Axure快速制作APP交互原型指南
86 浏览量
更新于2024-08-28
收藏 1.16MB PDF 举报
"本文主要介绍了如何使用Axure快速制作高质量的APP交互原型,重点强调了建立个人元件库和善用母版的重要性,并通过仿制「读读日报」IOS版交互原型为例,阐述了具体的操作流程和技巧。"
在制作APP交互原型时,Axure作为一款专业的原型设计工具,其强大功能可以帮助产品经理高效地呈现产品的设计思路。然而,为了确保原型的品质,我们需要超越基础操作,掌握一些高级技巧。首先,建立自己的元件库是提高效率的关键。元件库不仅可以包含Axure自带的基础元件,还可以通过自定义组合创造出符合项目需求的特定元件。这样,不仅可以避免反复寻找和调整网上找到的不匹配元件,还能保证原型的统一性和专业性。
创建自定义元件库的步骤如下:
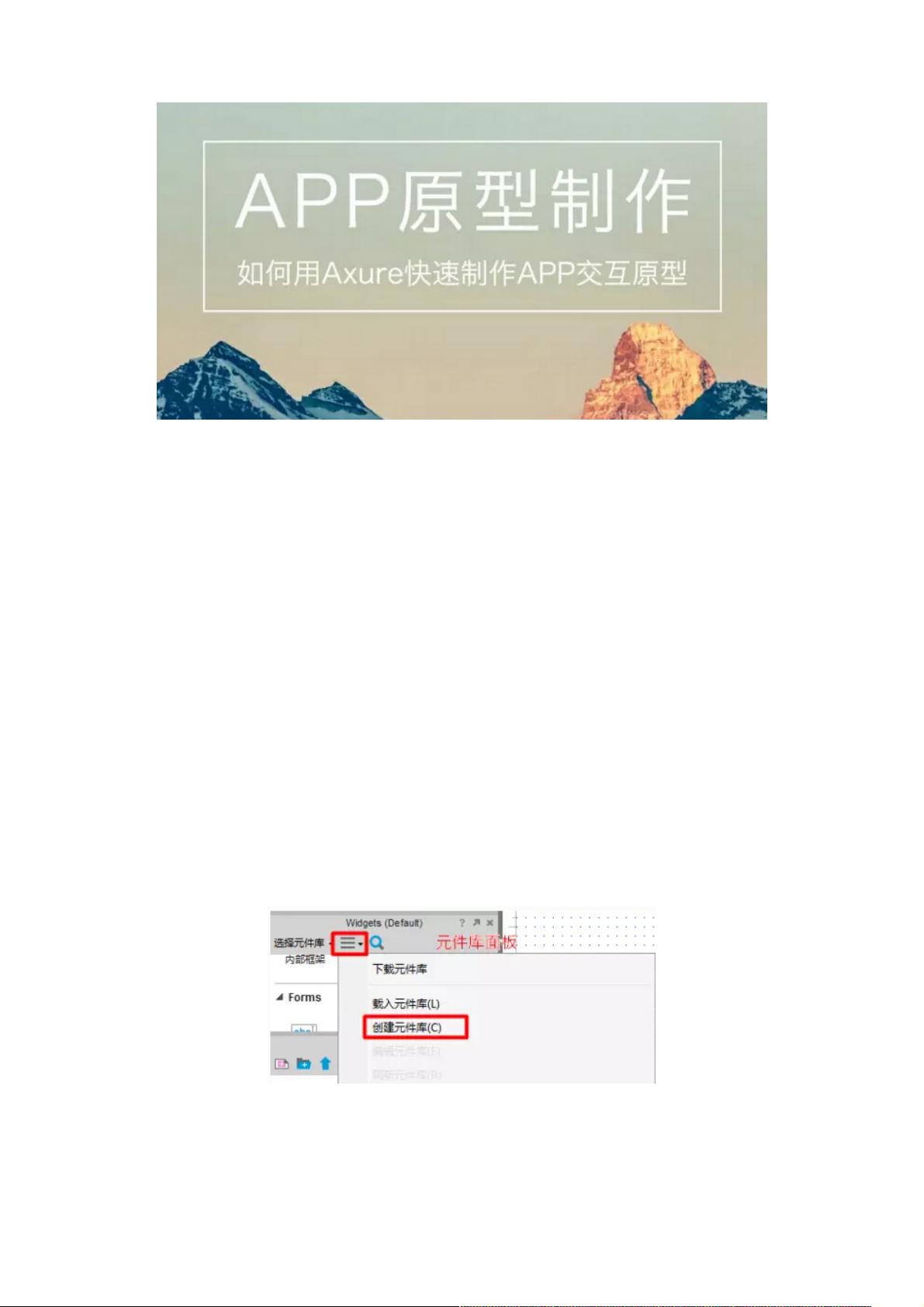
1. 打开Axure,选择元件库面板的「创建部件库」选项,设定保存路径和库名,创建一个新的.rplib文件。
2. 在新的页面中,利用Axure的基础元件设计和构建所需的图标、控件等,确保元件可调整颜色、大小和线宽等属性。
3. 随着设计的进行,不断丰富元件库,如创建常用的APP图标,如主页、分享、搜索、消息等。
4. 完成元件设计后,可以将其保存到元件库中,便于日后在其他项目中快速调用。
其次,善用母版功能也是提高原型制作效率和一致性的重要手段。母版允许我们将经常重复出现的组件,如导航栏、页脚等设置为模板,一旦在母版中修改,所有引用该母版的地方都会同步更新。这在处理多页面、多设备适配的APP原型时尤其有用。
在制作APP交互原型时,还需要熟悉当前主流的APP设计规范,例如iOS和Android的设计指南,确保原型符合用户体验标准。同时,形成一套自己的交互风格样式,可以提升原型的辨识度和专业性。
以仿制「读读日报」IOS版为例,我们应先分析其界面布局、色彩搭配以及交互方式,然后在Axure中按照这些规范和风格来创建元件和布局。通过这种方式,我们可以逐步构建出一个完整的交互原型,包括各个页面的跳转逻辑、动态效果以及交互反馈。
总结来说,掌握自定义元件库和母版的使用,深入理解APP设计规范,结合实际项目实践,产品经理可以使用Axure高效地制作出具有专业水准的APP交互原型,从而更好地向团队和利益相关者展示产品概念,推动项目的顺利进行。
135 浏览量
点击了解资源详情
2019-07-10 上传
2022-04-26 上传
2021-04-24 上传
2023-06-26 上传
2024-09-11 上传
weixin_38625192
- 粉丝: 4
- 资源: 943
最新资源
- 7290d51source,c语言吃豆人源码,c语言项目
- async-lock:锁定Node.js的异步代码
- 圆圈
- xpnsqt-开源
- CSES_Problem_Set
- Crizx Stream Notifier-crx插件
- bem-detach-test
- Cinema-Room-Manager:Java项目
- 2按键加减操作_单片机C语言实例(纯C语言源代码).zip
- GREEDSNAKE,c语言库源码下载,c语言项目
- 罗德与施瓦茨 CMU200 K53 选件:罗德与施瓦茨 CMU200 K53 选件 MATLAB 仪器驱动程序-matlab开发
- Goliath:Goliath是具有用户帐户,身份验证和加密功能的ASP.NET Core 5(基于MVC)密码和秘密管理器
- 养牛365源码前端+后端
- passphrase_dice_roller:chrome扩展程序,可创建一个随机的五个单词的密码短语
- 一个简单的蓝牙应用
- 百度Android工程师面试题.zip