使用CSS设计的简洁个人信息表格
58 浏览量
更新于2024-08-28
收藏 70KB PDF 举报
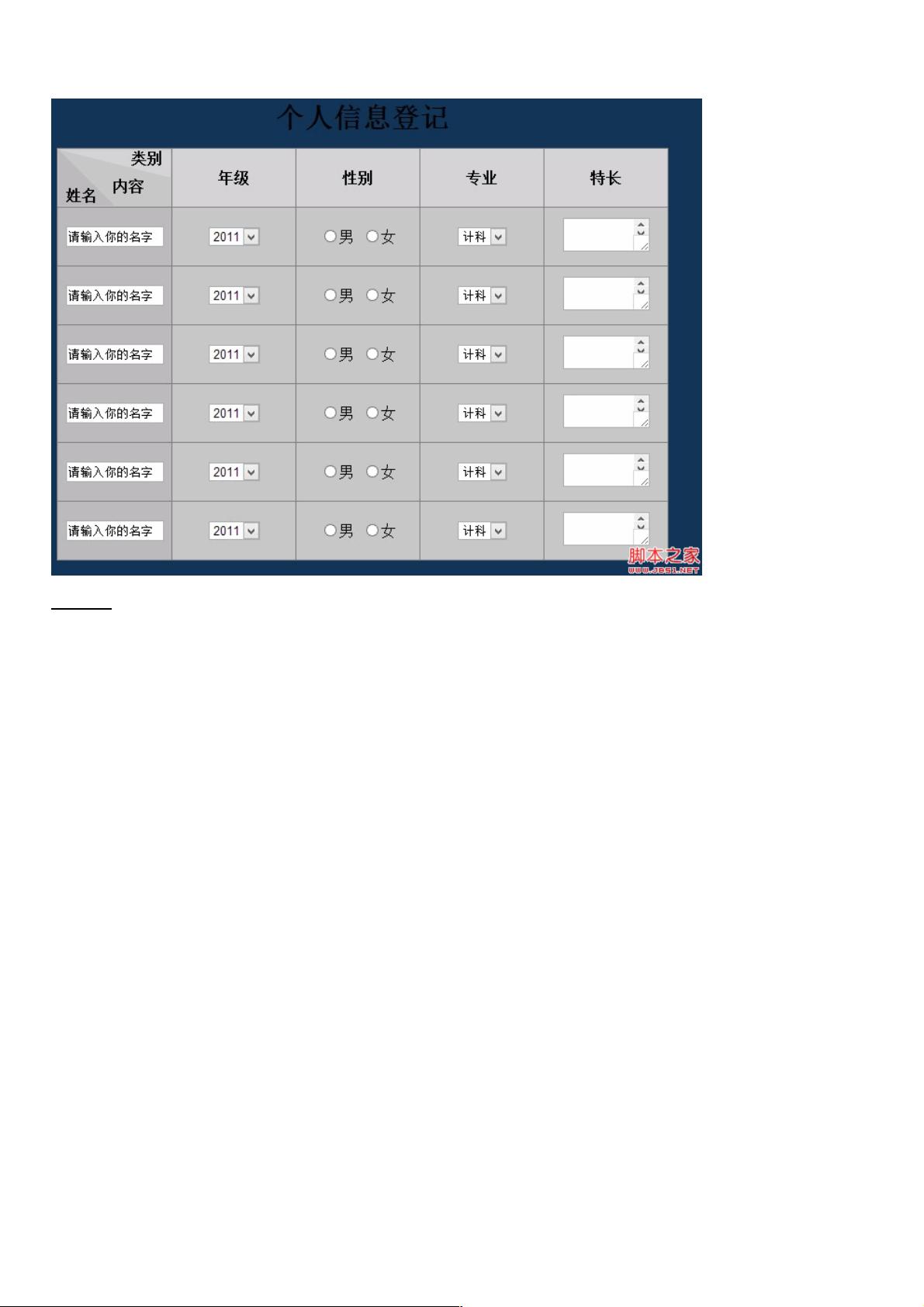
"这个示例展示了如何使用CSS来美化一个简单的HTML表格,用于个人信息登记。"
在这个示例中,我们首先看到HTML的基本结构,包括`<!DOCTYPE HTML>`声明、`<html>`、`<head>`和`<body>`标签。在`<head>`部分,设置了页面的字符编码为UTF-8,并定义了页面的标题。此外,还有一个`<style>`标签,里面包含了CSS样式,用于定制表格的外观。
在CSS部分,首先定义了`caption`的选择器,它应用于表格的标题(在这个例子中是“个人信息登记”)。设置了标题的高度、字体大小和加粗。接着,定义了`table`的样式,包括边框、边框合并以及在页面中的居中对齐。`th`(表头单元格)设置了高度、宽度、边框和背景颜色。这里的`th`被赋予了灰色背景和边框,以区别于普通单元格。
为了创建特殊的单元格样式,定义了`.topleft`类,它有特定的宽度和背景色。然后,`td`(表格数据单元格)被设置为具有相同的高度、宽度、边框和背景色,但文本居中对齐。`.t1`类用于改变某些单元格的背景色。
接下来,为了实现一种特殊形状的边框效果,使用了伪元素`#out1`、`#out2`,以及绝对定位的`#in1`、`#in2`和`#in3`。这些元素通过调整边框的宽度和透明度,创建出类似三角形的形状,用于装饰表格的角落。
最后,定义了`body`的背景色,使得整个页面有统一的视觉效果。
这个示例中涉及的关键知识点包括:
1. **HTML表格结构**:`<table>`、`<caption>`、`<tr>`、`<th>`和`<td>`标签的使用。
2. **CSS基础选择器**:如`caption`、`table`、`th`、`td`等。
3. **CSS属性**:`border`、`border-collapse`、`margin`、`height`、`width`、`background-color`、`text-align`等,用于定义元素的样式。
4. **CSS伪元素**:`::before`和`::after`的使用,这里虽然没有显示,但可以理解其在创建特殊形状时的应用。
5. **CSS定位**:`position`属性(如`absolute`和`relative`)和`top`、`left`属性用于元素的精确定位。
6. **CSS边框技巧**:利用边框宽度和透明度创建特殊形状。
7. **CSS类和ID选择器**:如`.topleft`和`#in1`等,用于给特定元素添加样式。
这个简单的表格示例不仅展示了基本的HTML表格构建,还涵盖了CSS中的一些进阶技巧,如定位和边框效果,对于初学者来说是一个很好的学习实例。
206 浏览量
点击了解资源详情
824 浏览量
610 浏览量
103 浏览量
554 浏览量
588 浏览量
352 浏览量
395 浏览量
weixin_38694800
- 粉丝: 4
- 资源: 1021