使用Vue.js构建3D计算器
110 浏览量
更新于2024-08-29
收藏 116KB PDF 举报
"Vue.js实现立体计算器,通过HTML、CSS和JavaScript构建了一个具有加减乘除功能的简单计算器。项目包含一个计算器的HTML结构,使用Vue.js的数据绑定和事件处理来实现计算器的操作逻辑。样式通过CSS完成,提供了一个清晰的界面布局。"
在本文中,我们将深入探讨如何使用Vue.js来创建一个立体计算器。Vue.js是一个流行的前端框架,它允许开发者以声明式的方式处理用户界面,简化DOM操作,并提供了组件化开发的能力。
首先,项目结构包括一个HTML文件(`calculator1.0.html`),一个外部CSS文件(`style.css`)用于样式定义,以及一个JavaScript文件(`app.js`)作为应用的核心逻辑。Vue.js库(`vue.js`)也被引入到HTML中,使得我们可以利用Vue的特性来构建应用。
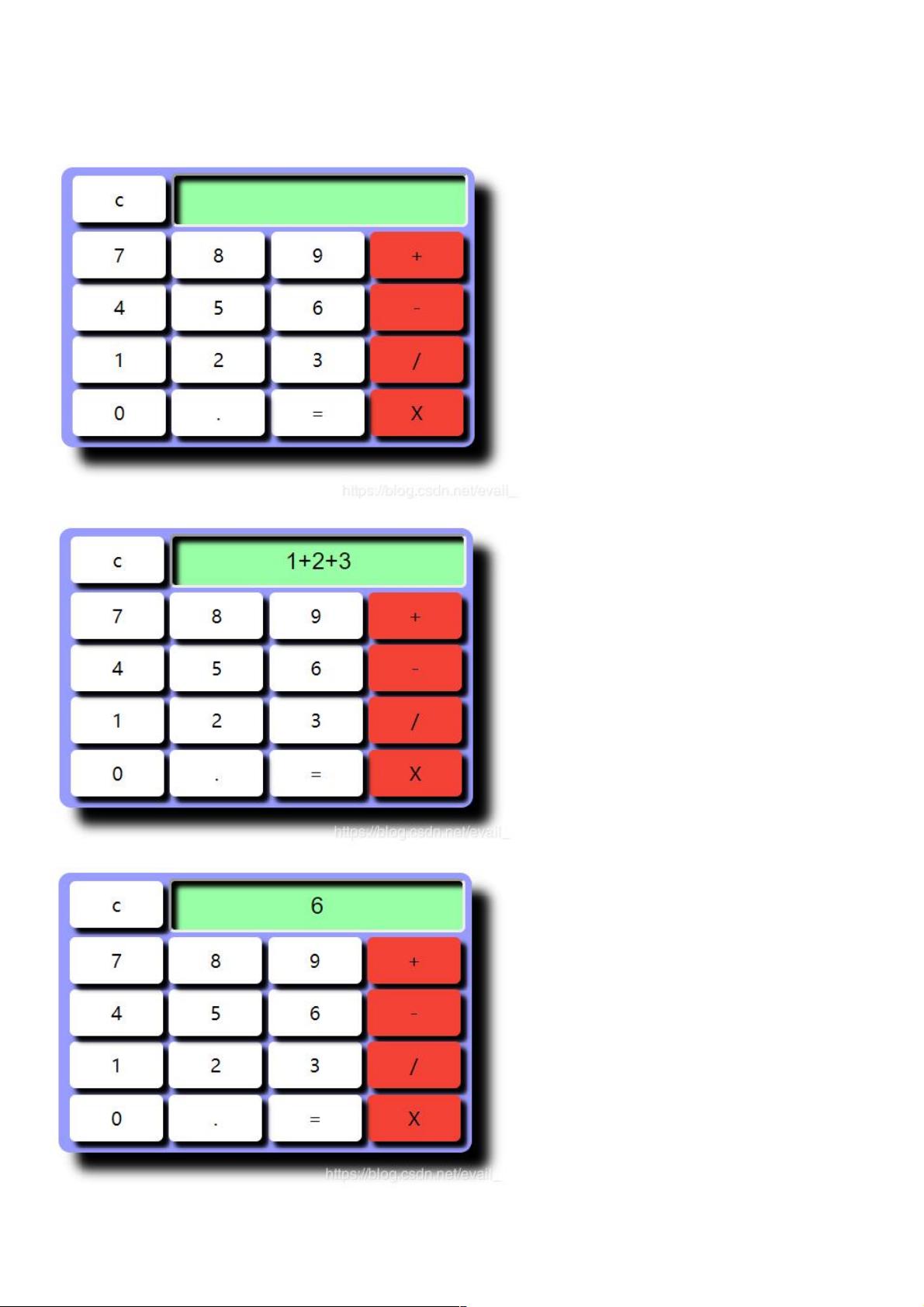
在HTML部分,我们看到一个大div(`id="big"`)包含了所有的计算器元素,如数字按钮、运算符按钮和结果显示区域。每个按钮都通过`@click`事件监听器绑定了特定的函数,例如`clear`、`add`和`run`。`v-model`指令被用来双向绑定输入框中的结果显示(`res`)。
在CSS文件中,样式通常会定义按钮的布局、颜色、字体等,以创建计算器的立体效果。这里可能包括按钮的边框、阴影、背景色等属性设置,使计算器看起来有深度和立体感。
在JavaScript文件(`app.js`)中,我们需要定义Vue实例,并在其中设置数据属性和方法。`data`对象可能包含当前输入值(`inputVal`)、结果(`res`)等。`methods`对象则包含处理点击事件的方法,如:
1. `clear`方法:清空当前输入值和结果。
2. `add(num)`方法:接收一个参数(数字按钮的值),将这个值添加到当前输入值。
3. `run`方法:执行计算操作,根据输入的运算符进行加、减、乘、除运算,并更新结果。
Vue.js的响应式系统会在这些数据属性变化时自动更新与它们绑定的DOM元素,因此当用户点击按钮时,输入框会实时显示计算过程。
总结起来,这个项目展示了如何利用Vue.js的组件化和事件处理能力来构建一个交互式的立体计算器。开发者可以借此了解Vue的基本用法,包括模板语法、数据绑定、事件处理和计算属性等,同时也能掌握HTML和CSS在创建复杂布局和样式方面的应用。对于想要学习前端开发,特别是Vue.js的人来说,这是一个很好的实践项目。
277 浏览量
213 浏览量
点击了解资源详情
404 浏览量
518 浏览量
2021-04-25 上传
179 浏览量
706 浏览量
2023-10-15 上传
weixin_38706603
- 粉丝: 10
- 资源: 923