Android圆弧虚线效果实战:SweepGradient与DashPathEffect
128 浏览量
更新于2024-08-29
收藏 113KB PDF 举报
在Android开发中,实现圆弧虚线效果常常需要运用到图形渲染技术,本文将详细介绍如何通过`SweepGradient`和`DashPathEffect`来创建具有渐变色的动态圆弧虚线。这两种方法都是在绘制图形时增添视觉吸引力的重要手段。
首先,我们来看`SweepGradient`(扫描渲染),它是一种特殊的颜色渐变方式,用于模拟从一个中心点出发沿着圆周方向进行颜色变换。其核心类`public SweepGradient(float cx, float cy, int[] colors, float[] positions)`接受四个参数:
1. `cx`和`cy`分别表示渐变中心的x和y坐标,它们决定了渐变的方向和起点。
2. `colors` 是一个颜色数组,定义了渐变过程中的各个颜色节点。
3. `positions` 用于指定颜色数组中每个颜色在渐变过程中的相对位置,这对于控制渐变效果的平滑程度至关重要。
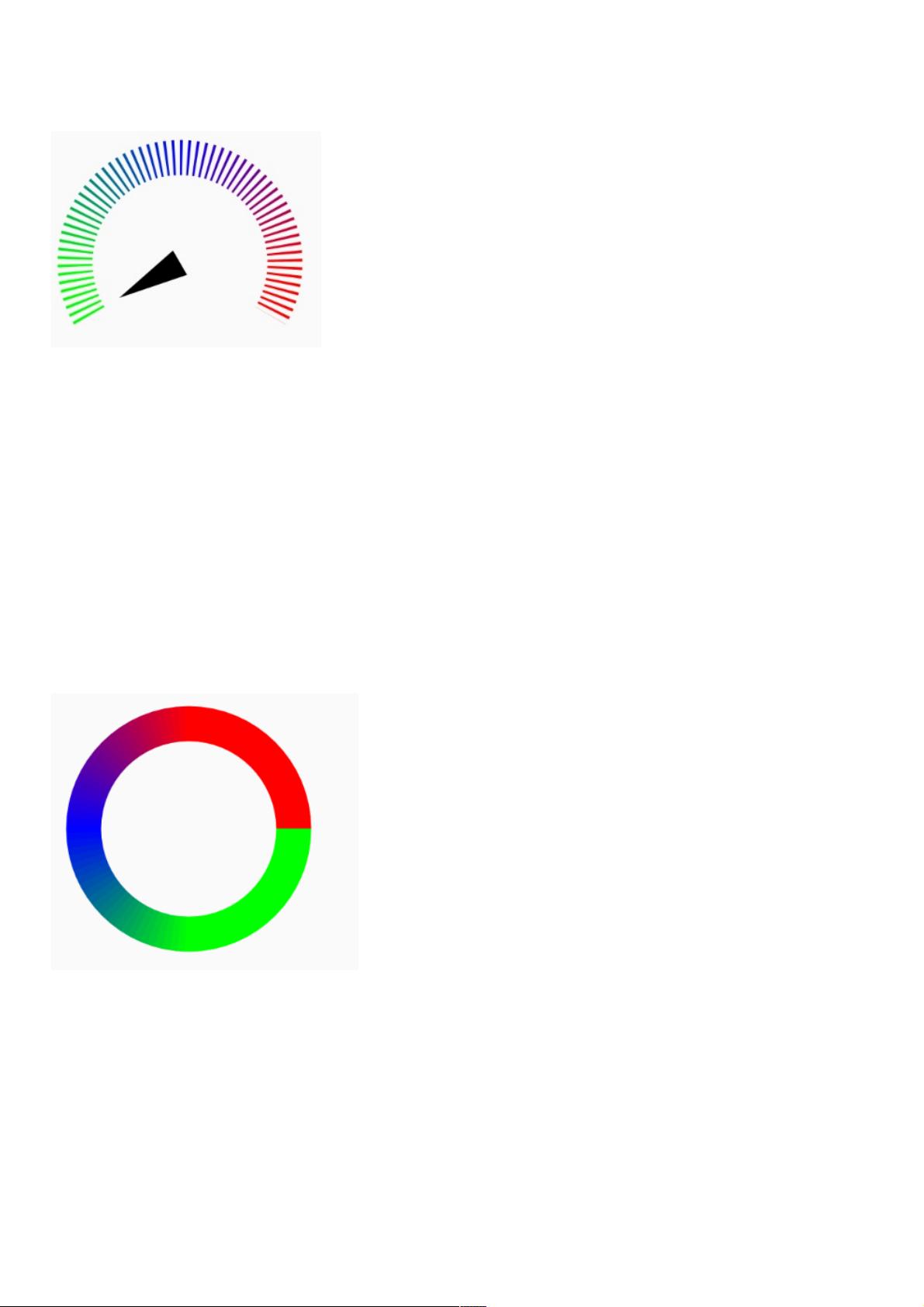
例如,创建一个绿色、绿色、蓝色、红色和红色的渐变色圆弧,我们可以这样设置:
```java
public static final int[] SWEEP_GRADIENT_COLORS = new int[]{Color.GREEN, Color.GREEN, Color.BLUE, Color.RED, Color.RED};
mColorShader = new SweepGradient(radius, radius, SWEEP_GRADIENT_COLORS, null);
```
通过`mColorShader`,我们可以将这个渐变应用到画布上,得到所需的圆弧虚线效果。
接下来,`DashPathEffect` 是另一种用于添加虚线效果的方法,它基于`Path`对象。`public DashPathEffect(float[] intervals, float phase)` 接受两个参数:
- `intervals` 是一个浮点数组,表示虚线的ON状态(绘制线条)和OFF状态(不绘制线条)的间隔,至少需要两个元素。
- `phase` 控制绘制时的起始位置,可以调整虚线的偏移。
比如,我们可以计算出一个每60个单位长度包含一个短线段和一个长线段的虚线模式:
```java
float step = length / 60;
float[] dashPattern = {step / 3, step * 2 / 3};
DashPathEffect dashEffect = new DashPathEffect(dashPattern, 0);
```
最后,为了实现完整的圆弧虚线效果,你可以将`SweepGradient`和`DashPathEffect`结合起来,用在`Paint`对象中,并配合动画如`ValueAnimator`来实现动态变化。
以下是一个完整的示例代码片段:
```java
package com.example.yyw.xfermodedemo;
import android.animation.ValueAnimator;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Paint;
import android.graphics.Path;
import android.view.View;
public class GradientAndDashedArcView extends View {
// ...其他初始化和属性变量...
private void drawArc(Canvas canvas) {
// ...绘制圆弧和应用渐变和虚线效果...
Paint paint = new Paint();
paint.setShader(mColorShader);
paint.setPathEffect(dashPathEffect);
canvas.drawArc(mPath, 0, 360, false, paint);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
drawArc(canvas);
}
// ...动画和更新逻辑...
}
```
总结来说,Android实现渐变色的圆弧虚线效果需要运用到`SweepGradient`的渐变渲染和`DashPathEffect`的线段虚线化技术。通过组合这些图形处理方法,开发者可以创造出富有视觉冲击力的动态图形效果。
299 浏览量
2021-01-20 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-06-15 上传
2023-05-30 上传