Dreamweaver入门:利用CS4增强JavaScript脚本开发
需积分: 45 7 浏览量
更新于2023-03-03
收藏 1.83MB PDF 举报
在Dreamweaver基础教程中,我们将深入探讨如何利用这款流行的Web设计和开发工具——Dreamweaver来开发JavaScript脚本。尽管Dreamweaver早期在JavaScript支持上相对较弱,主要通过“行为”概念提供有限的功能,但从Dreamweaver CS3版本开始,Adobe的策略有所转变。
Adobe将重点放在了Ajax框架的开发上,特别是Spry框架,尽管它功能强大,但与jQuery和Prototype等基础性框架相比,在交互性和精细度上有所欠缺。Adobe官方明确表示,Spry是为Web设计师设计的框架,而非为程序员提供底层架构,其在用户体验上不如ExtJS和YUI这类专业框架。
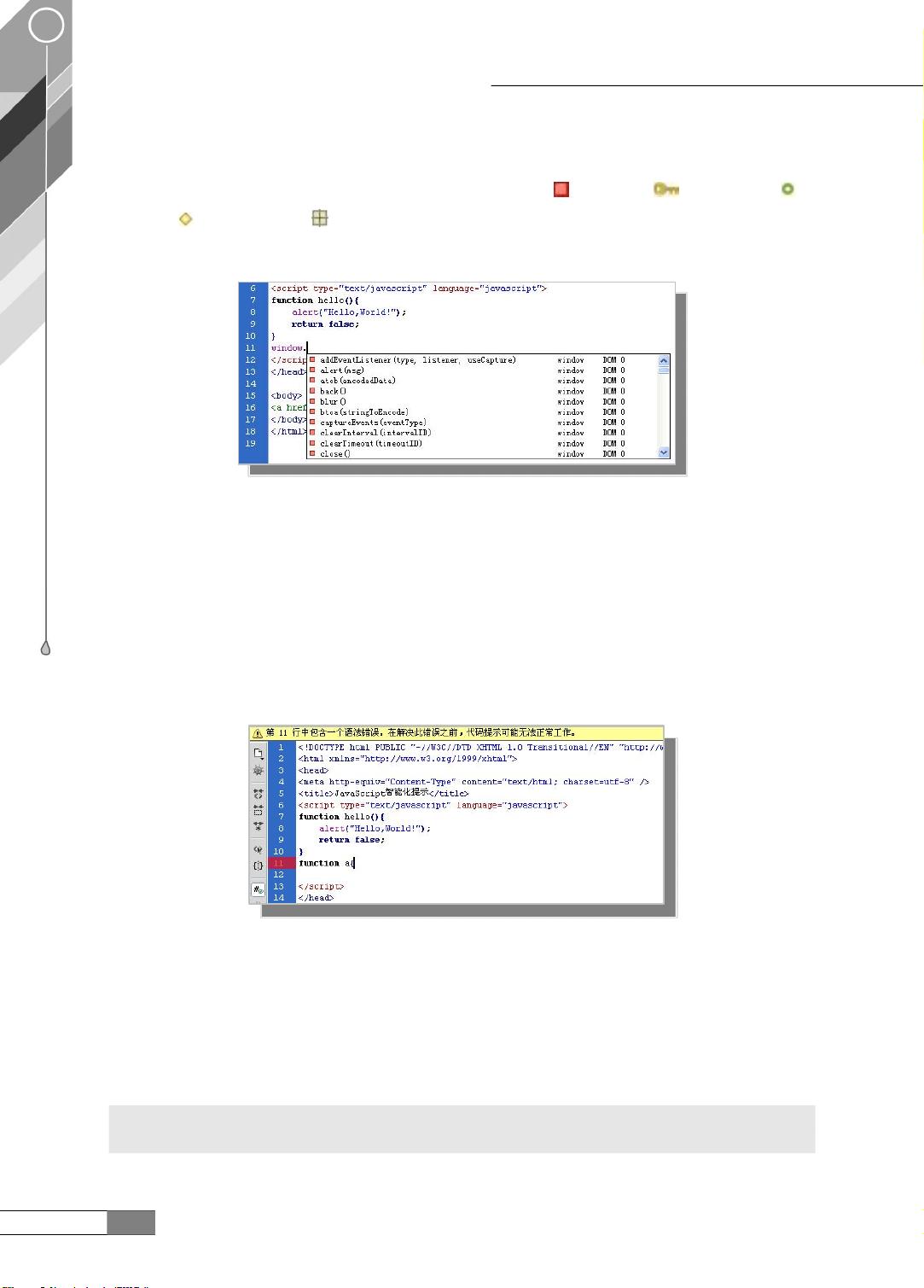
然而,随着Dreamweaver CS4的推出,Adobe开始注重JavaScript核心技术的支持,引入了JavaScript代码的核心智能提示和实用工具,这对于初级开发者来说是一个显著的进步。Dreamweaver不再仅仅限于分色显示JavaScript代码,而是开始提供结构和逻辑分离的开发环境,允许用户更加清晰地组织和管理JavaScript代码。
在Dreamweaver中,JavaScript支持包括以下几个关键部分:
1.1 结构和逻辑分离:以往的Dreamweaver鼓励将JavaScript代码嵌入HTML元素,但在CS4及以后版本,用户可以将脚本逻辑独立出来,保持代码整洁,提高维护性。
2. 脚本服务:Dreamweaver开始提供JavaScript代码的服务支持,允许开发者更方便地管理和调试JavaScript代码,减少了错误排查的复杂性。
3. 行为:虽然早期的行为功能主要用于简化动态网页交互,但随着技术发展,Dreamweaver的行为工具可能也逐渐更新,以适应JavaScript脚本的开发需求。
4. Spry技术框架:作为Dreamweaver的一部分,Spry框架虽然不是开发JavaScript的基础工具,但可以增强用户体验,尤其是在构建动态和交互式元素时。通过结合Spry,开发者可以在Dreamweaver环境中创建丰富的用户界面效果。
尽管Dreamweaver可能不是最专业的JavaScript开发工具,但对于新手和非专业开发者来说,它提供了一个易于上手且功能丰富的平台,能够帮助他们快速学习和实践JavaScript脚本开发。通过熟练掌握Dreamweaver中JavaScript的相关工具和功能,开发者能够设计出高效、功能齐全的网站应用。
2022-07-14 上传
点击了解资源详情
点击了解资源详情
2011-12-20 上传
2014-03-06 上传
2007-09-07 上传
zhangdeqing555
- 粉丝: 31
- 资源: 64
最新资源
- mathematicalPendulum
- JavaScript-modules-in-browser:在JavaScript中使用ECMAScript模块
- NodaChat:基于 Node.js、Express 4、Jade、Bootstrap 和 Socket.IO 的简单聊天
- 毕业设计&课设--毕业设计之SpringCloud-B2C电子商务平台App端.zip
- jwt-rsa:在一个简单的界面中结合了jsonwetokens和node-rsa的包装器
- Vali-it-projektid:我的训练营文件
- Excel模板财务收支报表5.zip
- angular-contacts:管理系统联系人列表
- Autour_de_DAG:G. Vezzosi在2013年Spring在巴黎7举行的研讨会周期的注释。
- Excel模板项目测试用例表.zip
- esp32_php:Ejercicios de prueba de PHP
- ui5-middleware-code-coverage:用于UIt工具的代码覆盖率检测器
- protolog:为所有变量添加全局日志方法
- 【地产资料】XX地产 培训专员考勤表.zip
- teachPro:问题管理系统
- uuidtools:一个简单的通用唯一ID生成库