Vue.js实战:价格计算器代码示例与实现
151 浏览量
更新于2024-08-31
1
收藏 83KB PDF 举报
本文主要介绍了如何使用Vue.js框架来实现一个价格计算器的功能。Vue.js是一个强大的JavaScript库,专注于构建用户界面和数据绑定,它允许开发者以声明式的方式编写动态应用。在本实例中,开发者将展示如何利用Vue.js的核心特性,如模板、指令和组件,来创建一个简洁且易于维护的价格计算器。
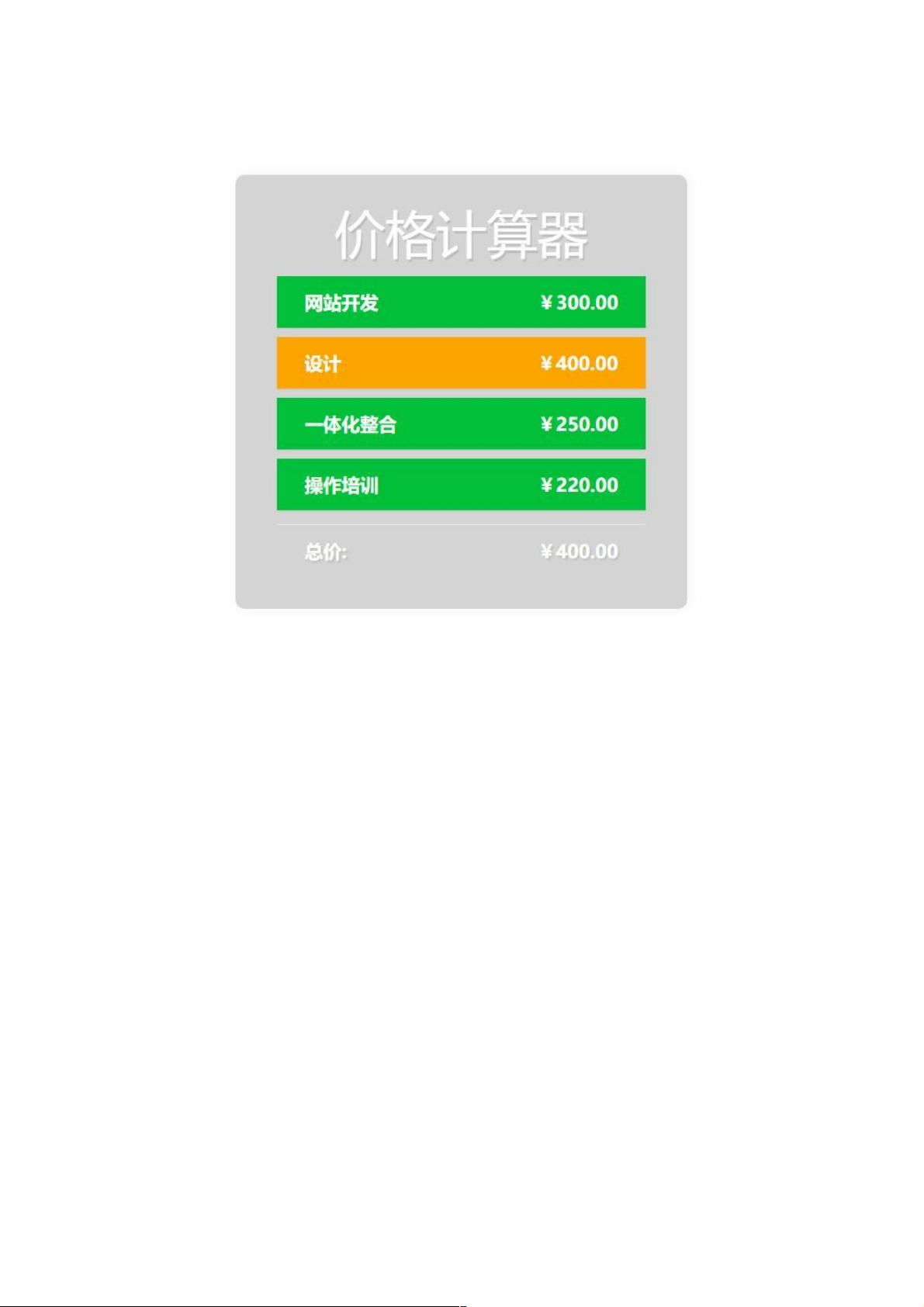
实现效果方面,这个计算器应该具备基本的功能,如输入价格(可能包括单价和数量),然后能够实时计算总金额。用户界面设计上,采用了现代和简洁的风格,如设置了合适的字体、颜色以及按钮布局,确保了良好的用户体验。
代码部分,首先设置了HTML结构,包括`<title>`、`<meta>`标签以及CSS样式,其中CSS部分包含了隐藏未编译数据绑定的规则,确保在Vue实例加载完成之前,页面不会显示数据绑定的效果。接着,定义了基础的全局样式,如字体、链接样式等。
在`<form>`元素中,设置了价格计算器的主要区域,包括`<h1>`标题、`<ul>`的输入项列表(可能包含单价、数量等输入框)以及`<li>`标签来表示每一项。代码中的`[v-cloak]`指令是Vue.js的过渡机制,用于在数据绑定初始化时隐藏元素,直到渲染完成再显示。
通过Vue的实例化,可以将数据绑定到DOM元素上,当用户输入价格或进行其他操作时,Vue会自动更新视图,保持数据和界面的一致性。具体来说,开发者可能使用了Vue的`v-model`指令来监听输入值的变化,并在计算属性或方法中处理这些变化,得出总金额并更新显示。
此外,文章还可能涵盖了如何在Vue中处理事件(如点击按钮计算)、响应式数据绑定以及错误处理等内容。为了完整实现这个计算器,读者需要熟悉Vue.js的生命周期钩子、响应式系统以及数据驱动的开发模式。
总结来说,这篇文章提供了从零开始创建一个基于Vue.js的价格计算器的教程,不仅展示了实际的代码,还涵盖了相关的设计理念和最佳实践。通过学习和实践,开发者可以加深对Vue.js的理解,并在实际项目中更好地应用这一前端框架。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-20 上传
2021-06-24 上传
2020-12-29 上传
2021-03-20 上传
2020-12-28 上传
2020-10-18 上传
weixin_38736011
- 粉丝: 3
- 资源: 920
最新资源
- forward_algorithm.zip_matlab例程_matlab_
- solrium:Solr的通用R接口
- newunobet:大pp
- project_euler:这是来自https的已解决问题的存储库
- webchem:来自网络的化学信息
- cartified:一个非常基本的购物车实施
- 7Applied-multi-dimensional-fusion-.zip_图形图像处理_PDF_
- risitas-uikit
- homework4-february-20-2021:Web API:代码测验
- astrofox:Astrofox是一种运动图形程序,可让您将音频转换为出色的视频
- SpotipyProject
- tdd-blog:只是学习TDD的一个示例
- ezknitr:使用“ knitr”时避免典型的工作目录痛苦
- webPass-crx插件
- vue+node少儿编程项目.zip
- test-workflow