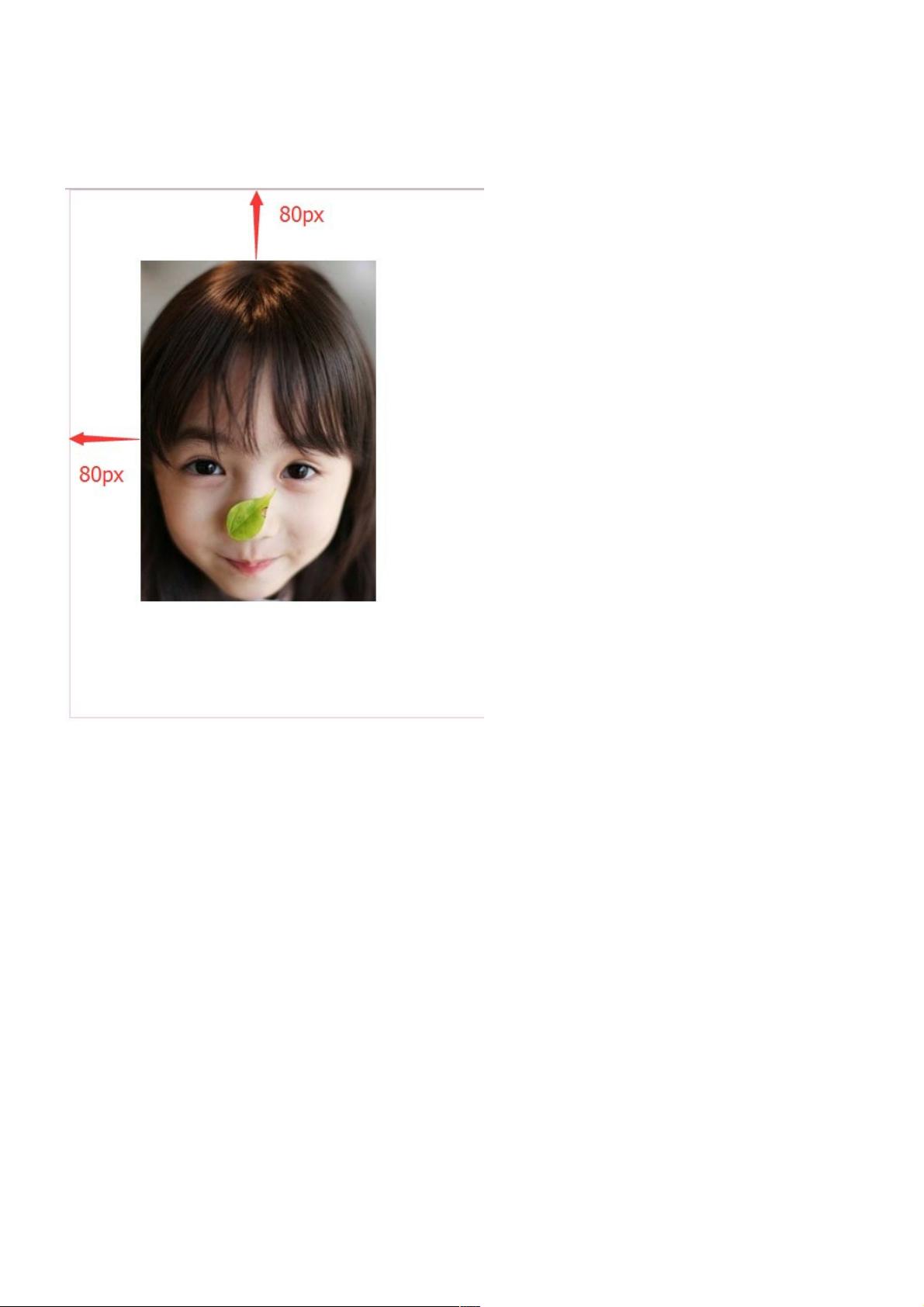
当我们在普通元素(如img)上设置百分比margin,如`img { margin: 10%; }`,这个百分比是基于元素的容器宽度来计算的。例如,在一个宽800像素、高600像素的容器中,如果设置`margin: 10%`,实际的margin值会是800像素 * 10%,即80像素。这表明margin是相对于容器宽度来确定的。
2. **绝对定位的百分比margin**:
对于绝对定位的元素,其margin值是相对于第一个定位祖先元素的宽度来计算的。例如,如果parent元素的宽度是1000像素,那么`margin: 10%`将导致margin值为100像素。
3. **自适应布局的利用**:
可以通过设置百分比margin实现元素的自适应布局,比如让一个元素的高度等于父容器的一半,比如`margin: 50%`,这样当父元素的高度未指定时,元素会占据父容器一半的空间,形成1:2的高宽比。
4. **margin重叠的规则与解决方法**:
- **特性**:margin重叠主要发生在块级元素的水平方向,并且不受writing-mode影响,只影响margin-top和margin-bottom。
- **情况**:重叠可能出现在相邻兄弟元素、父元素与最后一个子元素以及空的block元素间。
- **解决策略**:要避免父子margin-top重叠,可以使用`overflow: hidden;`隐藏溢出内容,或者在它们之间添加`border-top`和`padding-top`,打破重叠条件。
5. **margin重叠的计算规则**:
- 正正取大值:两个正margin相邻时,取较大的值。
- 正负值相加:正负margin相遇时,两者相加。
- 负负取最负:两个负margin相邻时,取更小的绝对值。
6. **margin的意义**:
- **排版一致性**:避免连续段落或列表的结尾因无重叠而看起来不协调。
- **布局灵活性**:嵌套或直接放置div不会干扰原有的布局结构。
- **空元素管理**:处理多层嵌套中可能出现的空元素margin问题,保持清晰的布局结构。
理解这些关于CSS margin的知识点,可以帮助设计师创建更精确、可维护的网页布局,提高页面的视觉效果和用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-24 上传
2020-07-20 上传
2019-08-13 上传
2020-09-25 上传
2018-05-02 上传
2022-08-14 上传
weixin_38725950
- 粉丝: 3
- 资源: 901
最新资源
- SciChart.JS.Examples
- 基于Python+Flask的学员管理系统-毕业设计源码+使用文档(高分优秀项目).zip
- 基于MATLAB建立的雾霭图像去雾系统源码.zip
- Neuron:Swift的神经网络库
- LoginApp:登录应用程序(Spring MVC + Security + Hibernate + etc...)
- 基于Python+Flask的玩具电子商务网站-毕业设计源码+使用文档(高分优秀项目).zip
- Advanced_Descriptors-2.1.0-cp35-cp35m-manylinux1_x86_64.whl.zip
- 【WordPress插件】2022年最新版完整功能demo+插件.zip
- MyFirstProject:MNL项目
- 行业资料-电子功用-光记录设备的定时控制电路的说明分析.rar
- node-fetch-cookies:添加对 cookie-jar 支持的节点获取包装器
- windows2012r2-packer:一个打包器项目,专注于构建Windows 2012 R2的Vagrant框
- 基于Python+Flask的订货系统简单实现-毕业设计源码+使用文档(高分优秀项目).zip
- 行业资料-电子功用-光纤多路传像的图像光电扫描技术的介绍分析.rar
- CANBUS总线抓包工具CANTest-Setup-V2.34.zip
- touchpoint-kit-ios