mpvue配置Vuex与本地Storage持久化实战指南
37 浏览量
更新于2024-09-02
收藏 354KB PDF 举报
"本文是关于如何在mpvue项目中配置vuex并实现数据持久化到本地Storage的详细教程。文章指出,在mpvue中配置vuex与在vue中的常规方式略有不同,主要是因为不能直接在new Vue时传入store。通过一系列步骤,包括创建store目录、在main.js中引入和绑定store、定义mutation以及使用vuex-persistedstate插件来实现数据持久化,作者详细阐述了整个过程,并提供了相关代码示例。"
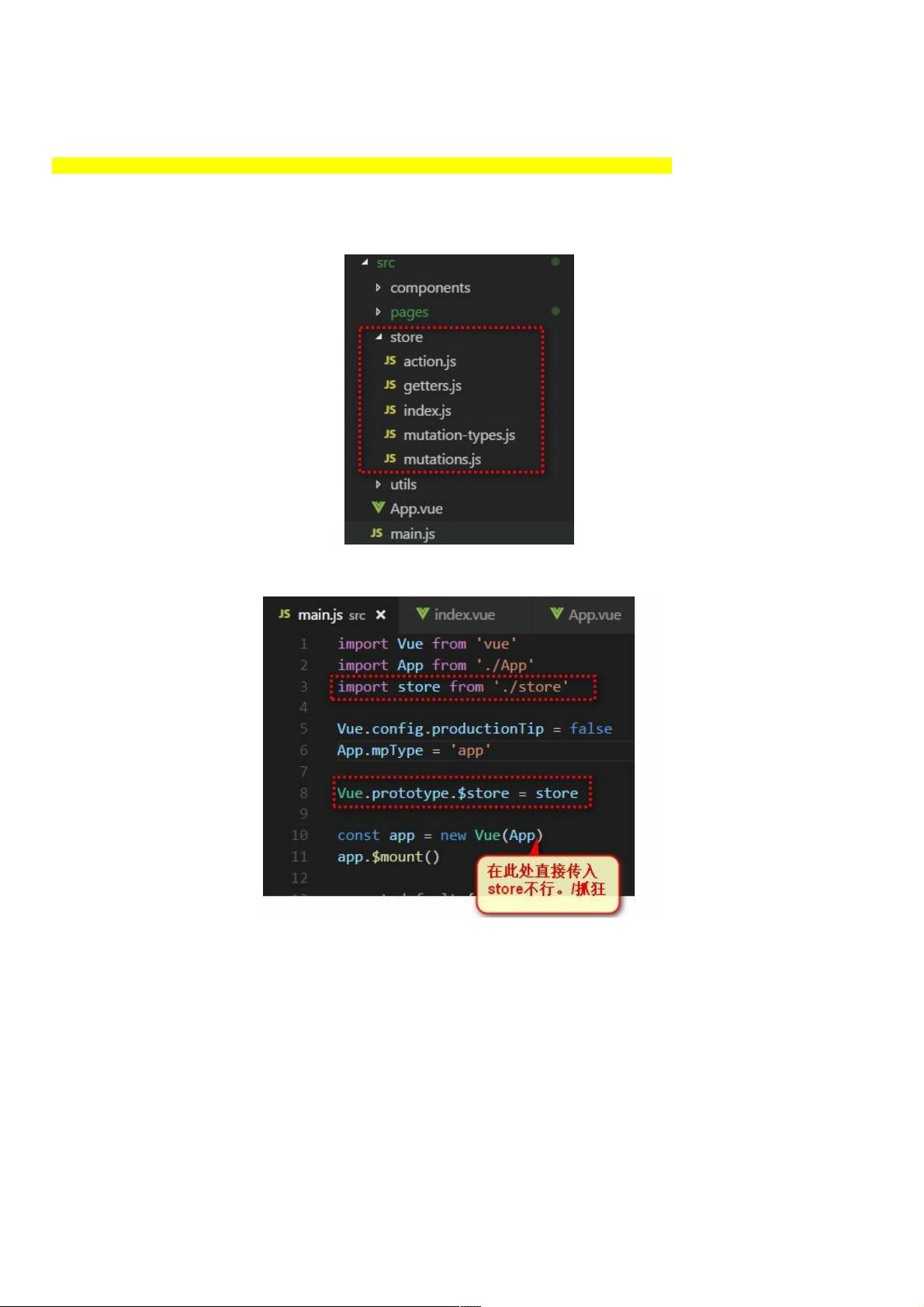
在mpvue中配置vuex,首先需要遵循与vue项目相似的步骤。在src目录下创建一个名为`store`的目录,这是官方推荐的结构。接下来,在`main.js`文件中引入创建好的store,并将其绑定到Vue构造函数的原型链上,使得在任何`.vue`组件中都能通过`this.$store`访问store实例。然而,与vue项目不同的是,mpvue不支持在`new Vue`时直接传递store。
为了规范化使用vuex,通常会采用以下策略:
1. 在`mutation-types.js`文件中定义mutation的常量名,这样做的好处是提高代码可读性和避免拼写错误。
2. 在`mutations.js`中编写处理这些常量的方法,这些方法负责修改store的状态。
3. 在`index.js`中定义state、mutations、actions等,完成store的初始化。
为了实现数据持久化,文章推荐使用`vuex-persistedstate`插件。首先,通过npm或yarn安装该插件,然后在store中引入并配置。配置完成后,vuex中的状态会自动同步到本地Storage。然而,需要注意的是,由于小程序的特性,每次启动时会清除Storage,因此可能需要对清除操作进行特殊处理,例如在本例中,将`removeItem`后的函数设为空,以保持数据的持久性。
文章提供了完整的代码示例,可以帮助开发者更好地理解和实践这个过程。作者鼓励读者如有疑问可以随时提问,同时也感谢读者对网站的支持。
通过这篇教程,开发者可以学习到如何在mpvue项目中有效地管理状态,并确保用户数据在小程序的生命周期内得以保存,这对于构建功能丰富的移动应用来说是非常重要的。
2020-12-13 上传
2020-12-13 上传
点击了解资源详情
2023-04-27 上传
2023-09-20 上传
2023-06-01 上传
2024-04-16 上传
2023-04-07 上传
2023-08-18 上传
weixin_38720978
- 粉丝: 2
- 资源: 887
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录