mpvue配置vuex与数据持久化到本地Storage教程
102 浏览量
更新于2024-09-02
收藏 353KB PDF 举报
"本文介绍了如何在mpvue项目中配置和使用vuex,并且详细讲述了如何将vuex中的状态持久化到本地Storage,以便于数据在页面刷新或小程序重新打开时仍能保留。"
在mpvue中配置vuex的过程与常规Vue项目有所不同,主要需要注意的一个关键点是,不能直接在`new Vue`时传入`store`实例。以下是详细的配置步骤:
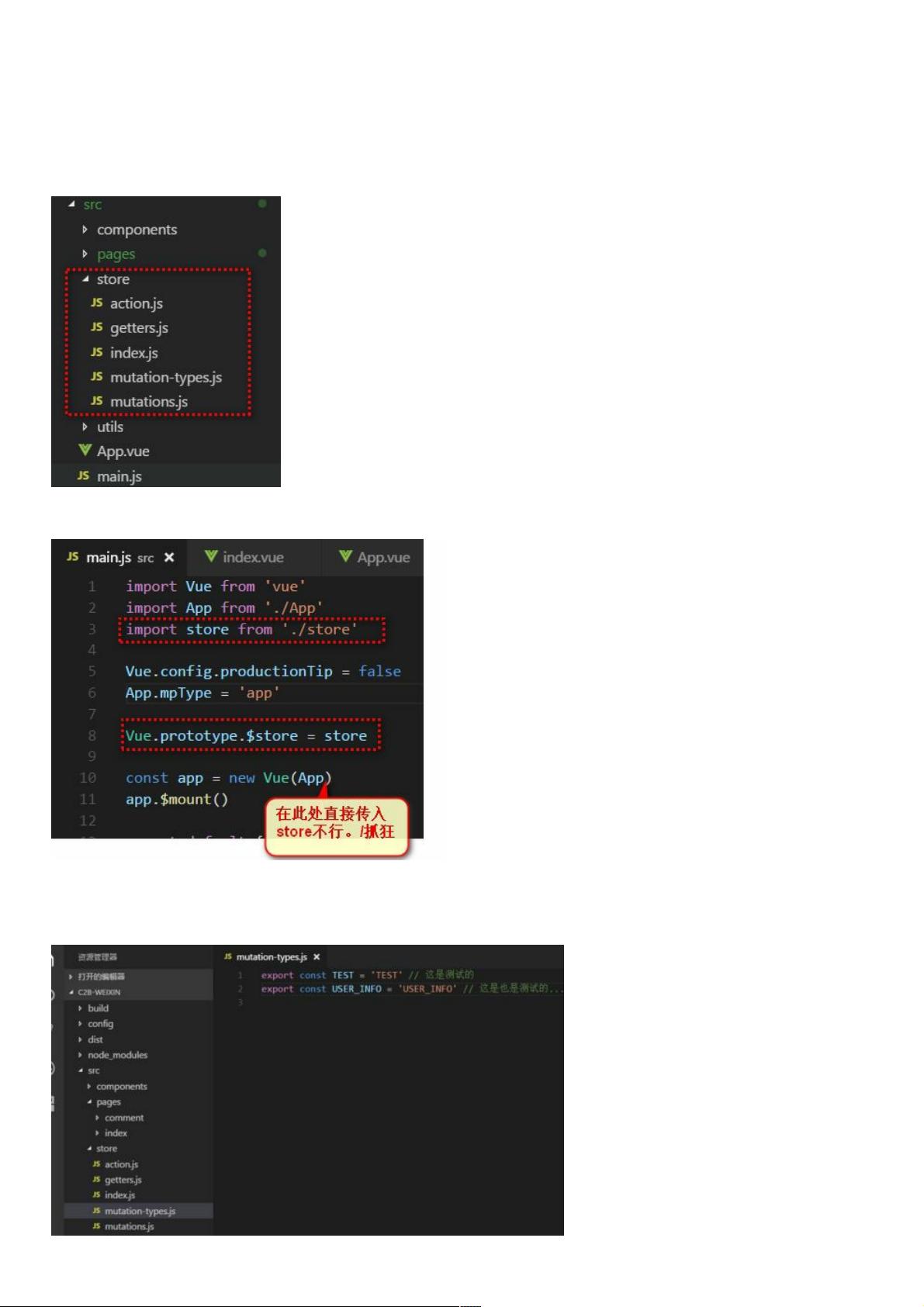
1. 创建store目录:首先,在`src`目录下新建一个名为`store`的文件夹,按照官方推荐的结构来组织文件,通常包括`mutation-types.js`、`mutations.js`、`actions.js`(如果需要异步操作)和`index.js`等文件。
2. 引入并绑定store:在`main.js`中,你需要导入`store`实例,并将其绑定到Vue构造函数的原型上。这样,所有`.vue`组件都能通过`this.$store`访问到store对象。
3. 定义Mutation类型:在`mutation-types.js`中,定义Mutation的常量名称,这是为了保持代码的可读性和避免拼写错误。例如,你可以定义`ADD_ITEM`、`UPDATE_ITEM`等,使得代码更加清晰。
4. 编写Mutations:在`mutations.js`中,编写处理业务逻辑的Mutation方法。这些方法会根据你在`mutation-types.js`中定义的常量来触发状态的改变。
5. 组装store:在`index.js`里,你将组合所有的模块、actions和mutations,创建一个完整的`store`实例。
关于 vuex 的数据持久化,可以使用 `vuex-persistedstate` 插件来实现。以下是如何配置和使用这个插件:
1. 安装插件:通过npm或yarn安装`vuex-persistedstate`。
2. 引入并配置插件:在`store/index.js`中引入插件,并在创建store实例之前配置它。这样,每当vuex中的状态更新时,插件会自动将状态同步到本地Storage。
3. 处理小程序特殊性:在小程序环境中,每次启动时可能会清除本地Storage,因此需要特别处理这种情况。例如,可以通过设置`removeItem`函数为一个空函数来防止数据被清除。
通过以上步骤,你就可以在mpvue项目中成功配置并使用vuex,同时确保数据能够在页面刷新或小程序关闭后再打开时保持一致。记住,良好的状态管理对于复杂应用的维护至关重要,而持久化状态则能提供更好的用户体验。在实践中,根据项目需求灵活调整这些配置,以达到最佳效果。
点击了解资源详情
2023-04-27 上传
2023-09-20 上传
2023-06-01 上传
2024-04-16 上传
2023-04-07 上传
2023-08-18 上传
2023-09-19 上传
weixin_38720050
- 粉丝: 3
- 资源: 876
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录