"移动端CSS学习笔记及技术要点"
需积分: 4 159 浏览量
更新于2023-12-20
收藏 4.7MB PDF 举报
移动端CSS的学习笔记
移动端的CSS学习是移动端开发中非常重要的一部分,因为移动端设备的屏幕尺寸各异,需要对不同尺寸的设备做出相应的适配和响应式布局。在学习移动端CSS的过程中,有一些基础知识和技巧是需要掌握的,比如移动端浏览器的调试、viewport设置、背景缩放、多倍图切图、移动端主流方案和特殊样式等。
移动端CSS的学习内容主要包括以下几个方面:
1. 浏览器调试
在移动端CSS的学习中,了解如何在不同移动设备和尺寸上进行调试是非常重要的。可以通过一些工具或者浏览器的开发者工具来模拟各种设备和尺寸,以便实时调试和测试页面的布局和样式。
2. viewport设置
在移动端开发中,viewport meta标签是非常重要的,通过设置viewport meta标签的content属性可以对页面的缩放、宽度和初始缩放比例进行控制,从而实现页面的自适应和响应式布局。
3. 背景缩放
在移动端开发中,有时需要使用背景图片作为页面的装饰,而设置背景图片的缩放大小是至关重要的。可以通过background-size属性来实现对背景图片的缩放,从而适配不同尺寸的移动设备。
4. 多倍图切图
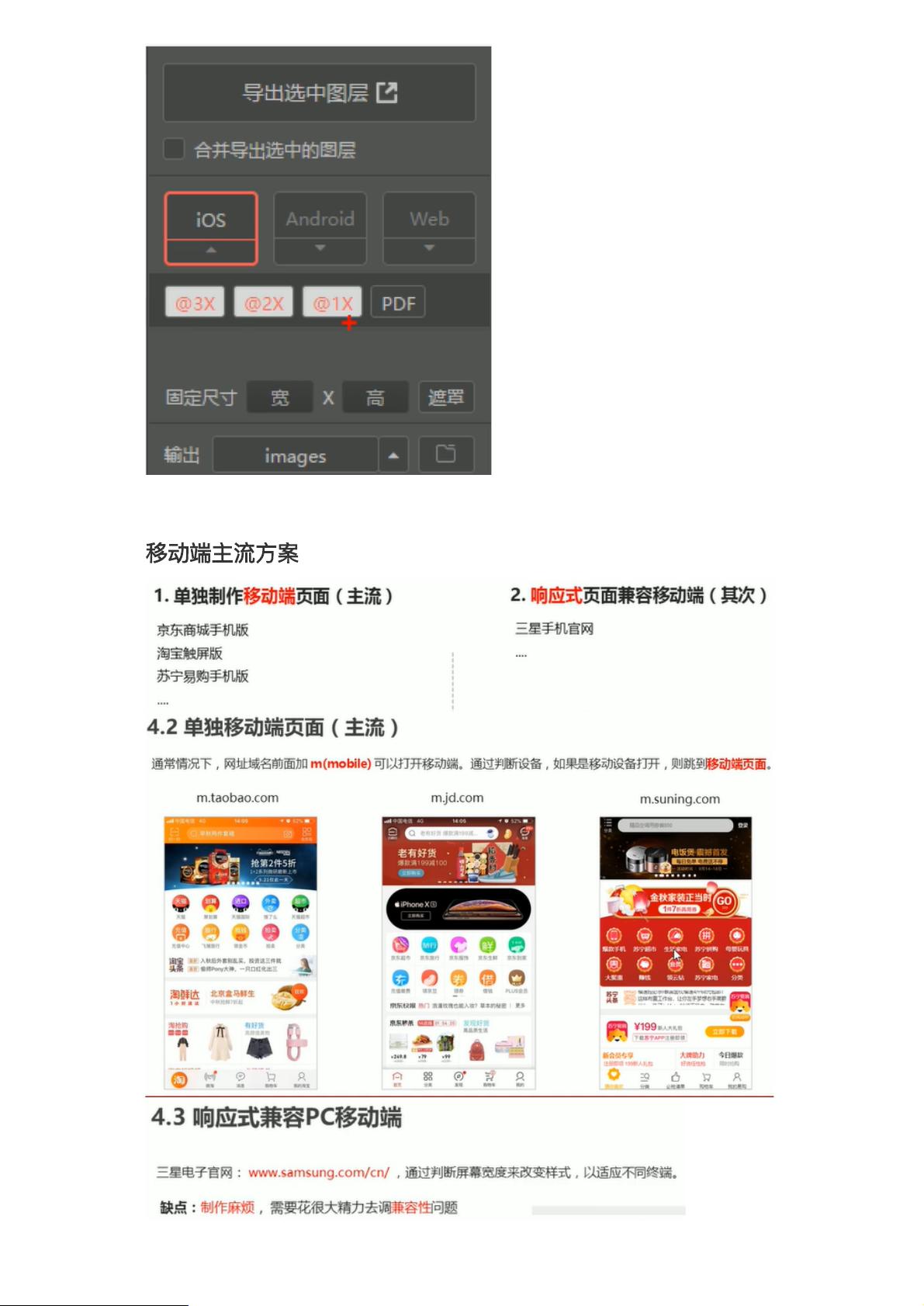
在移动端开发中,由于不同分辨率的屏幕需要不同大小的图片,因此需要对设计图进行多倍尺寸的切图。可以使用一些工具或者插件来快速切出不同尺寸的图片,然后在代码中进行合适的缩放处理。
5. 移动端主流方案
在移动端开发中,一般会按照公司的要求选择一种布局方案。关于移动端布局,flex和响应式布局是比较常见和主流的方案,因此需要优先学习这两种布局方案,其他的布局方案可以在有时间的情况下再进行学习。
综上所述,移动端CSS的学习是移动端开发中极其重要的一部分,其中涵盖了浏览器调试、视口设置、背景缩放、多倍图切图、移动端主流方案和特殊样式等内容。通过学习移动端CSS,可以更好地实现页面的适配和响应式布局,从而提升移动端开发的效率和质量。
2020-07-23 上传
2023-04-03 上传
2011-04-23 上传
2022-10-31 上传
点击了解资源详情
点击了解资源详情
LiuY-love-kexue
- 粉丝: 12
- 资源: 2
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器