使用Bootstrap构建垂直滚动的单页营销网站
201 浏览量
更新于2024-07-15
收藏 1.34MB PDF 举报
"Bootstrap 单页营销网站的构建方法与设计要点"
Bootstrap 是一个流行的前端开发框架,尤其适合快速创建响应式和移动优先的网站。在这个 Bootstrap 网站实例中,我们将专注于构建一个单页营销网站,这种类型的网站通常以垂直滚动为主,通过强烈的设计元素和视觉引导来吸引用户,最终促使用户采取行动,如注册或购买。
首先,我们需要理解单页网站的主要特点。在本例中,客户希望包括以下元素:
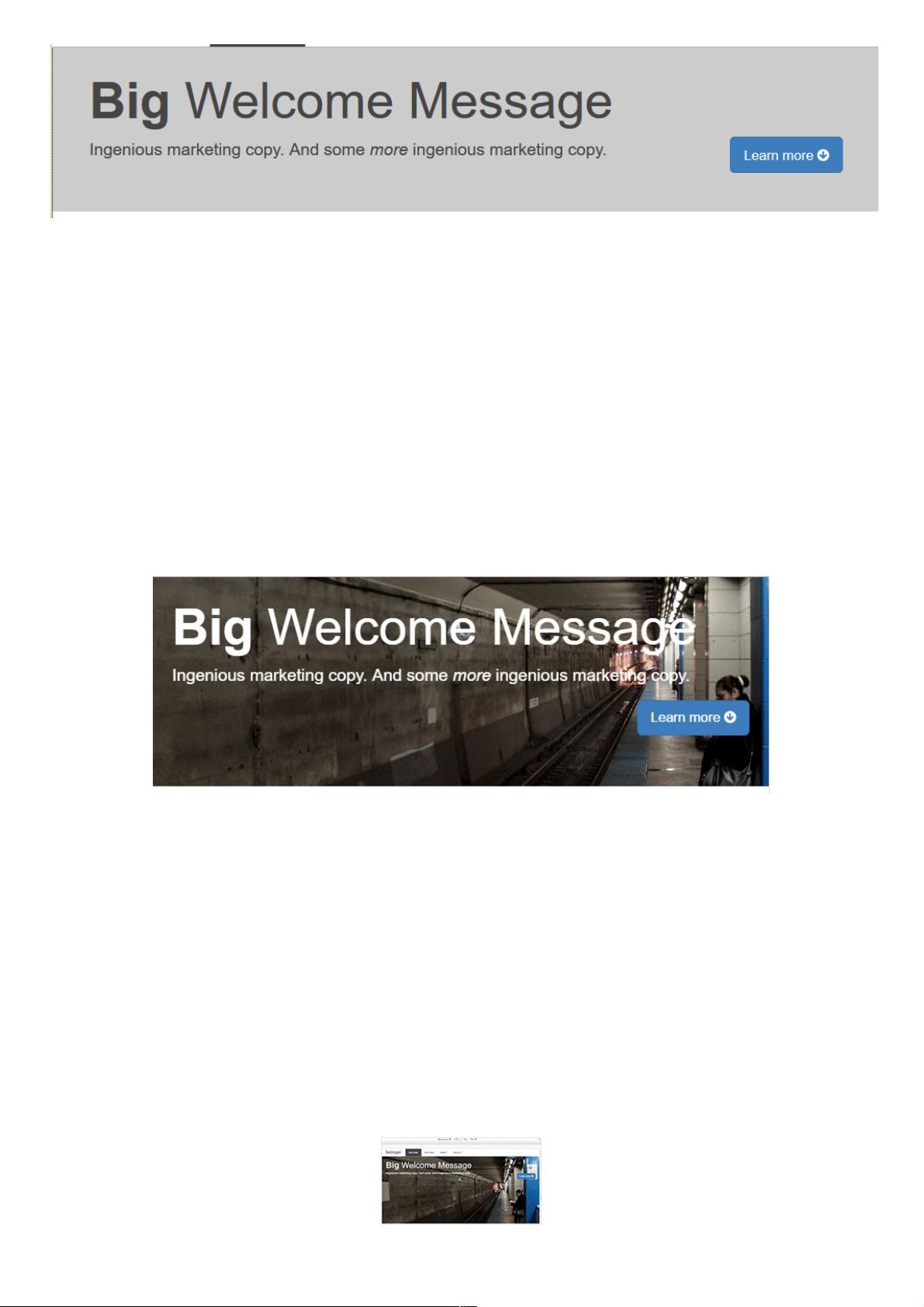
1. **大型传送带图片展示区**:这是一个全屏的背景图片,上面有一个自定义的欢迎信息,可以是动态的,用于抓住用户的注意力,并配有一个提示用户向下滚动的按钮。
2. **客户留言区**:展示为图片墙的形式,每张图片都代表一位客户的评价,以增强网站的信誉度和真实性。
3. **功能清单**:使用大号的 FontAwesome 图标,清晰地呈现产品或服务的关键特性,便于用户快速理解。
4. **定制价目表**:设计三个不同的套餐,每个套餐都有明确的价格和特点,中间的套餐通常会被特别突出,以引导用户选择。
5. **ScrollSpy 导航条**:随着用户滚动页面,导航条会自动高亮当前所在的部分,提供良好的用户体验。
构建这样的网站,我们需要以下步骤:
- **设置初始文件结构**:包含Bootstrap的CSS和JS文件,HTML5Boilerplate(提供基本的HTML模板和优化),以及FontAwesome图标库,确保设计的灵活性和一致性。
- **设计全屏背景和欢迎信息**:使用Bootstrap的响应式布局和CSS,将大图和欢迎信息置于页面顶部,同时创建动态滚动效果。
- **创建功能展示区**:利用Bootstrap的栅格系统,将六项功能分为三列展示,每个功能配以对应的FontAwesome图标,增强视觉吸引力。
- **构建客户留言墙**:使用Bootstrap的卡片组件或者自定义CSS创建一个砖墙式的布局,每块“砖”代表一个客户评价,包含图片和文字。
- **设计价目表**:利用Bootstrap的表格组件,创建三个不同的套餐,通过CSS实现不同套餐的视觉差异,特别是突出中间的套餐。
- **集成ScrollSpy**:通过Bootstrap的JavaScript插件实现,监听用户滚动,自动更新导航条,使导航始终与用户浏览的位置对应。
- **响应式设计**:确保网站在平板电脑和智能手机上的表现同样出色,通过媒体查询调整布局和元素大小,适应不同屏幕尺寸。
在实施这些步骤时,我们需要注意代码的组织和优化,确保网站加载速度快且易于维护。同时,测试不同浏览器和设备的兼容性,以确保广泛用户群体的良好体验。
构建一个Bootstrap单页营销网站涉及多个设计和技术环节,它融合了视觉吸引力、用户体验和信息的清晰传递。通过精心规划和执行,我们可以创建一个既美观又功能强大的营销工具,满足客户的需求并促进其业务发展。
2020-11-28 上传
2017-09-27 上传
点击了解资源详情
点击了解资源详情
2021-06-01 上传
2020-11-22 上传
2014-03-23 上传
2021-04-02 上传
weixin_38654944
- 粉丝: 2
- 资源: 943
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案