使用CSS实现波浪效果悬浮球
197 浏览量
更新于2024-08-31
收藏 113KB PDF 举报
"这篇文章主要介绍了如何使用CSS来实现一个具有波浪效果的悬浮球,用于模拟虚拟机使用情况的可视化展示。"
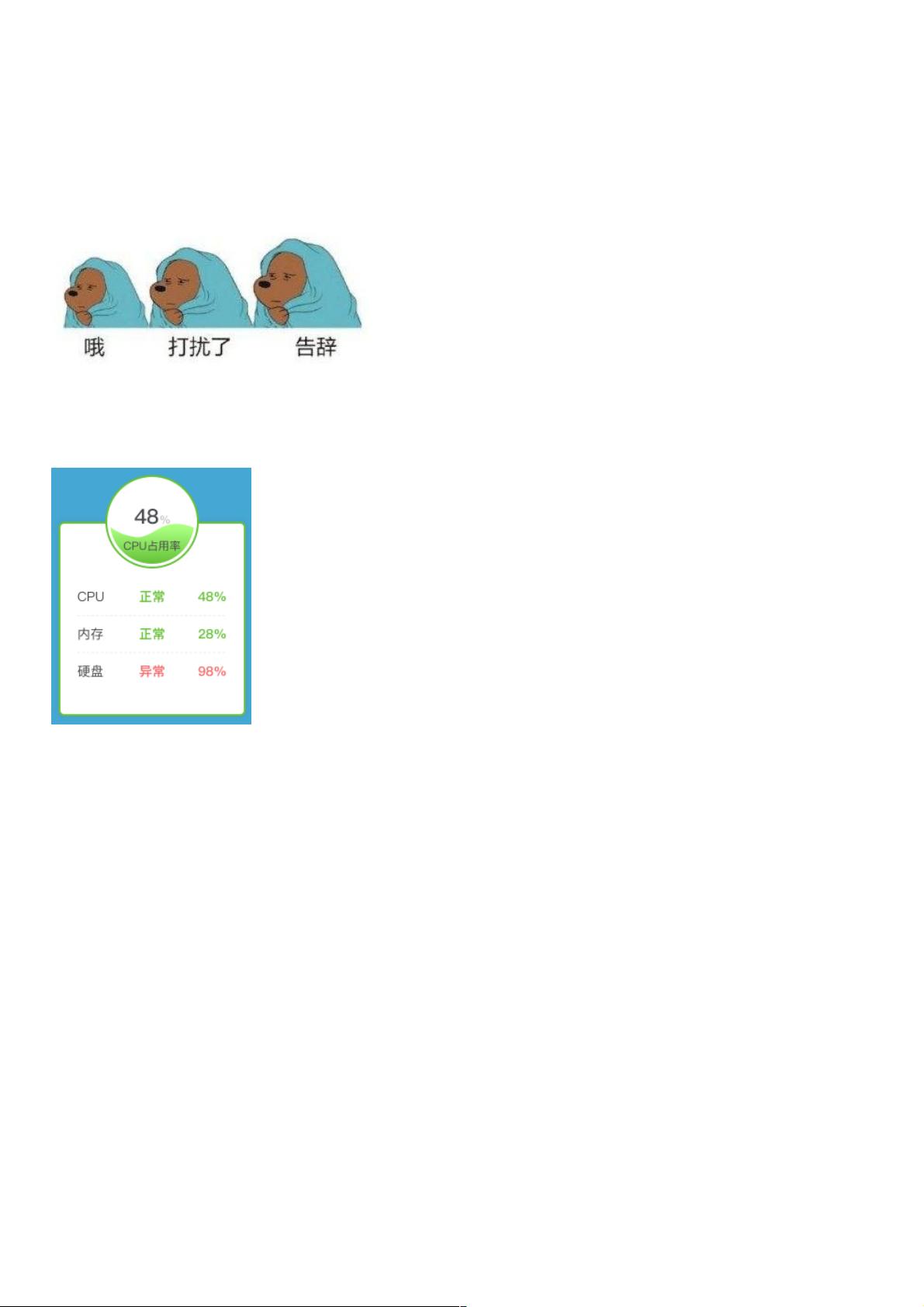
在网页设计中,有时会遇到一些独特的交互需求,比如文章中提到的“波浪悬浮球”。这种设计通常需要结合创意和技术,将视觉效果与功能性相结合。在本文中,作者分享了如何使用CSS来实现这样一个悬浮球,并且其内部波浪的高度能够反映虚拟机的使用情况。
首先,为了创建这个悬浮球,我们需要一个外层容器(`.container`)和一个内层元素(`.wave`)。外层容器设置为圆形,通过`border-radius: 50%`实现,并添加边框以增加视觉效果。同时,利用`position: absolute;`和`transform: translate(-50%,-50%);`使其居中并悬浮在页面上。
内层元素`.wave`同样设为圆形,但其背景使用了线性渐变(`linear-gradient`),以创建波浪的效果。渐变从接近背景色的浅绿色(`#aaff80`)开始,到更鲜明的绿色(`#67c23a`)结束,这样在移动时会产生波浪的视觉感受。
为了实现波浪的动态效果,我们需要在`.wave`内创建一个遮盖层,让它看起来像是在不断移动。可以添加一个新的子元素,例如`.cover`,并应用CSS动画来改变它的位置,从而造成波浪起伏的效果。这里可以使用`@keyframes`定义动画,通过改变`background-position`来实现动态变化。
在实际项目中,波浪高度与虚拟机使用情况的关联可能需要后端数据的支持。你可以通过JavaScript或Vue组件的属性来获取虚拟机的CPU或内存使用率,然后根据这些数据动态调整遮盖层的高度或动画速度,以反映波浪的高低变化。
此外,当鼠标悬停在悬浮球上时,可以显示详细信息,如虚拟机的实时状态,这可以通过添加`:hover`伪类和一个隐藏的详细信息区域来实现。当鼠标移入时,显示详细信息;移出时,隐藏它们。
这个CSS波浪悬浮球的实现是一个结合了CSS动画、形状设计和交互反馈的示例,它展示了Web开发者如何利用现有技术创造富有创新性的用户体验。在实际应用中,这样的设计可以帮助用户直观地了解虚拟机的运行状态,提升用户体验。
2451 浏览量
987 浏览量
318 浏览量
521 浏览量
1532 浏览量
1034 浏览量
152 浏览量
weixin_38706455
- 粉丝: 5
- 资源: 920
最新资源
- jgraphml:一个用于编写和读取graphml图的Java库-开源
- 最好的图片手势控件
- 我的项目
- 2010-CEC-niching-test-problems_CEC_niching_PSO_小生境_automobiled2k
- AxureUX 交互原型移动端元件库精简版.zip
- CompassDirect
- jetson nano 的pytorch
- Encuesta:用于调查项目的 Android 应用程序
- C#实现ID卡识别程序源码.rar
- vmBuilder-bash
- 第一届至第十一届大学生数学竞赛赛题与答案.zip
- prometheus_rabbitmq_exporter:Prometheus.io导出器,作为RabbitMQ管理插件插件
- ed448-rust
- Plex_Media_Server_1.23.1.4602.rar
- argo-dm
- iCalendar .NET Parser-开源