iOS 11新特性适配实战:UIView与UIViewController
55 浏览量
更新于2024-09-01
收藏 278KB PDF 举报
"iOS 11引入了许多新特性,对UI设计和开发产生了显著影响。开发者需要进行适配工作以确保应用在新系统上的良好表现。本文将探讨其中的关键特性,包括UIView和UIViewController的LayoutMargins,以及AutoLayout和手动布局与LayoutMargins的交互。"
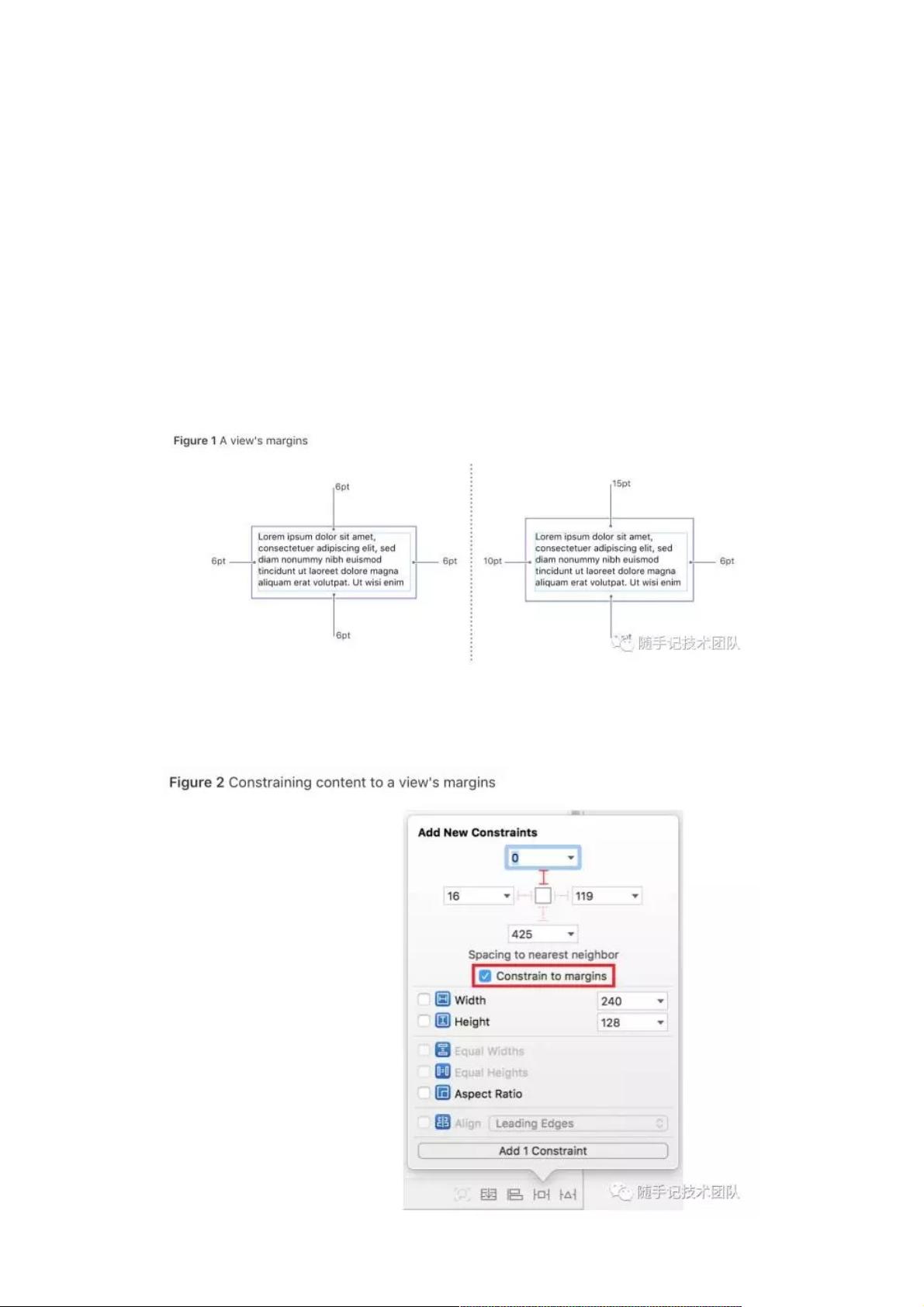
在iOS 11中,苹果引入了`layoutMargins`这一特性,旨在改进视图内容的布局方式。`layoutMargins`定义了视图内容与其边界的间距,它由四个方向的insets(顶部、底部、左边和右边)组成。官方推荐使用`layoutMargins`来避免内容间的重叠,特别是在进行自定义布局时。
对于使用AutoLayout的开发者,为了使约束遵循`layoutMargins`,必须在Xcode中启用`Constraint to margins`选项。这样,当父视图的`layoutMargins`发生变化时,子视图的布局也会自动调整。如果不开启此选项,约束将基于父视图的bounds,而非`layoutMargins`,这可能导致预期之外的布局效果。
对于没有使用AutoLayout,而是手动设置frame的开发者,可以利用`directionalLayoutMargins`属性来适应`layoutMargins`。这个属性提供了根据方向计算布局边距的方法,尤其在处理横竖屏切换或不同设备方向时非常有用。例如,在iPhone X上,`directionalLayoutMargins`的默认值会结合`systemMinimumLayoutMargins`和`SafeAreaInsets`来确定,以确保内容不被屏幕安全区域遮挡。
在iPhone X及其后续机型中,`SafeAreaInsets`尤为重要,因为它们考虑到了设备顶部的“刘海”和底部的触控条。在这些设备上,正确的适配`SafeAreaInsets`可以使内容避开这些特殊区域,提供更好的用户体验。
此外,对于UIViewController,其根视图的`directionalLayoutMargins`默认值受`systemMinimumLayoutMargins`和`SafeAreaInsets`影响。开发者可以通过重写`viewDidLayoutSubviews`方法,检查并适配这些属性的变化,以确保视图在不同设备和系统版本上的正确显示。
iOS 11的`layoutMargins`特性为开发者提供了一种更灵活的布局方式,但同时也需要开发者进行相应的适配工作。无论是使用AutoLayout还是手动布局,理解并合理运用`layoutMargins`和`SafeAreaInsets`都是确保应用在iOS 11及更高版本上运行良好的关键。
2019-08-15 上传
点击了解资源详情
2020-08-29 上传
2016-03-01 上传
2013-12-26 上传
2014-01-10 上传
2014-12-29 上传
点击了解资源详情
点击了解资源详情
weixin_38524871
- 粉丝: 6
- 资源: 936
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库