使用Vue.js构建立体计算器
127 浏览量
更新于2024-08-31
1
收藏 120KB PDF 举报
"Vue.js实现立体计算器,通过创建一个简单的加减乘除运算的界面,展示了如何使用Vue.js框架来构建交互式应用。"
在本文中,我们将深入探讨如何使用Vue.js来创建一个立体计算器。Vue.js是一个轻量级的前端JavaScript框架,它允许开发者以声明式的方式构建用户界面。在实现立体计算器的过程中,我们可以看到Vue.js的核心特性和组件化开发的优势。
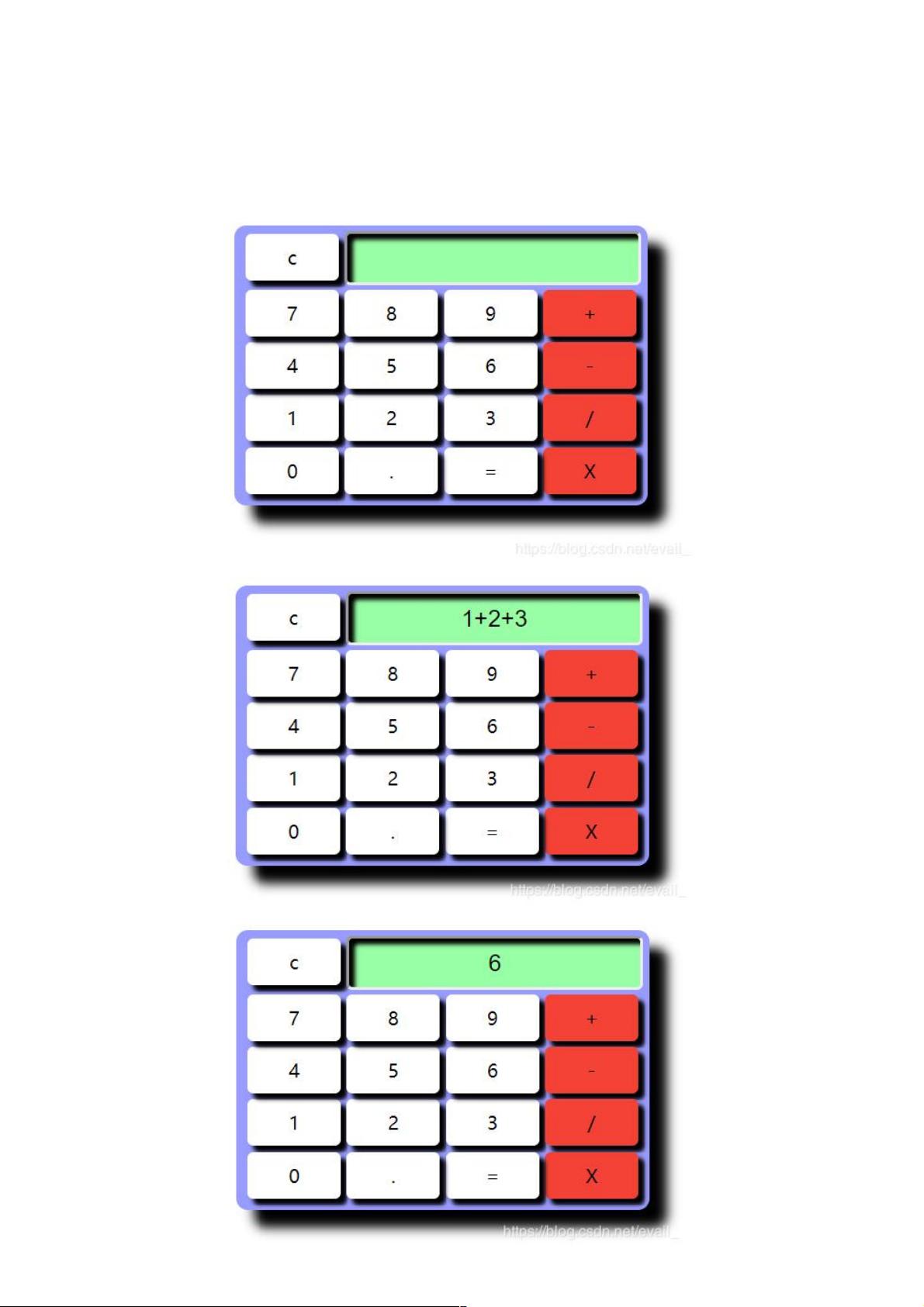
首先,项目的目标是创建一个功能齐全的计算器,能够进行基本的数学运算,包括加、减、乘、除以及小数点操作。项目效果图展示了最终产品的外观,显示了一个典型的计算器布局,包含数字键、运算符键和清除键等。
项目结构简单明了,主要包含一个HTML文件(`calculator1.0.html`)用于定义界面布局,以及一个CSS文件(`style.css`)用于样式设置,可能还有一个JavaScript文件(假设是`vue.js`)来实现Vue.js的应用逻辑。
在HTML部分,可以看到Vue.js的模板语法被用来绑定事件和数据。例如,每个数字和运算符按钮都有一个`@click`事件监听器,当用户点击时会调用相应的Vue实例方法(如`add()`或`run()`)。`v-model`指令则被用来双向绑定输入框的值(`res`),使得计算结果显示在输入框中。
Vue实例中的方法,如`add()`和`run()`,是实现计算器功能的关键。`add()`方法接收一个参数(数字或运算符),并将其添加到当前表达式中。`run()`方法负责执行实际的计算,这通常涉及解析表达式,应用数学运算,并更新结果。由于代码未给出完整实现,这部分可能涉及到更复杂的逻辑,比如处理优先级、括号等。
为了使计算器工作,还需要在JavaScript文件中初始化Vue实例,定义数据属性(如存储表达式的变量)和上述方法。Vue实例的`data`选项用于定义可观察的数据对象,`methods`选项则用于定义响应式的方法。
此外,Vue.js的组件化思想可以进一步提升代码的可维护性。例如,每个数字键或运算符键都可以视为一个独立的组件,这样可以使代码更模块化,易于复用和测试。
总结来说,通过这个Vue.js立体计算器的实例,我们可以学习到如何利用Vue.js的模板语法、事件绑定、数据绑定和组件化来构建一个交互式的前端应用。这不仅展示了Vue.js的易用性,也揭示了其在构建复杂UI时的强大能力。对于想要学习Vue.js的开发者,这是一个很好的实践项目,可以帮助他们理解和掌握Vue.js的基本概念和实践技巧。
2023-08-11 上传
2022-06-13 上传
2020-12-03 上传
2020-10-18 上传
2021-06-24 上传
2021-07-24 上传
2019-07-04 上传
2021-03-20 上传
2021-03-20 上传
weixin_38624557
- 粉丝: 8
- 资源: 911
最新资源
- 读取电影列表及地址程序.zip易语言项目例子源码下载
- Quazaa:跨平台多网络对等 (P2P) 文件共享客户端。-开源
- BottomDialog:安卓底部滑出的对话框,支持多个对话框。An android bottom dialog view component with multiple views supports
- MarioBros:TPF
- MyNote:笔记
- React.js
- Indoor_Self_Driving_Robot_Nano:Nvidia Jetson Nano 4Gb开发套件的代码
- AndroidJunkCode:Android马甲包生成垃圾代码插件
- jkobuki-2:重写 jkobuki 库!
- rick-and-morty-app-react-template
- kosy-debug-app:此应用程序将模拟kosy p2p协议的行为以用于开发目的
- TaskManager:现场服务经理
- java-pb4mina:用于 minajava 服务器的协议缓冲区编码器解码器
- 多彩扁平欧美风商务总结计划通用ppt模板
- FitnessTracker:创建的应用程序可帮助用户跟踪他们的健身课程
- python_class:我的python练习回购