Vue中输入框节流与防抖实战应用
37 浏览量
更新于2024-08-30
收藏 207KB PDF 举报
本文主要探讨了JavaScript中的节流(Throttle)和防抖(Debounce)两种技术在实际项目中的应用场景,特别是针对一个需要优化的搜索功能。当用户在输入框中输入时,为了提高用户体验,我们不想立即发送搜索请求,而是在用户停止输入一段时间后(例如200毫秒)再执行搜索。这就引入了防抖的概念,即输入事件触发后,如果在设定的时间内(如2秒)没有再次触发,那么延迟后的回调函数才会执行。
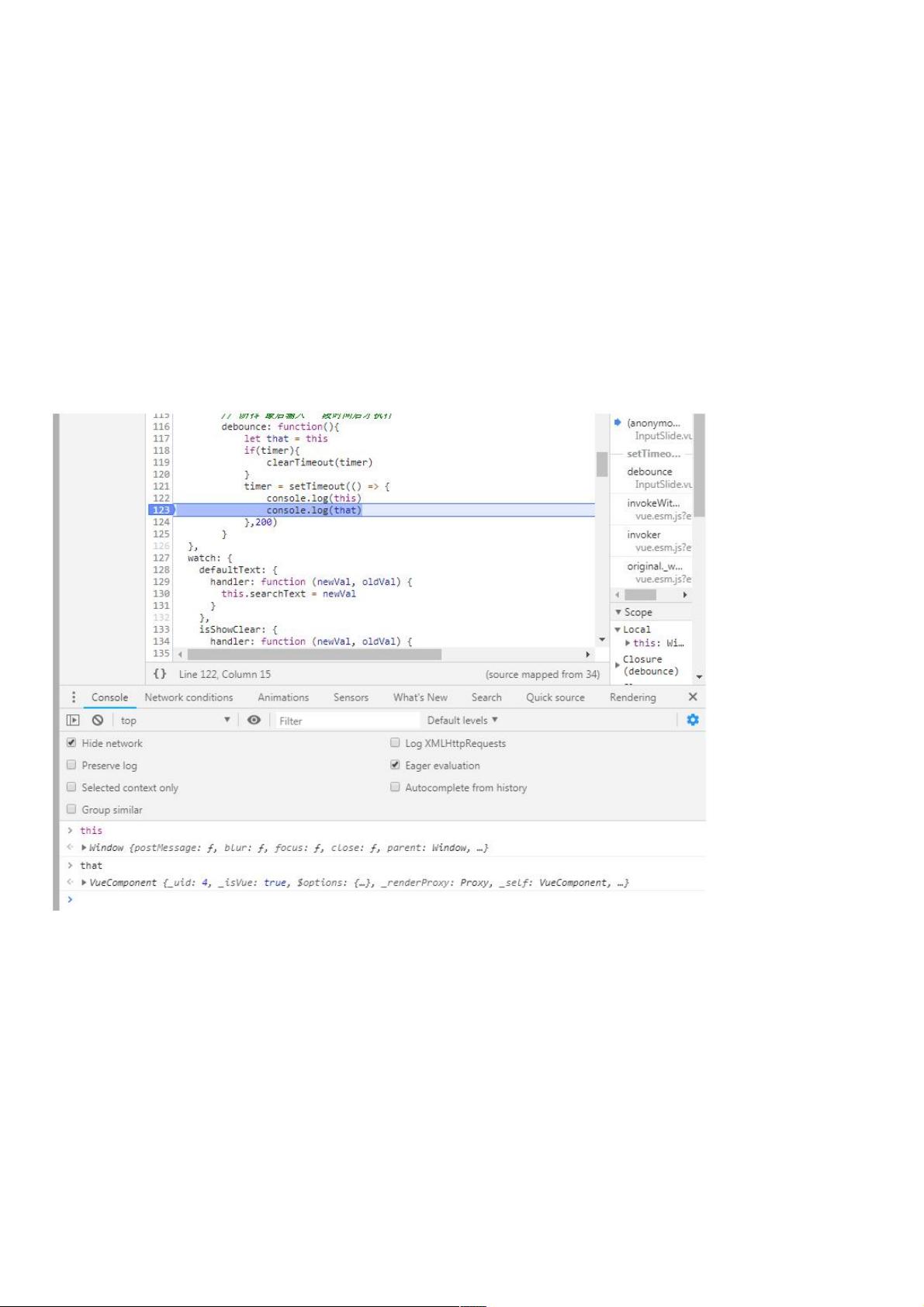
防抖的实现方式是,在`keyup`事件触发时,创建一个定时器,如果在此期间有新的输入事件发生,就清除旧的定时器并重新设置,这样确保了搜索请求仅在用户真正停止输入后执行。在Vue中,可以使用闭包来保存`this`上下文,避免`this`在setTimeout中指向`window`的问题。
另一方面,节流则用于限制在一个时间段内(比如2秒)只能触发一次函数,即使用户频繁触发,也只会执行一次。例如,当用户连续点击按钮时,我们希望只响应最后一次点击。在Vue中,通过在`click`事件处理函数中使用类似的方法,定义一个计数器或者标识来记录是否正在处理,只有在计数器为空时,才执行处理逻辑,并重置计数器。
以下是在Vue中实现防抖和节流的示例代码:
1. 防抖实现(搜索输入框):
```html
<input type="text" class="input" v-model="searchText" @keyup="debounce">
<script>
export default {
data() {
return {
searchText: '',
timer: null
};
},
methods: {
debounce() {
let that = this;
if (this.timer) {
clearTimeout(this.timer);
}
this.timer = setTimeout(() => {
console.log('输入');
this.timer = null; // 清除计时器
}, 2000);
}
}
};
</script>
```
2. 节流实现(点击事件):
```html
<div @click="throttle">点我。。</div>
<script>
export default {
data() {
return {
isTriggered: false
};
},
methods: {
throttle() {
let that = this;
if (!this.isTriggered) {
this.isTriggered = true;
setTimeout(() => {
this.isTriggered = false;
// 执行你的处理逻辑
console.log('点击');
}, 2000);
}
}
}
};
</script>
```
通过这两种方法,我们有效控制了输入搜索和点击事件的响应频率,提高了应用程序的性能和用户体验。在实际项目开发中,根据具体需求选择合适的技术可以大大提高代码的可维护性和性能优化。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-10-27 上传
2020-11-21 上传
2024-01-27 上传
2023-08-31 上传
2023-08-01 上传
2023-06-12 上传