自定义Button控件:实现图标+文字任意位置布局
31 浏览量
更新于2024-08-30
收藏 95KB PDF 举报
这篇教程主要介绍了如何在Android中自定义一个名为ButtonExtendM的控件,该控件可以实现图标和文字的多种排列效果,包括图标在左、右、上、下四种位置,只需要通过更改一个属性值即可实现切换。文章通过两步详细讲解了实现过程。
1. **自定义属性**:
在`res/values`目录下创建`attrs.xml`文件,定义了一系列用于控制控件外观和行为的属性。这些属性包括:
- `backColor`:设置背景颜色。
- `backColorPress`:设置按下状态时的背景颜色。
- `textColor`:设置文字颜色。
- `textColorPress`:设置按下状态时的文字颜色。
- `iconDrawable`:设置正常状态下的图标资源。
- `iconDrawablePress`:设置按下状态下的图标资源。
- `text`:设置显示的文字内容。
- `textSize`:设置文字大小。
- `spacing`:设置图标与文字之间的间距。
- `style`:定义图标的位置,有四个枚举值(`iconLeft`、`iconRight`、`iconUp`、`iconBottom`)分别对应图标在文字的左侧、右侧、上方和下方。
2. **布局文件**:
创建了一个名为`view_button_extend_m.xml`的布局文件,使用`RelativeLayout`作为根布局,以便于灵活地调整图标和文字的位置。在这个布局文件中,将根据自定义属性中的`style`值来动态调整图标和文字的相对位置,实现四种不同的排列方式。
3. **自定义View类**:
需要创建一个继承自`View`或`Button`的类,如`ButtonExtendM`,并在其中重写`onDraw()`方法,根据自定义属性的值来绘制图标和文字。在这个方法中,首先根据`backColor`和`backColorPress`设置背景颜色,然后使用`iconDrawable`和`iconDrawablePress`属性获取图标资源,并通过`text`属性获取文字内容。接着,根据`style`的值决定图标的位置,可能是左边、右边、上方或下方,同时考虑`textSize`和`spacing`来调整文字的大小和位置。最后,利用`Canvas`对象进行绘制。
4. **使用自定义控件**:
在XML布局文件中,可以像使用普通Button一样引入`ButtonExtendM`,并设置上述定义的属性。例如,设置图标位置、颜色、文字等,以达到预期的效果。
5. **示例代码**:
教程可能提供了具体的Java代码示例,演示如何在自定义View类中处理这些属性,以及如何在布局文件中使用这个自定义控件。这部分代码可能包括属性的获取、绘制逻辑、事件处理等。
6. **效果展示**:
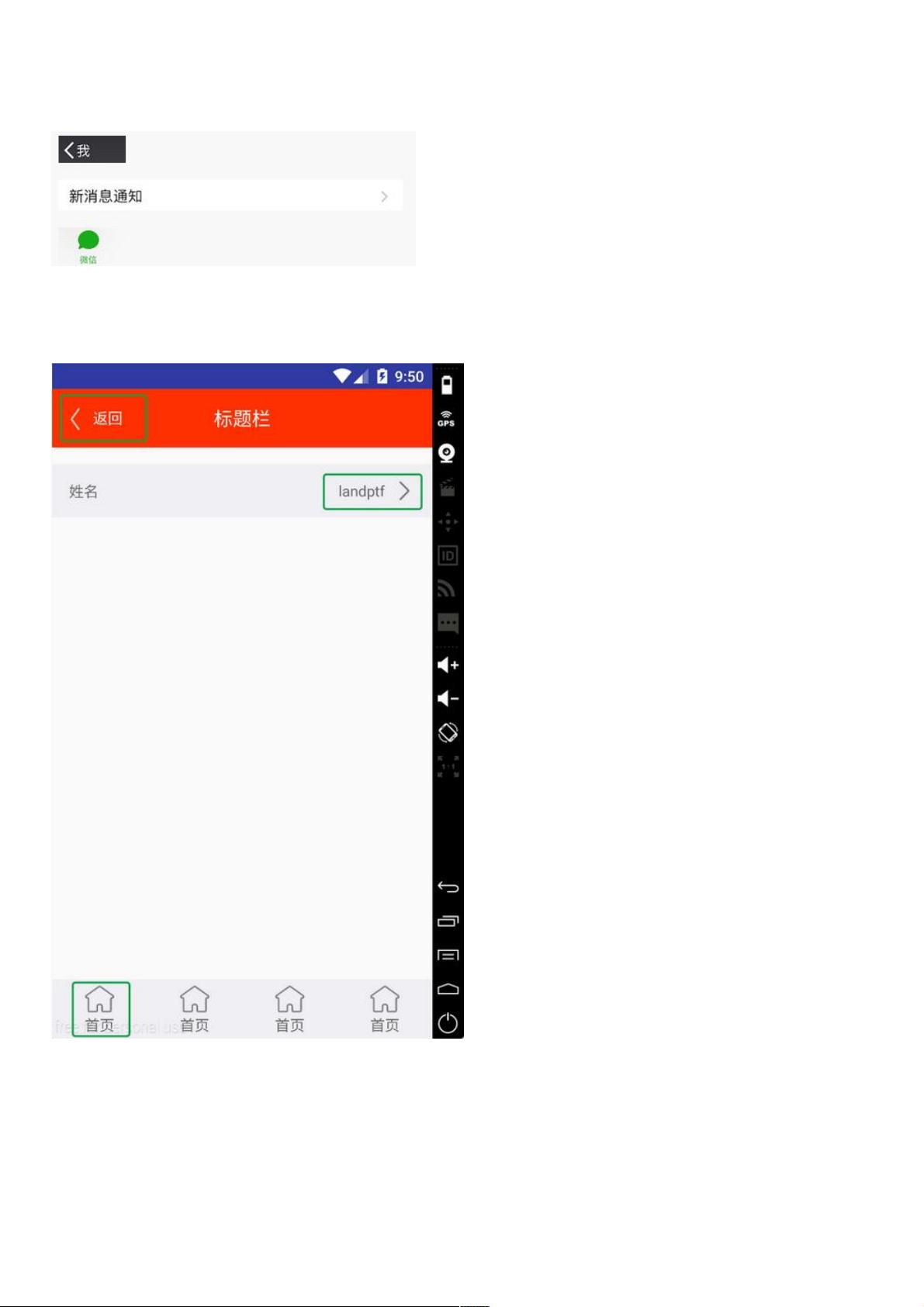
文章中给出了使用这个自定义控件的演示效果,展示了通过更改`style`属性,图标可以在文字的四周自由切换,增强了界面的可定制性。
通过这个教程,开发者可以学习到如何在Android应用中创建一个功能丰富的自定义控件,增强应用的用户体验,同时提升开发效率。
2016-01-04 上传
2016-04-08 上传
2020-08-30 上传
2021-01-21 上传
2014-05-15 上传
2015-04-04 上传
2013-03-04 上传
2014-12-23 上传
付出余切
- 粉丝: 200
- 资源: 912
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南