
<body>
<form action="check.php" method="post" name="exapmle">
<?php
$oFCKeditor = new FCKeditor('FCKeditor1') ; // 创建 FCKeditor 实例,可创建多个实例
$oFCKeditor->BasePath = './fckeditor/'; // 设置 FCKeditor 目录地址
$oFCKeditor->Create() ; // 创建编辑器
?>
<input name="ok" type="submit" value="提交" >
</form>
</body>
</html>
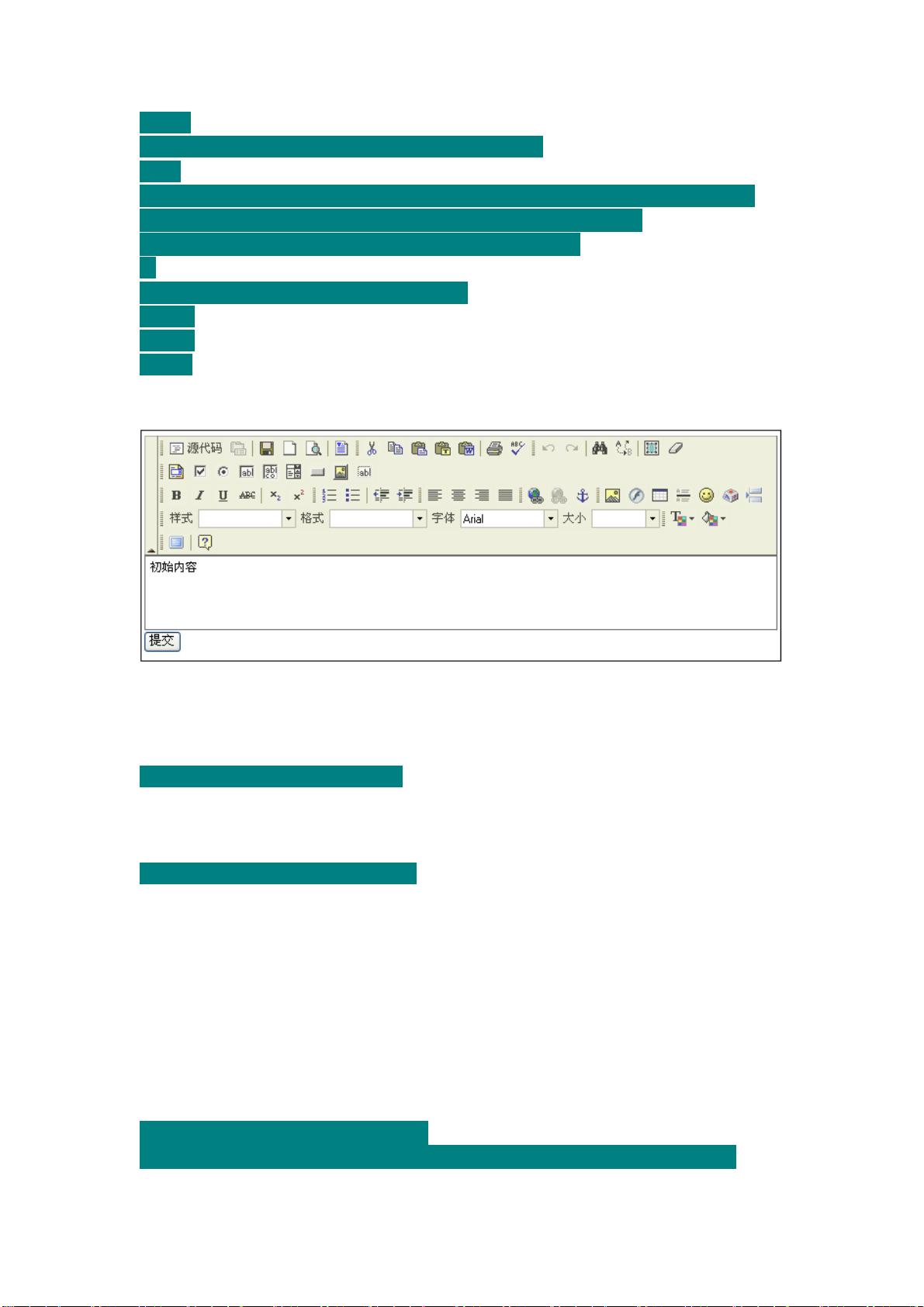
通过浏览里打开 http://you-address/add_article.php 查看 FCKeditor 安装效果。如图 3 所示。
图 3:FCKeditor 安装成功
注意:如果您想将 FCKeditor 创建为 HTML 结果代码,以便于在模板引擎里面调用(如
Smarty)可使用如下代码。
$output = $oFCKeditor->CreateHtml() ;
现在,您可通过 POST 方式获得编辑器的变量值。本例将表单的 action 设置为 check.php,
您可在 check.php 里使用代码
$fckeditorValue = $_POST['FCKeditor1'];
获得编辑器的变量值了。
FCKeditor 安装成功了。但是,我们还可以通过更多设置来使 FCKeditor 更加灵活人性
化。具体方法文本后面介绍。
3.2、用 JavaScript 调用 FCKeditor
调用 FCKeditor 必须先载入 FCKeditor 类文件,但与 PHP 调用方法不同,应用下面的代
码。
<script type="text/javascript"
src="./fckeditor/fckeditor.js"></script> <!--载入 fckeditor 类-->
载入 FCKeditor 类成功后,有三种方法创建(显示)编辑器。
















评论1