使用Bootstrap构建垂直滚动单页营销网站
182 浏览量
更新于2024-07-15
1
收藏 1.34MB PDF 举报
Bootstrap是一个流行的前端开发框架,它为创建响应式和移动优先的网站提供了强大的工具。在这个“Bootstrap网站实例之单页营销网站”中,我们将利用Bootstrap的特性来构建一个引人注目的单页网站,以满足客户对高端营销的需求。
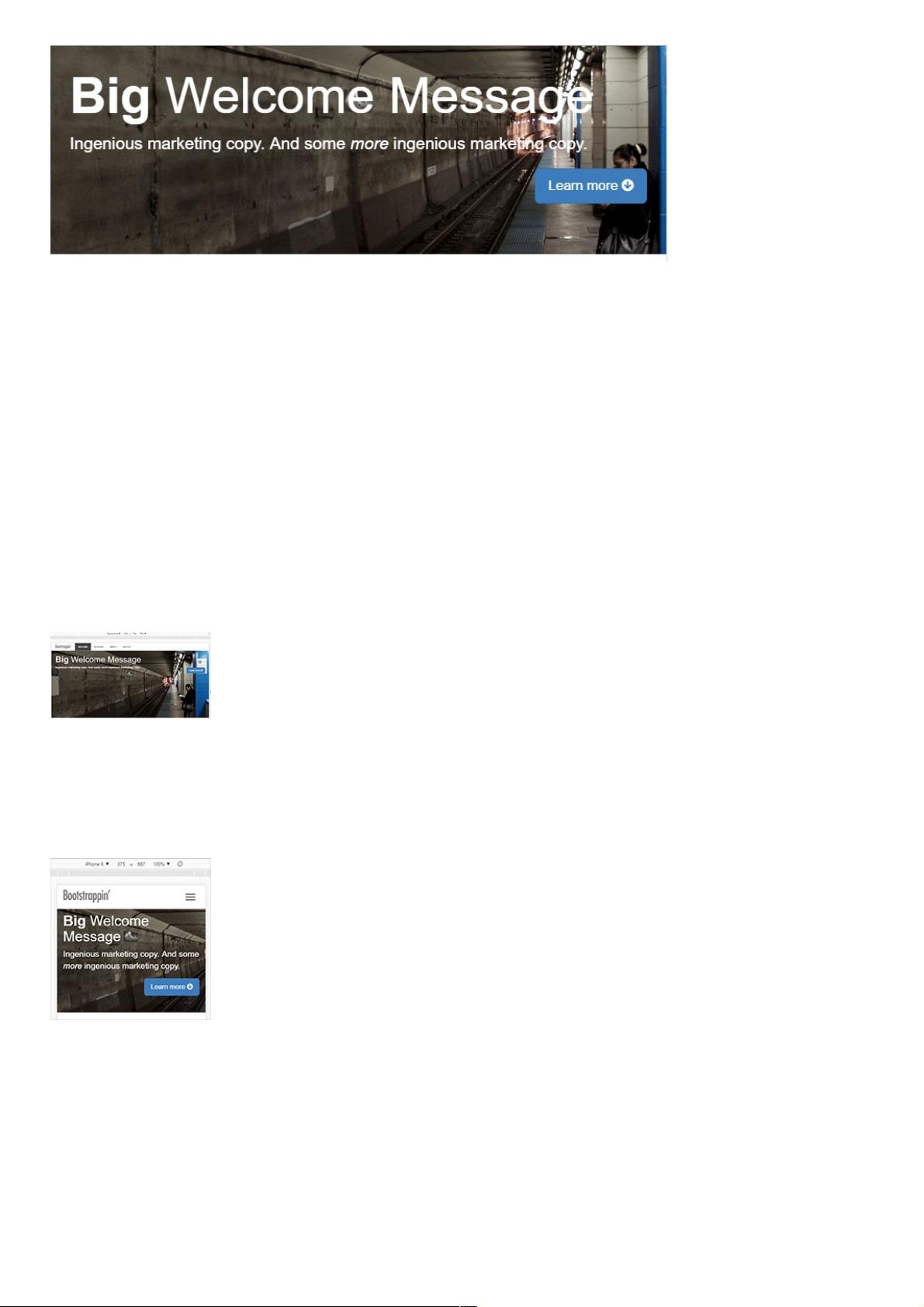
首先,我们关注的是大型介绍性传送带图片展示区。这个区域通常会占据整个屏幕,展示高分辨率的背景图片,同时配以自定义的响应式欢迎信息。在Bootstrap中,我们可以使用`<div class="container-fluid">`来创建全宽容器,然后通过`.carousel`类创建轮播图效果,结合`.carousel-item`定义各个图片层。响应式欢迎信息可以通过`.jumbotron`类来实现,确保在不同设备上都能清晰可见。
接下来是客户留言区。这里我们可以使用Bootstrap的网格系统(Grid System)来创建一个图片墙的效果,每张图片都像砖块一样整齐排列。通过`.row`和`.col-*`类来布局,可以轻松实现多列展示。为了增加视觉吸引力,我们还可以添加`.card`类创建卡片样式,包含标题和图片。
功能清单部分,我们可以利用Bootstrap的列表组(List Group)和Font Awesome图标库。Font Awesome提供了一系列矢量图标,可以与Bootstrap的`.list-group`和`.list-group-item`类结合,创建带有图标的列表。通过调整字体大小,我们可以使图标显得更大,更突出。
注册区通常会包含一个价目表,Bootstrap的`.table`类可以帮助我们快速创建表格。自定义价目表可以通过`.table-striped`(斑马线效果)、`.table-bordered`(边框)和`.table-hover`(鼠标悬停高亮)等类来增强视觉效果。为了突出中间的方案,可以使用CSS来调整特定行的样式。
动态滚动的ScrollSpy导航条是Bootstrap的另一个强大功能。通过`.navbar`和`.scrollspy`类,我们可以创建一个根据页面滚动位置自动激活的导航菜单,增强用户体验。同时,使用`.active`类来标记当前可视区域对应的菜单项。
在实现这些功能时,我们还需要考虑响应式设计,确保网站在不同设备上的表现。Bootstrap的网格系统和媒体查询(Media Queries)可以帮助我们实现这一目标,确保网站在手机、平板和桌面设备上都有良好的视觉效果。
这个项目涵盖了Bootstrap的核心组件,如响应式布局、轮播图、网格系统、列表组、表格和导航,以及Font Awesome图标库的使用。通过这些工具和技术,我们可以构建出一个既美观又实用的单页营销网站,满足客户全方位的在线营销需求。
2019-01-16 上传
2016-03-01 上传
点击了解资源详情
点击了解资源详情
2021-06-01 上传
2020-11-22 上传
2014-03-23 上传
2021-04-02 上传
2021-06-01 上传
weixin_38711110
- 粉丝: 5
- 资源: 932
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案